Pourquoi tout le monde devrait remplacer Notepad sur Windows par cette application
De nombreuses personnes aiment utiliser le Bloc-notes pour sa rapidité, son efficacité et son interface minimaliste. Cependant, il existe un outil, également développé par Microsoft, qui présente tous ces avantages et bien d’autres encore. Voici pourquoi vous devriez envisager de remplacer Notepad par Visual Studio Code.
1 VS Code dispose d’une interface utilisateur personnalisable
Visual Studio Code (VS Code) dispose d’une interface personnalisable que vous pouvez adapter à vos besoins et à votre flux de travail. Vous pouvez ainsi l’utiliser plus confortablement et améliorer votre productivité. Et si vous aimez le minimalisme du Bloc-notes, vous pouvez modifier la mise en page pour qu’elle soit moins gênante.
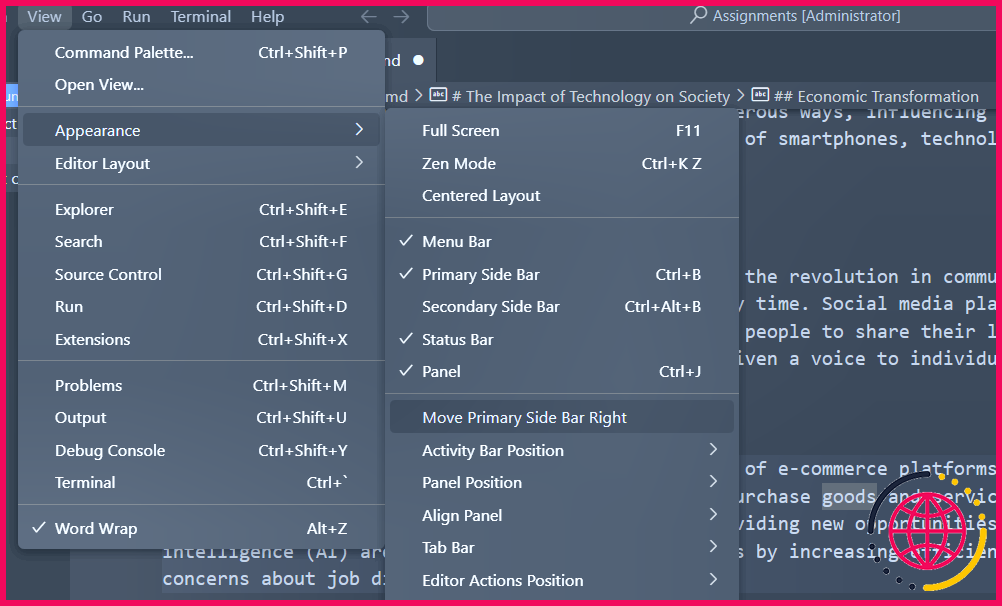
Vous pouvez ajuster la position des barres latérales, des panneaux et de la barre d’activité pour créer une présentation personnalisée, ainsi que les afficher et les masquer. Pour ce faire, cliquez sur Afficher > Apparence puis commencez à basculer et à repositionner les éléments de l’interface utilisateur dans le menu.
Par exemple, vous pouvez placer la barre latérale à droite en cliquant sur Affichage > Apparence > Déplacer la barre latérale principale vers la droite.
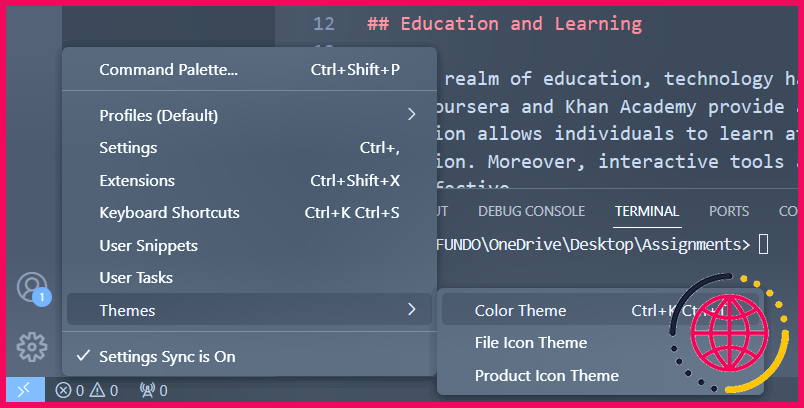
Vous pouvez également modifier le thème pour rendre l’interface utilisateur plus agréable à regarder ou passer à un thème plus sombre pour réduire la fatigue oculaire. Pour ce faire, cliquez sur Paramètres > Thèmes > Thèmes de couleurs.
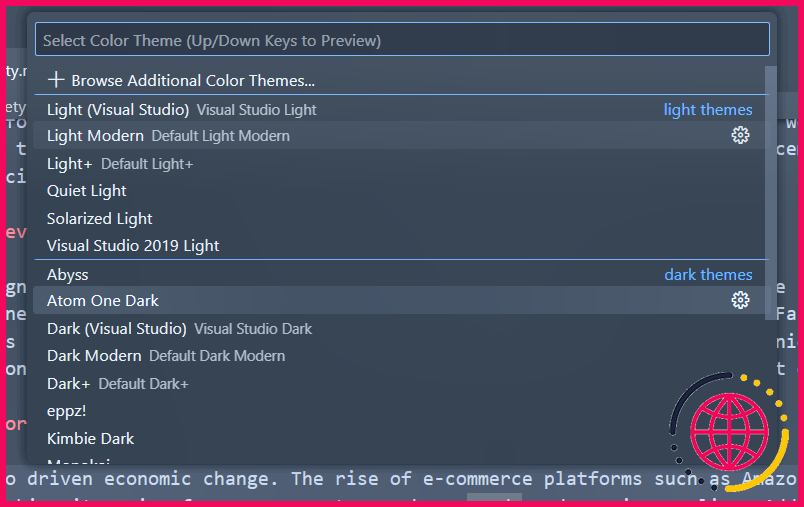
Vous pouvez appuyer sur la touche Vers le haut ou Vers le bas pour prévisualiser les thèmes. Lorsque vous en trouvez un qui vous plaît, cliquez dessus pour l’adopter.
En outre, vous pouvez obtenir d’autres thèmes VS Code sur la place de marché. Pour ce faire, ouvrez à nouveau le menu de sélection des thèmes et cliquez sur Parcourir les thèmes de couleur supplémentaires. Cliquez ensuite sur un thème de la liste pour le sélectionner, puis cliquez sur OK à l’invite pour l’installer.
Vous pouvez également modifier le thème des icônes de fichiers et de produits dans les paramètres.
2 VS Code dispose d’un explorateur de fichiers intégré
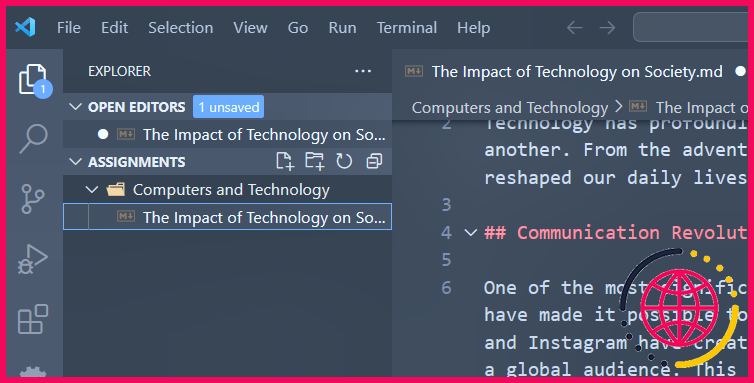
Si vous travaillez sur plusieurs fichiers texte dans un dossier, l’explorateur de fichiers de VS Code vous permet de les organiser et d’y accéder sans changer d’application. Vous pouvez ouvrir le dossier dans VS Code en cliquant sur Fichier > Ouvrir le dossier et en le sélectionnant.
Les fichiers et les dossiers apparaissent dans le volet de navigation à gauche. Vous pouvez cliquer sur les fichiers pour les ouvrir ou les glisser-déposer dans l’éditeur. Chaque fichier ouvert aura son propre onglet dans l’éditeur au lieu d’ouvrir une toute nouvelle fenêtre VS Code.
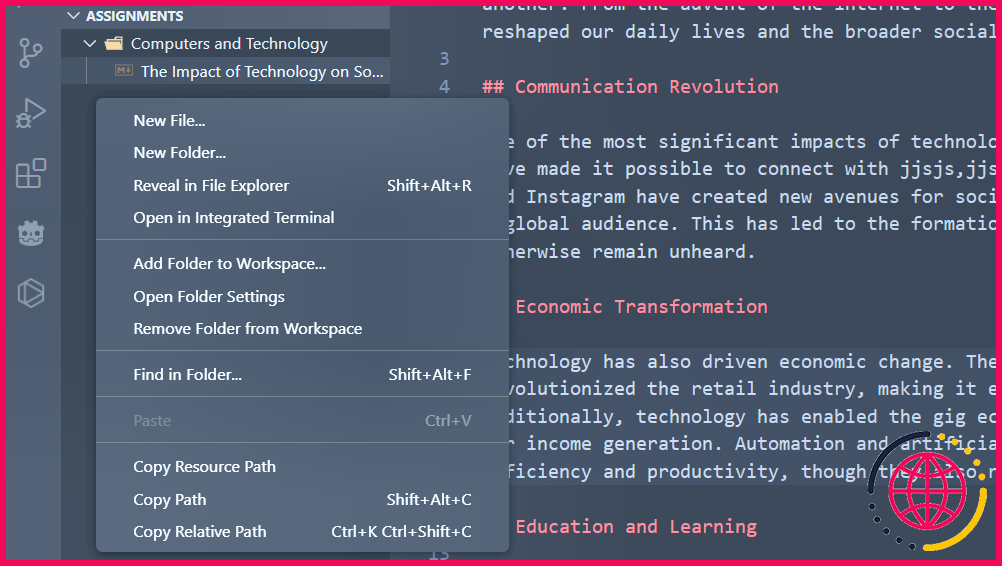
Vous pouvez également créer des fichiers et des dossiers dans le volet de navigation en cliquant avec le bouton droit de la souris sur un espace vide et en sélectionnant Nouveau fichier ou Nouveau dossier.
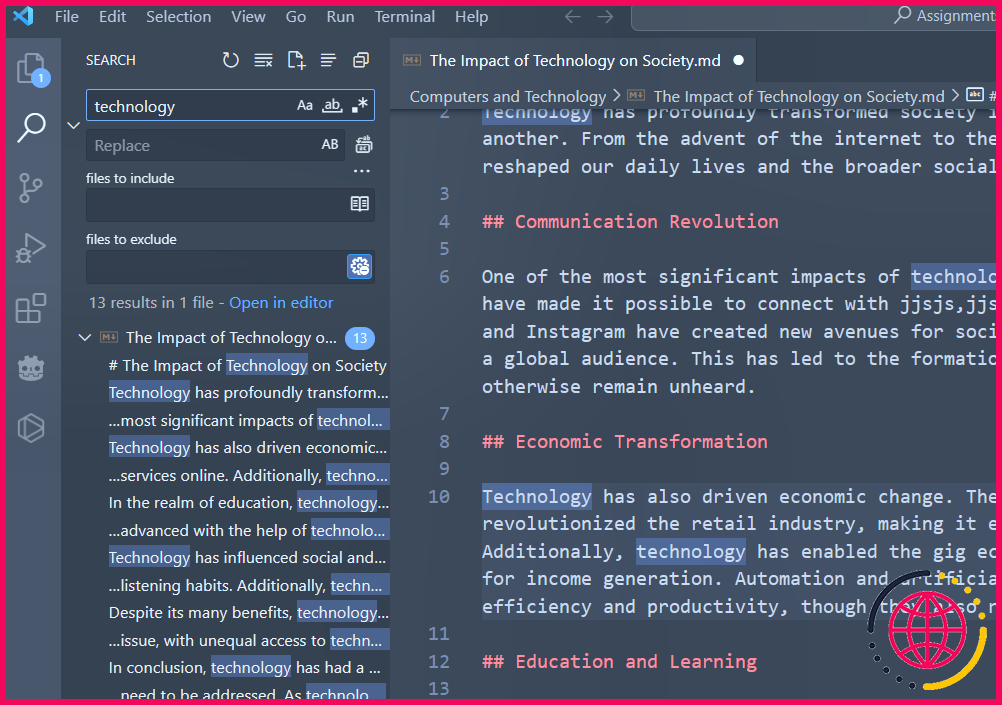
En outre, l’explorateur de fichiers vous permet de rechercher différents fichiers et le contenu qu’ils contiennent. Pour ce faire, cliquez sur Rechercher-l’icône de la loupe dans la barre latérale et tapez votre requête.
Il dispose également de fonctions de recherche avancées, telles que la recherche par type de fichier, l’exclusion de dossiers spécifiques, les expressions régulières et la recherche de cas ou de mots entiers.
3 VS Code prend en charge le format Markdown
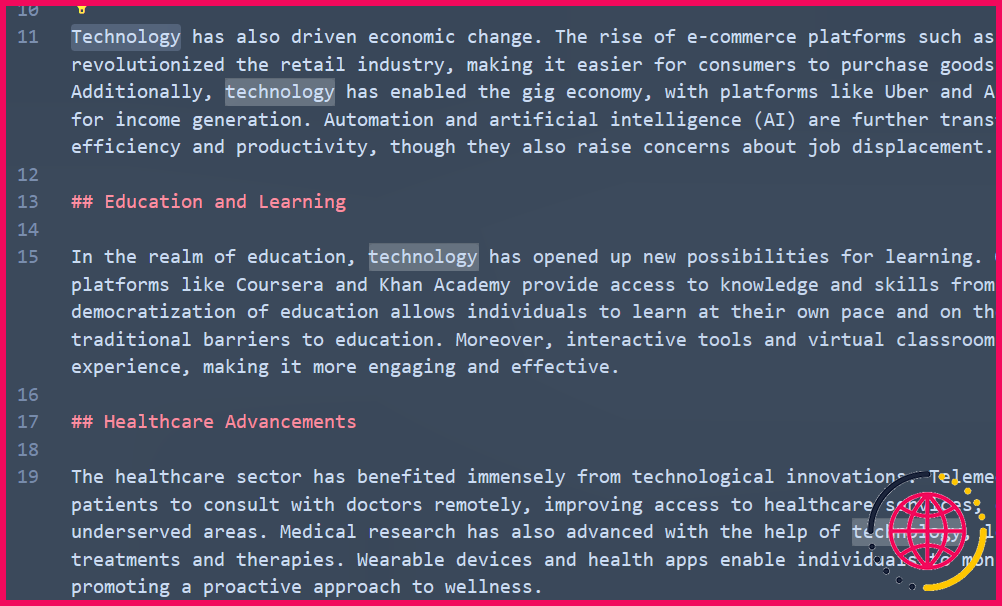
Contrairement au Bloc-notes, VS Code dispose d’un support Markdown robuste qui rend l’écriture agréable. Par exemple, il dispose d’une mise en évidence de la syntaxe où les éléments Markdown (par exemple, les en-têtes, les guillemets et les blocs de code) sont automatiquement codés en couleur pour les rendre plus faciles à identifier. Il propose également des extraits Markdown, qui sont des modèles prédéfinis insérant des éléments Markdown courants. Ils vous permettent de gagner du temps et de réduire les erreurs manuelles.
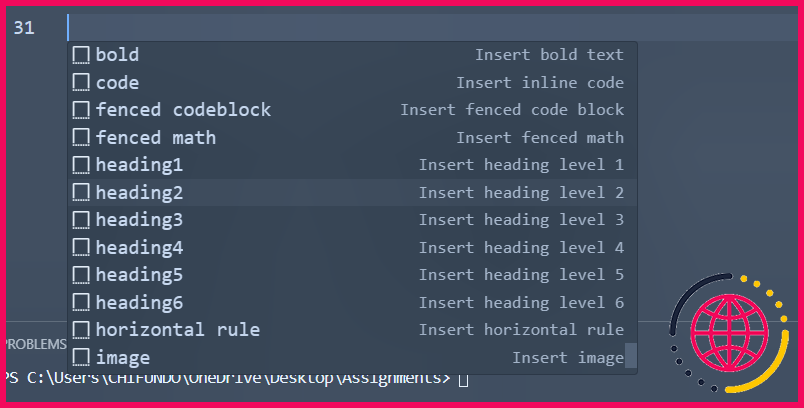
La mise en évidence de la syntaxe est automatique, mais vous devez appuyer sur Ctrl + Espace pour faire apparaître le menu des extraits. Cliquez ensuite sur celui que vous souhaitez insérer dans le texte.
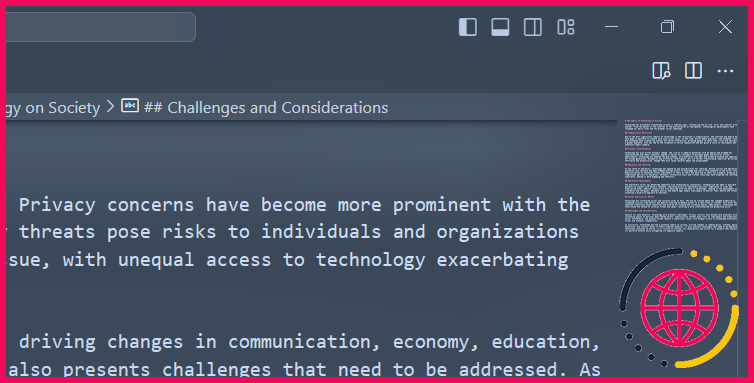
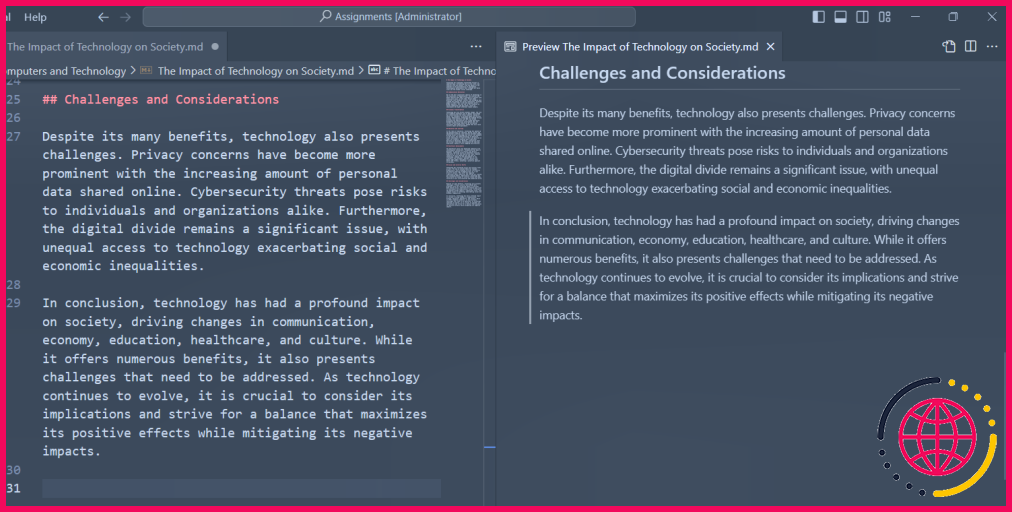
Vous pouvez également voir à quoi ressemblera le Markdown en cliquant sur l’icône Ouvrir l’aperçu sur le côté (l’icône ressemble à un carré divisé avec une loupe) dans le coin supérieur droit. Vous pouvez également appuyer sur Contrôle + K puis sur V.
Vous pouvez continuer à modifier le texte Markdown dans l’éditeur, et les modifications seront toujours affichées en direct dans le volet de prévisualisation.
Une autre caractéristique mérite d’être mentionnée : l’explorateur de fichiers facilite l’intégration d’images. Vous pouvez glisser-déposer l’image dans l’éditeur. Vous pouvez également insérer des images dans votre code Markdown de cette manière depuis l’extérieur de VS Code (par exemple, l’explorateur de fichiers de Windows).
Le Markdown sera automatiquement ajouté pour vous – pas besoin de se souvenir de la syntaxe et des chemins d’accès aux fichiers.
4 VS Code prend en charge les extensions
VS Code est extensible, ce qui signifie que vous pouvez étendre ses fonctionnalités à l’aide d’extensions issues du Visual Studio Marketplace. Vous pouvez installer autant d’extensions VS Code que vous le souhaitez pour vous aider dans vos besoins d’édition de texte, tels que la vérification de l’orthographe, la création de signets pour une navigation rapide et le formatage automatique du texte en fonction d’un style spécifique.
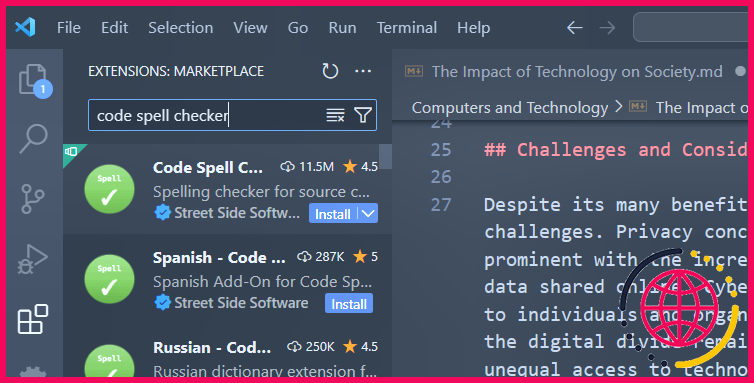
Pour installer une extension, cliquez sur Extensions-dans la barre latérale, recherchez l’extension souhaitée et cliquez sur Installer.
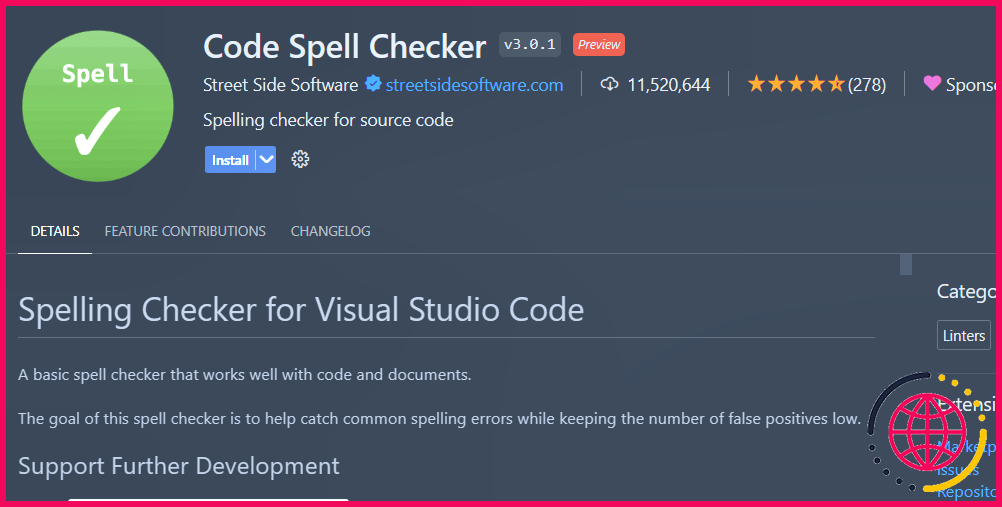
Avant d’installer l’extension, vous pouvez cliquer dessus pour voir sa description (vous pouvez également l’installer à partir de là). Cela vous permettra de voir si elle possède les fonctionnalités dont vous avez besoin et des instructions sur la façon de l’utiliser.
5 VS Code offre une sélection multi-curseur
En plus de la fonction de recherche et de remplacement (le Bloc-notes ne dispose que de la fonction de recherche), VS Code propose la sélection multicurseur. Cela vous permet de sélectionner plusieurs mots et phrases dans l’éditeur et de les modifier simultanément.
Pour utiliser la sélection multi-curseur, appuyez sur Alt et mettez le texte en surbrillance. Tapez ensuite ce que vous voulez, et VS Code remplacera le texte en surbrillance en une seule fois. Vous pouvez même utiliser cette fonction pour effacer du texte.
Vous pouvez également utiliser cette fonction pour insérer du nouveau texte à plusieurs endroits simultanément. Il suffit de maintenir la touche Alt de cliquer à l’endroit où vous souhaitez insérer le texte (ce qui créera plusieurs curseurs) et de commencer à taper.
6 VS Code permet l’édition en vue fractionnée
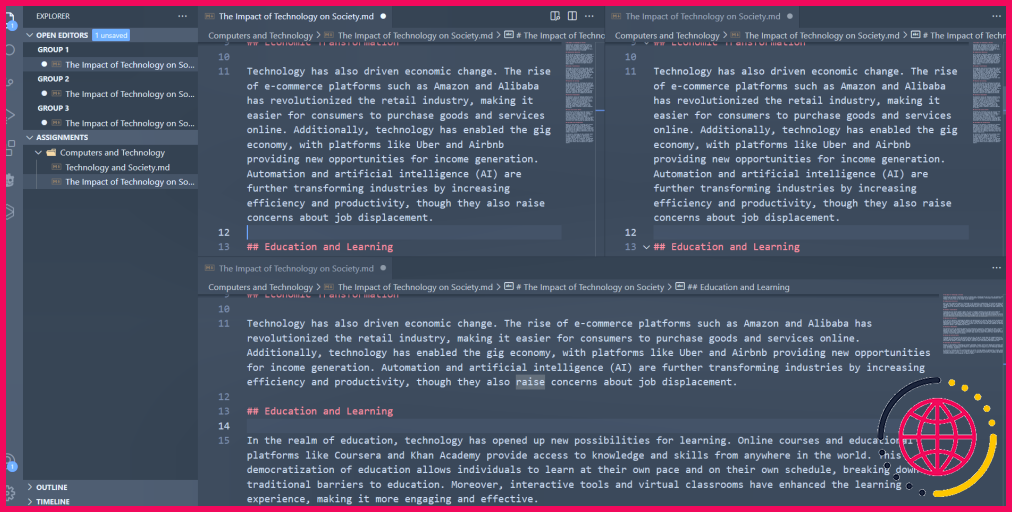
Dans VS Code, vous pouvez diviser l’éditeur en différents panneaux, créant ainsi plusieurs vues dans la même fenêtre. Cela présente plusieurs avantages en termes de productivité. Vous pouvez, par exemple, l’utiliser pour comparer des documents, éditer des sections connexes ou garder des documents de référence ouverts pendant que vous écrivez votre texte.
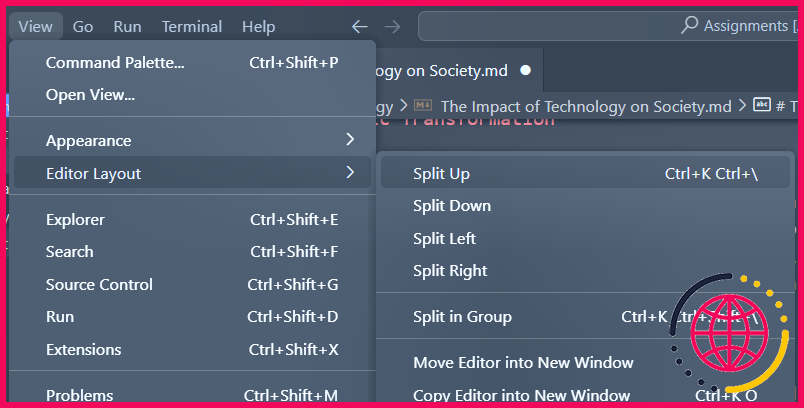
Pour diviser l’éditeur, cliquez sur Vue > Disposition de l’éditeur et sélectionnez Séparer, Fractionnement vers le bas, Séparation vers la gauche ou Séparation à droite. L’une ou l’autre de ces options créera un autre éditeur dans la direction spécifiée.
Vous pouvez diviser davantage les éditeurs pour créer la disposition que vous souhaitez. Vous pouvez créer une grille de 1 x 2, une grille de 4 x 4 ou toute autre disposition adaptée à votre flux de travail.
Il convient de noter que chaque éditeur divisé est placé dans son propre groupe d’éditeurs. Tous les fichiers supplémentaires que vous ouvrirez apparaîtront dans un groupe particulier sous forme d’onglets.
N’oubliez pas que VS Code est souvent considéré comme un éditeur de code plutôt que comme un éditeur de texte. Grâce à des fonctionnalités telles que la coloration syntaxique, la complétion de code, les outils de débogage, le contrôle de version et les extensions, vous pouvez également configurer VS Code pour qu’il fonctionne comme un environnement de développement intégré.
Ainsi, si vous souhaitez coder (HTML, Python, JavaScript, C#, GDScript, etc.) ou modifier un fichier batch ou un fichier de registre, VS Code est une évidence.
Quelle application est meilleure que le Bloc-notes ?
Les meilleures applications de prise de notes en un coup d’œil
Quel est l’intérêt du Bloc-notes Windows ?
Le Bloc-notes de Windows est un simple éditeur de texte pour Windows ; il permet de créer et de modifier des documents en texte brut. Lancé pour la première fois en 1983 pour commercialiser la souris d’ordinateur dans MS-DOS, le Bloc-notes fait partie de toutes les versions de Windows depuis lors.
Notepad++ est-il meilleur que Notepad ?
Le Bloc-notes++ est-il identique au Bloc-notes ? En réalité, le Bloc-notes n’est adapté qu’aux tâches d’édition de base. Notepad++, en revanche, est un programme plus robuste qui offre une série de fonctionnalités avancées.
Le bloc-notes est-il utile ?
Le bloc-notes est un outil utile depuis le lancement de Windows 1.0 en 1985 et fait partie de toutes les éditions de MS Windows. Le bloc-notes est extraordinaire pour créer des documents en texte clair. Mais si vous utilisez le multimédia, le correcteur grammatical, la taille des caractères, etc., vous devriez préférer un traitement de texte comme MS Word.