Comment ajouter des hyperliens dans Adobe Illustrator ou Photoshop
Dans tout type de projet ou de présentation, il est souvent utile d’inclure des liens vers des ressources ou des citations. Il est facile de le faire avec Microsoft Powerpoint ou Word, par exemple. Mais qu’en est-il de nos programmes d’édition d’images préférés ?
L’ajout d’hyperliens dans Adobe Photoshop et Illustrator n’est pas aussi simple que de sélectionner du texte ou de cliquer avec le bouton droit de la souris sur une image, mais il existe d’autres moyens de le faire avec les outils natifs d’Adobe. Si vous devez ajouter un lien hypertexte à un texte, une image ou tout autre objet dans Photoshop ou Illustrator, vous devrez faire preuve de créativité.
Comment ajouter un lien hypertexte dans Photoshop
La façon la plus simple d’ajouter un lien dans Photoshop est d’utiliser l’outil Tranche. Cet outil vous permet de définir une URL pour une partie d’une image, plutôt qu’un lien textuel. Cela signifie que vous devrez enregistrer et partager votre document en tant que fichier HTML. L’ajout d’un lien hypertexte dans Photoshop est parfait lorsque vous concevez pour le web (vous devrez utiliser Illustrator pour ajouter des liens hypertextes aux PDF).
Étape 1 : Ouvrez votre fichier Photoshop
Ouvrez votre fichier dans Photoshop et décidez de l’endroit où ajouter un lien hypertexte ; il est préférable d’ajouter un lien hypertexte au-dessus d’un bouton de texte ou d’image tel que « Réserver maintenant » ou d’une icône de média social. Vous pouvez suivre cette technique, que votre image entière soit aplatie ou que vous utilisiez des calques dans votre conception.
Étape 2 : utiliser l’outil de découpe
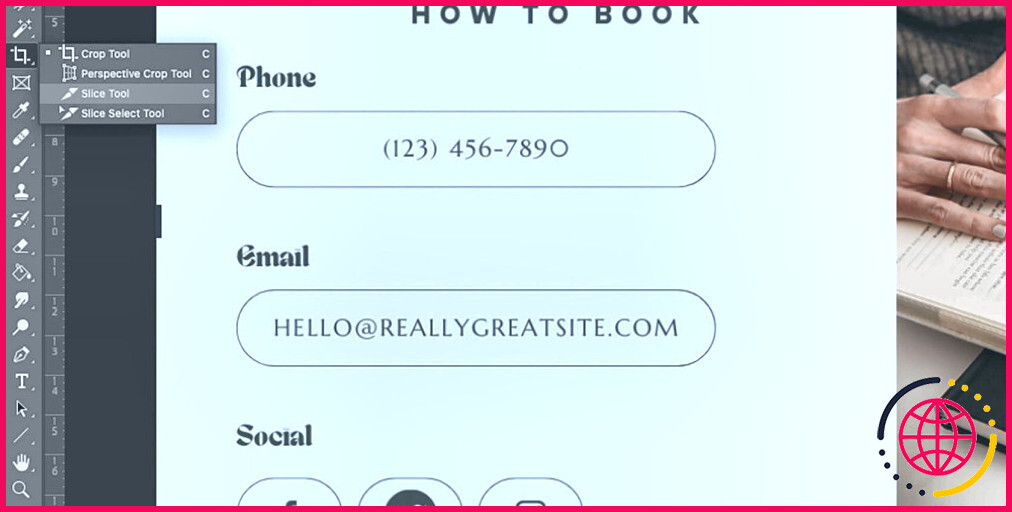
Pour trouver l’outil Tranche, sélectionnez et maintenez enfoncée la touche Découpage dans la barre d’outils pour ouvrir les autres outils disponibles ; l’outil Tranche est représenté par une icône de couteau. Pour gagner du temps, vous pouvez également utiliser le raccourci clavier Photoshop C.
Utilisez l’outil Tranche comme vous le feriez avec l’outil Sélection. Dessinez un cadre autour de chaque partie de l’image à laquelle vous souhaitez ajouter un lien hypertexte. Soyez précis quant à la zone à laquelle vous ajoutez les cadres.
Étape 3 : Ajoutez votre URL
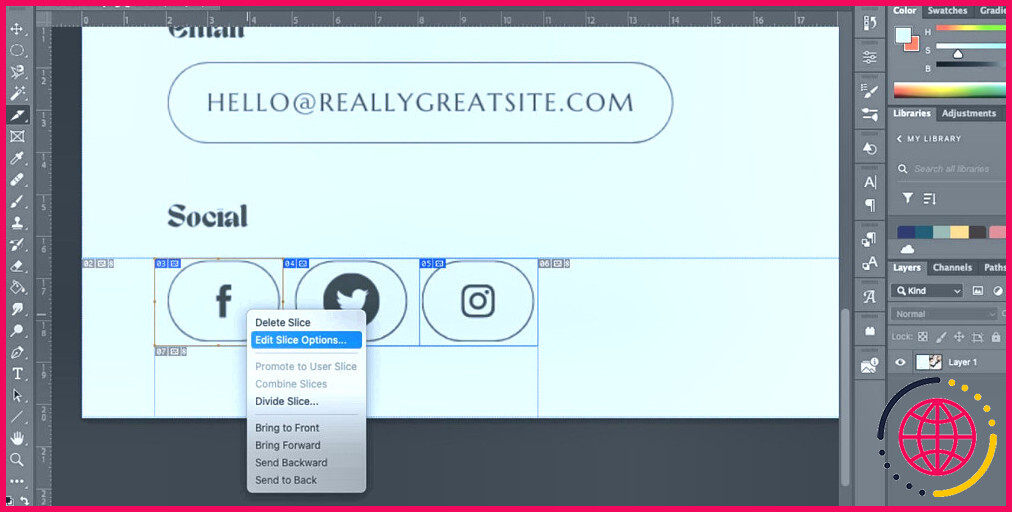
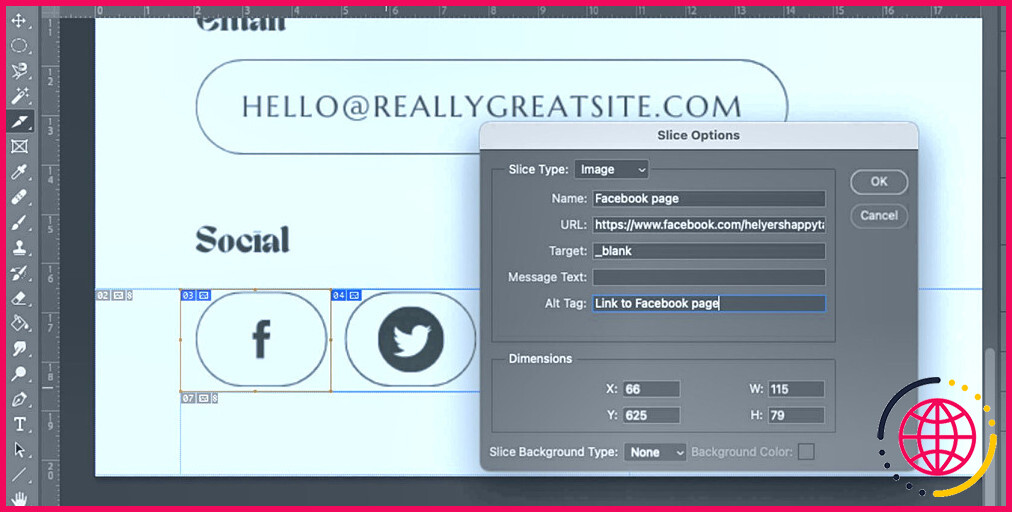
Cliquez avec le bouton droit de la souris sur la nouvelle tranche insérée et sélectionnez Modifier les options de la tranche. Dans la boîte de dialogue qui s’affiche, insérez votre lien dans le champ URL dans le champ URL . Si vous souhaitez que le lien s’ouvre dans une nouvelle fenêtre, tapez _blank dans le champ Cible texte champ. Ajoutez un texte descriptif dans le champ Alt Tag puis sélectionnez OK. Il est important d’inclure un texte Alt pour rendre vos créations plus accessibles.
Étape 4 : Enregistrez votre fichier
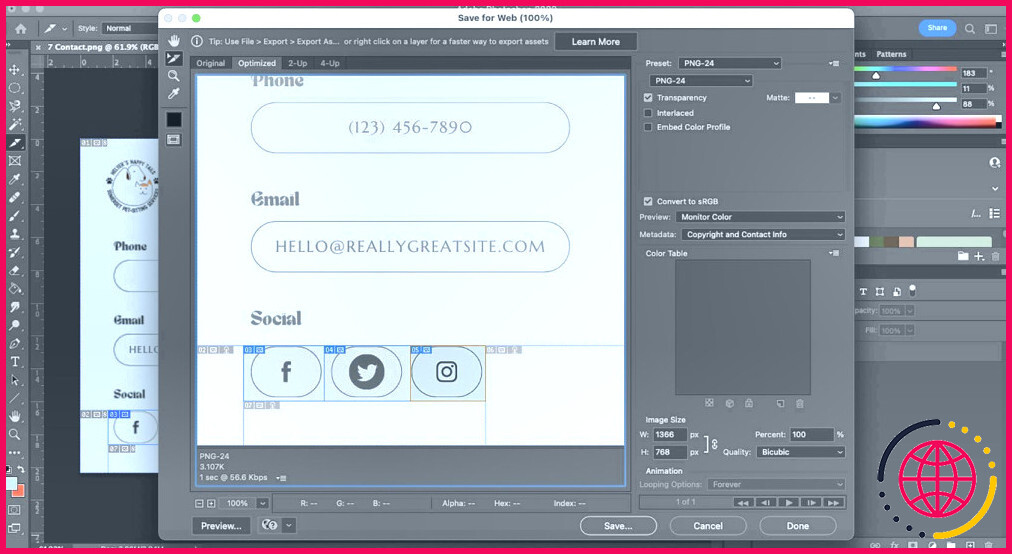
Pour enregistrer votre fichier, sélectionnez Fichier > Exporter > Sauvegarder pour le Web (héritage). Dans la boîte de dialogue, laissez tous les éléments par défaut, à l’exception de Préréglage. Choisissez l’une des options JPG ou PNG et sélectionnez Enregistrer.
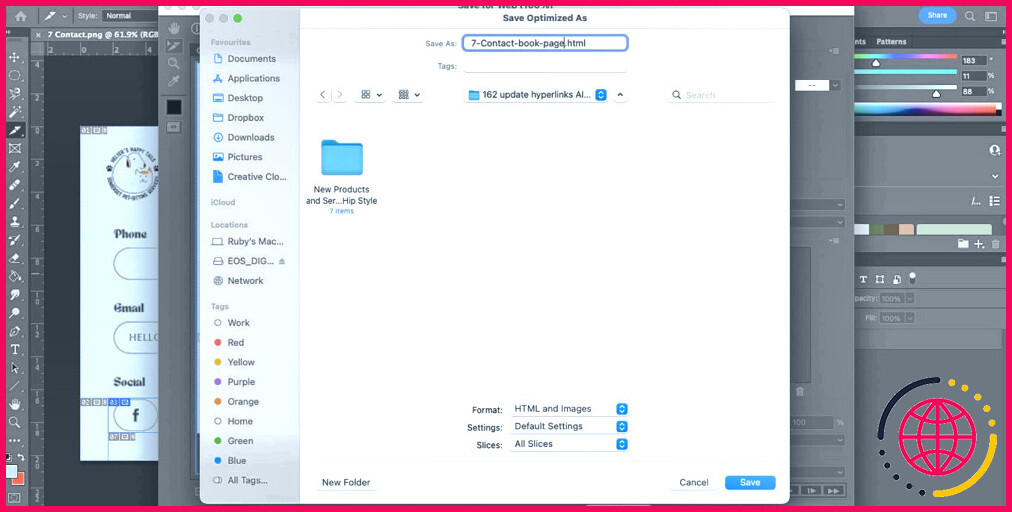
Saisissez le nom de votre fichier. Sélectionnez ensuite l’option Format et sélectionnez HTML et Images. Sélectionnez Sauvegarder et le tour est joué. Vous pouvez ouvrir votre fichier en tant qu’image HTML ou en tant que différentes images en tranches que vous avez créées.
Bien que l’objectif soit différent de celui d’un lien hypertexte, vous pouvez également utiliser des solutions créatives pour ajouter des codes QR à vos projets Photoshop.
Comment ajouter un lien hypertexte dans Illustrator
Adobe Illustrator propose un outil de découpage caché dans la barre d’outils, mais le processus de découpage dans Illustrator est différent de celui de Photoshop et ne vous permet pas d’enregistrer les images découpées au format HTML. Cela signifie que vous ne pouvez pas intégrer un lien hypertexte à l’aide de l’outil Slice d’Illustrator sans le coder vous-même dans le processus de développement web qui suit.
La bonne nouvelle, c’est que si vous créez un PDF interactif, vous pouvez facilement ajouter un lien hypertexte à l’aide d’Illustrator. Cette technique utilise une solution de contournement qui consiste à « cacher » un lien hypertexte dans votre conception Illustrator, ce qui vous permet de cliquer sur un objet qui active le lien.
Étape 1 : Ouvrez ou créez un fichier Illustrator
La première étape évidente pour ajouter un lien hypertexte dans Illustrator consiste à concevoir votre fichier dans Illustrator. Ce processus aboutira à un PDF interactif, il n’est donc pas forcément adapté à tous les types de conception.
Décidez des zones que vous souhaitez hyperlier ; il peut s’agir de logos, d’informations de contact ou de liens vers des pages web.
Étape 2 : ajouter l’URL
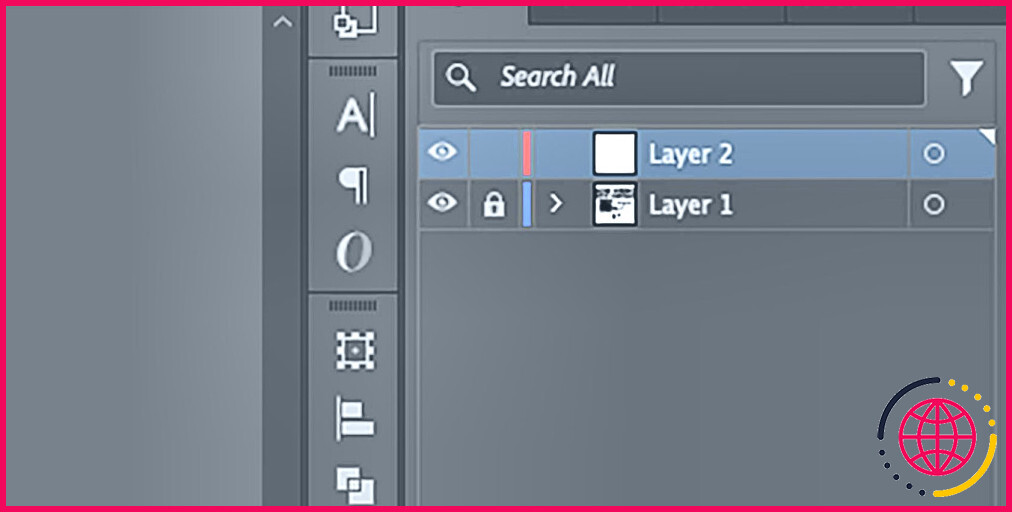
Tout d’abord, dans le panneau des calques, verrouillez le(s) calque(s) de conception en sélectionnant l’icône cadenas à côté de l’icône de l’œil. Ajoutez ensuite un nouveau calque au-dessus des autres en cliquant sur + dans le panneau des calques. Ce calque contiendra vos liens hypertextes. Cette partie est facultative, mais elle aide à l’organisation.
Sélectionnez le calque Texte( T) et cliquez sur votre tableau – plutôt que de dessiner une zone de texte en faisant glisser votre curseur – pour faire apparaître un texte de remplacement. Collez l’URL complète, y compris http:// à la place du texte de remplacement. Ajoutez tous les liens que vous souhaitez.
Étape 3 : Redimensionner le texte de l’hyperlien
Étant donné que les liens hypertextes ne seront pas visibles, étirez ou manipulez le texte pour qu’il couvre l’ensemble de la zone vers laquelle vous souhaitez créer un lien. Modifiez la couleur du texte afin de mieux visualiser l’emplacement. L’étirement du texte n’est pas une technique habituelle pour modifier la typographie dans Illustrator, car elle n’est pas très esthétique – heureusement qu’elle sera cachée.
Utilisez la fonction Sélection( V ) pour redimensionner votre texte afin qu’il couvre toute la zone où quelqu’un cliquerait pour obtenir un lien hypertexte.
Étape 4 : masquer les hyperliens
Il existe deux façons de masquer les hyperliens, qui fonctionnent toutes deux avec le même succès.
Vos liens hypertextes se trouvant sur leur propre calque au-dessus de votre calque de conception, réduisez l’opacité de votre calque à 0 % une fois que tout est en place. Pour ce faire, sélectionnez tout ce qui se trouve sur le calque – puisque votre calque de conception est verrouillé – et appuyez sur la touche Cmd + A (Mac) ou Ctrl + A (Windows).
Allez ensuite à Fenêtre > Propriétés et diminuez la valeur de l’option Opacité jusqu’à ce qu’il atteigne 0%. Vos liens hypertextes ont pratiquement disparu. Vous verrez encore les contours des zones de texte si vous passez votre curseur dessus, ce qui vous permettra de savoir qu’ils sont toujours en place.
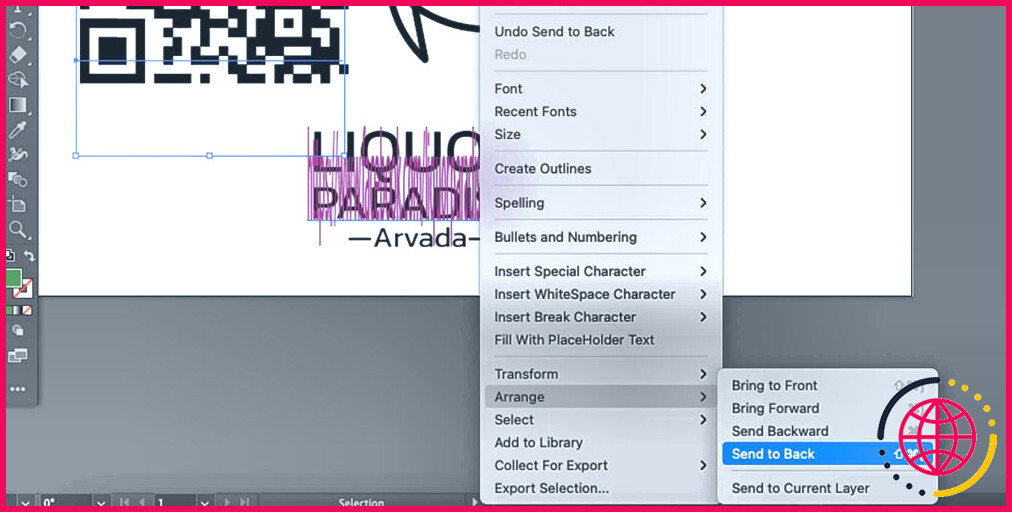
L’autre technique consiste à envoyer vos hyperliens derrière vos éléments de conception. Si vos hyperliens se trouvent sur une couche séparée, vous pouvez modifier l’ordre des couches dans le panneau des couches. En déplaçant vos liens hypertextes vers le calque inférieur, ils restent en place mais sont recouverts par les éléments de conception.
Si vous n’avez pas placé vos hyperliens sur leur propre calque, il est facile de les placer derrière les objets en cliquant avec le bouton droit de la souris sur l’hyperlien et en sélectionnant Arranger > Envoyer à l’arrière.
Étape 5 : Enregistrez votre fichier
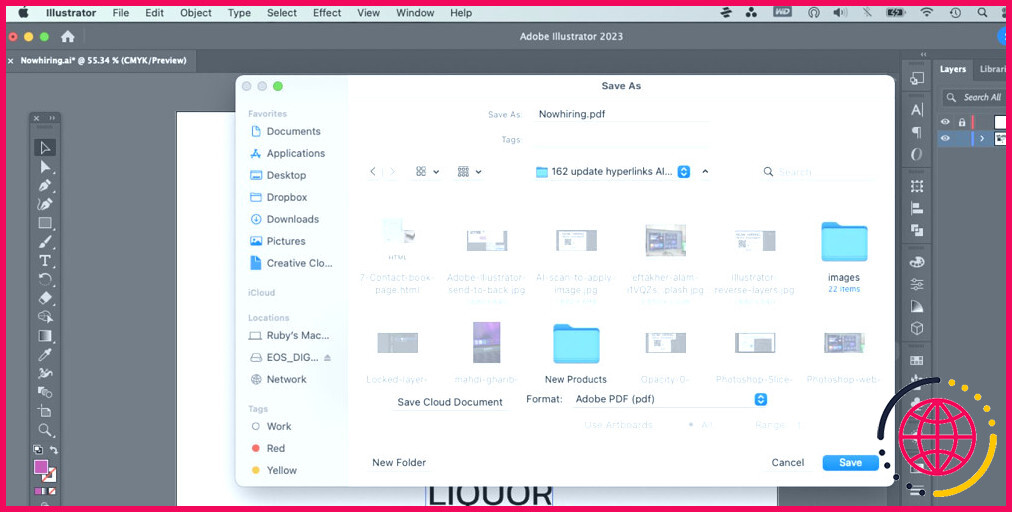
Aller à Fichier > Enregistrer sous. Dans la fenêtre suivante, donnez un nom à votre fichier. Pour le format de votre fichier, sélectionnez PDF. Assurez-vous qu’il ne s’agit pas d’un PDF d’impression et vous pouvez commencer.
Vous pouvez également enregistrer vos fichiers Illustrator dans d’autres formats, mais pour les hyperliens interactifs, il faut que ce soit un PDF numérique. Une fois enregistré, ouvrez votre PDF et cliquez autour pour ouvrir vos liens hypertextes.
Si votre création doit être imprimée, envisagez de créer un code QR avec Adobe InDesign et Illustrator.
Ajoutez facilement des hyperliens à vos projets
Que ce soit pour la conception de sites web, de lettres d’information numériques ou de présentations, l’utilisation d’hyperliens dans Illustrator et Photoshop élève vos projets multimédias à un tout autre niveau. Les hyperliens dans Illustrator et Photoshop sont interactifs et vous permettent d’emmener votre public dans le voyage de sa vie (ou même simplement vers une page Wikipedia pertinente).