Comment créer des documents PDF avec vos composants React en utilisant React-pdf
React est une bibliothèque JavaScript populaire pour la construction d’interfaces utilisateur. Il est possible de créer des fichiers PDF à partir de composants React en utilisant la bibliothèque react-pdf.
Vous apprendrez ici à créer des documents PDF avec des composants React à l’aide de react-pdf.
Qu’est-ce que react-pdf ?
React-pdf est une bibliothèque qui vous permet de créer des documents PDF à partir de composants React. Elle fournit un ensemble de composants que vous pouvez utiliser pour construire votre document PDF et utilise un DOM virtuel pour rendre les composants au format PDF.
Installation de React-pdf
Pour installer react-pdf à l’aide du gestionnaire de paquets node, exécutez la commande de terminal suivante dans le répertoire de votre projet :
Pour l’installer avec le gestionnaire de paquets yarn à la place, exécutez cette commande :
Création d’un document PDF
Pour créer un document PDF, vous utiliserez les composants Document, Page et Texte de react-pdf. Les composants Document est responsable de la création d’un nouveau document PDF et du rendu de son contenu. Le composant Page crée une nouvelle page dans le document PDF et rend son contenu. Enfin, le composant Texte rend les textes à l’intérieur du document PDF.
Voici un exemple de création d’un document PDF à l’aide de ces trois composants :
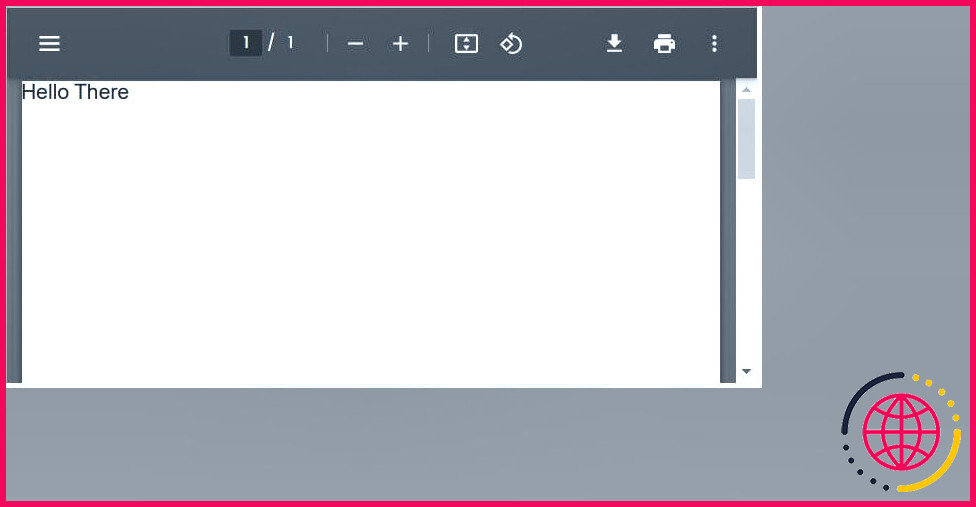
Dans cet exemple, vous créez un document PDF d’une seule page contenant une seule ligne de texte, « Bonjour ». Après avoir créé un document PDF, vous devez le rendre dans votre application React.
Pour rendre le document PDF dans votre application, utilisez la méthode PDFViewer qui génère le document PDF.
Importez le composant PDFViewer et intégrez-y votre document :
Lors du rendu de votre application, celle-ci ressemblera à quelque chose comme ceci :
Ajout de styles au document PDF
Pour ajouter des styles à votre document PDF, vous pouvez utiliser la fonction react-pdf Feuille de style de react-pdf. Le composant feuille de style vous permet de définir des styles personnalisés pour votre document PDF.
Pour utiliser le composant Feuille de style importez-la de la bibliothèque react-pdf et définissez vos styles pour le document PDF.
Par exemple :
Dans le bloc de code ci-dessus, vous ajoutez des styles à votre composant PDF. Vous définissez les styles à l’aide de l’élément Stylesheet.create de la fonction Stylesheet.create . La fonction Stylesheet.create crée un objet feuille de style contenant l’objet page et texte styles.
L’utilisation des styles style vous passez la propriété page et texte à vos styles Page et Texte . Cela garantit que vos styles s’appliquent aux composants Page et Texte composants.
Ajout de mises en page au document PDF
Pour ajouter des mises en page à votre document PDF, vous utilisez la fonction Vue pour ajouter des mises en page à votre document PDF. Le composant Vue est un composant conteneur fourni par la bibliothèque react-pdf.
Le composant Vue agit comme un composant HTML div -un élément HTML fondamental. Il permet d’envelopper d’autres composants, tels que le composant Texte et définissez vos mises en page en ajoutant des styles à l’élément Vue et définissez vos mises en page en ajoutant des styles au composant View .
Comme suit :
Dans cet exemple, vous utilisez le composant Voir pour regrouper d’autres composants.
Ajout d’images au document PDF
Vous pouvez également rendre des images dans le document PDF à l’aide du composant Image fourni par la bibliothèque react-pdf. Le composant Image vous permet d’afficher des images dans différents formats tels que JPEG, PNG, SVG, et bien d’autres.
Le composant Image prend une src qui spécifie l’URL de l’image et une propriété src qui spécifie l’URL de l’image. style pour ajouter des styles personnalisés à vos images.
Par exemple :
Dans cet exemple, vous créez un document PDF avec une seule page contenant une image. La L’image affiche une image avec un style de largeur de 300 pixels et un style de hauteur de 200 pixels.
Ajout de liens au document PDF
Vous souhaiterez probablement inclure des liens dans votre document PDF. Les liens dirigent l’utilisateur vers une URL désignée, qui peut offrir des informations supplémentaires non disponibles dans le document PDF. Les Lien de la bibliothèque react-pdf vous permet de créer des liens dans vos documents PDF.
Le composant Link prend un élément src pour rediriger les utilisateurs lorsqu’ils cliquent sur le lien. Ils seront redirigés vers l’URL spécifiée dans la propriété src du composant.src du composant, si vous en avez défini un.
Pour utiliser la propriété Lien vous devez d’abord l’importer de la bibliothèque react-pdf. Vous pouvez ensuite l’ajouter à votre document PDF comme suit :
L’exemple ci-dessus crée un document PDF avec une page et une vue. Dans la vue, vous affichez un composant Link qui, lorsqu’il est cliqué, redirige l’utilisateur vers l’URL spécifiée, « https://example.com ».
Vous pouvez désormais créer des documents PDF à l’aide de React
React-pdf est une bibliothèque puissante qui vous permet de générer des documents PDF à partir de vos composants React. Vous pouvez créer des fichiers PDF à l’aide de react-pdf, puis y ajouter du texte, des images et des liens.
En utilisant cette bibliothèque, vous pouvez facilement générer des fichiers PDF d’aspect professionnel avec un style et une mise en page personnalisés.
S’abonner à notre newsletter
Comment enregistrer un composant react au format PDF ?
Exporter un composant React au format PDF
- npm install jspdf –save. Après l’installation, vous devez importer ce paquet dans votre composant react concerné.
- import JsPDF from ‘jspdf’ ;
- const generatePDF = () => {
Comment utiliser le PDF dans react js ?
React-PDF
- Installer en exécutant npm install react-pdf ou yarn add react-pdf .
- Importer en ajoutant import { Document } from ‘react-pdf’ .
- Utiliser en ajoutant .
Le fichier peut être une URL, un contenu base64, un tableau Uint8, etc. - Mettre
à l’intérieur de pour rendre les pages.
Comment générer un PDF à partir de HTML reactjs ?
Comment générer un PDF à partir de HTML dans une application React / Node. js ?
- Utiliser l’impression native du navigateur avec les règles d’impression CSS.
- Faire une capture d’écran à partir du DOM (HTML => Canvas => Image => PDF)
- Utiliser les bibliothèques PDF / JavaScript.
- Utiliser Puppeteer, Headless Chrome avec Node. js.
- Conclusion.