Apprenez à utiliser les sélecteurs DOM
Le Document Object Model (DOM) est la représentation structurelle d’un document HTML. Le DOM est un arbre de nœuds que le navigateur développe pour chaque site Web sur le net.
Le DOM est orienté objet. Chaque aspect du DOM possède sa propre collection d’attributs ainsi que des approches auxquelles vous pouvez accéder en utilisant JavaScript.
Dans ce tutoriel, vous découvrirez comment utiliser le sélecteur DOM pour accéder aux éléments d’un site Web.
Comment accéder aux éléments DOM
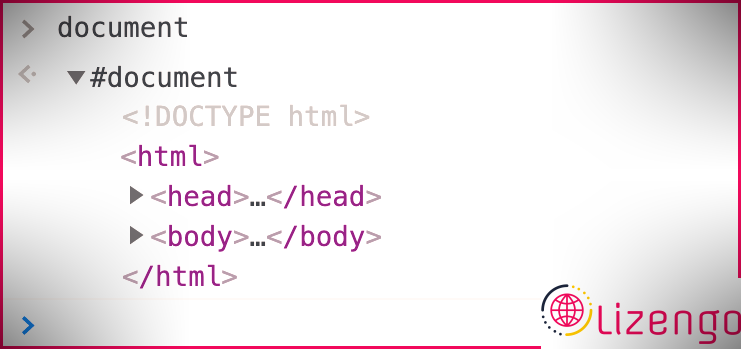
Vous pouvez accéder à l’aspect DOM de haut niveau d’un site Web via l’objet document global. Par exemple, si vous avez un site Web comme celui-ci :
Dactylographie document dans la console de votre navigateur Web et appuyez sur Entrée pour générer la liste ci-dessous :
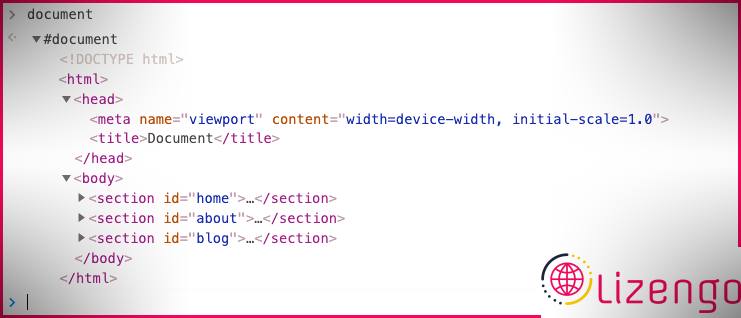
Le résultat dans votre console est interactif. Vous pouvez cliquer sur le diriger et corps composants pour les étendre. Cela créera certainement la liste ci-dessous :
Chaque élément de section dans le << body>> La balise est en outre extensible. S’appuyant sur le cadre d’un site Web, les aspects continueront certainement à augmenter pour révéler encore plus de composants. Cela devrait vous permettre de mieux comprendre le cadre du DOM.
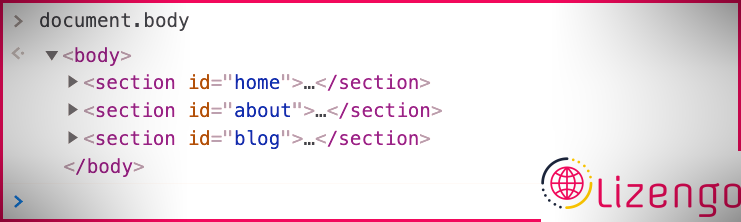
Les choses documentées ont une maison unique, corps , représentant l’élément du corps. Ainsi, pour accéder au composant du corps, vous pouvez taper le code dans la console :
Cela créera certainement le résultat suivant :
Mais c’est à ce sujet que vous pouvez utiliser les propriétés de l’élément. Chaque page a une tête et aussi un corps mais est sinon unique. Alors en tapant document. section.du.corps ou quelque chose de similaire ne fonctionnera tout simplement pas comme vous le souhaiteriez. Au lieu de cela, il existe des approches que vous pouvez appeler sur les éléments spécifiques d’accès au fichier.
Que sont les sélecteurs d’éléments DOM ?
Les sélecteurs d’aspect DOM sont un groupe de techniques JavaScript que vous pouvez utiliser sur l’objet document pour accéder aux composants d’un site Web. Les sélecteurs d’éléments DOM ont deux catégories : les sélecteurs solitaires ainsi que les sélecteurs multiples.
Ces fonctionnalités agissent de la même manière que les sélecteurs CSS. Ils vous permettent de récupérer des aspects en fonction de leur nom de balise, ou de leurs attributs d’identifiant et de cours. Vous pouvez même récupérer des composants à l’aide de n’importe quel sélecteur CSS.
Les sélecteurs de composant unique sont :
- getElementById()
- sélecteur de requête()
Les différents sélecteurs d’aspect sont :
- getElementsByTagName()
- getElementsByClassName()
- querySelectorAll()
Le sélecteur d’élément DOM que vous utilisez dépendra certainement du ou des aspects auxquels vous essayez d’accéder.
Utilisation de sélecteurs d’éléments DOM uniques
Vous verrez principalement des sélecteurs dans les applications JavaScript. Alors, déplaçons-nous loin de la console. Créez un fichier JavaScript et liez-le à vos données HTML à l’aide de la balise de script conforme :
Où la valeur src est le nom de vos données JavaScript. Placez cette balise script avant votre balise body de fermeture, < .
le getElementById() L’approche offre l’accessibilité à un composant solitaire sur une page Web en utilisant la valeur de son ID. Dans le fichier HTML, il y a plusieurs composants avec des ID. Pour cibler le div aspect avec l’ID « article-3 », vous pouvez ajouter le code suivant à vos documents JavaScript :
Maintenant, le composant div avec le article -3 ID et toutes ses propriétés résidentielles équivalentes sont accessibles depuis le valeur variable. Vous pouvez publier le valeur variable à la console en utilisant la ligne de code conforme :
Vous verrez le nom du cours qui est désigné pour l’élément div ainsi que d’autres attributs cruciaux, tels que le code HTML interne.
L’autre sélecteur d’élément solitaire est le sélecteur de requête() . Cette fonction est très flexible, car vous pouvez lui transmettre n’importe quel type de chaîne de sélection CSS. Cependant, vous pouvez toujours l’utiliser pour choisir un élément à la fois.
Par exemple, il y a un cours solitaire sur la conception HTML ci-dessus : les rédactions. 4 aspects div utilisent cette classe, mais le sélecteur de requête() La fonction ne retournera que le tout premier élément qui a la classe « articles ».
Utilisation de querySelector() avec une classe
Ajoutez le code adhérant à la fin de votre script :
Cela ne fera que retourner le premier div composant avec une classe « posts ». Notez que vous définissez le sélecteur exactement dans le même style qu’un sélecteur CSS. En CSS, un point de début spécifie un nom de classe.
Utilisation de querySelector() avec un identifiant
Ce code renverra le seul composant avec un ID « article-3 », le 3ème div élément avec une classe « articles ». Une fois de plus, la chaîne de sélection utilise la syntaxe CSS conventionnelle, avec un # signe définissant un identifiant.
Utilisation de plusieurs sélecteurs d’éléments DOM
Les fonctionnalités de sélection permanentes obtiennent des groupes d’aspects. Ils sont getElementsByTagName() , getElementsByClassName() , et aussi querySelectorAll() .
Utilisation de getElementsByTagName()
le getElementsByTagName() selector apporte un groupe de composants avec le même nom de balise. Par exemple, si vous souhaitez sélectionner tous les h 2 aspects sur un site Web, vous pouvez utiliser le code suivant :
Cela stocke tous les aspects h2 dans une collection HTML appelée valeur.
Utilisation de getElementsByClassName()
le getElementsByClassName() selector renvoie une collection d’aspects avec le même nom de classe.
L’insertion du code dans vos documents JavaScript renverra les quatre aspects div avec le nom du cours « articles courts » dans la console du navigateur Internet.
Utilisation de querySelectorAll()
le querySelectorAll() La méthode renvoie une liste de nœuds de tous les composants qui correspondent au sélecteur fourni. Pour accéder à tous les aspects des paragraphes dans la zone du site du blog, vous pouvez utiliser le code conforme :
Vous pouvez également inclure de nombreux sélecteurs dans la chaîne, en les séparant chacun par une virgule, comme en CSS :
Utilisez les sélecteurs DOM pour créer des pages Web dynamiques
À ce stade, vous devriez avoir une compréhension claire du DOM ainsi que de son fonctionnement. Vous devez également reconnaître les différents sélecteurs simples et multiples, et savoir exactement comment les utiliser.
Pourtant, accéder aux aspects HTML n’est que la première étape de ce que vous pouvez faire avec les sélecteurs DOM. Les sélecteurs DOM feront un long travail pour vous aider à développer les éléments fonctionnels de votre site, tels que le traitement des événements onclick et onscroll.