Comment améliorer la qualité de l’image avec Inkscape
Inkscape est devenu une alternative populaire et gratuite pour Adobe Illustrator. Le logiciel est spécialisé dans le traitement des graphiques vectoriels et vous pouvez également l’utiliser pour éditer des images raster.
Une fois que vous êtes habitué à utiliser Inkscape pour la conception graphique vectorielle, il est naturel d’essayer d’éviter de passer à une application d’édition d’images pour une tâche mineure liée à la gestion d’une image raster. La bonne nouvelle est qu’Inkscape peut effectuer de nombreuses tâches d’édition d’images de base.
Il n’est donc pas nécessaire de basculer entre les applications. Voici comment vous pouvez éditer des images raster et améliorer la qualité de l’image à l’aide d’Inkscape.
Différence entre les images raster et les graphiques vectoriels
La plupart des images numériques et des images que vous voyez sur le Web sont des images graphiques raster ou des bitmaps. En termes simples, une image graphique raster est un ensemble de couleurs particulières sur une grille de pixels. Une image raster dépend de la résolution et vous ne pouvez pas l’agrandir sans perte de qualité apparente.
Par conséquent, il est préférable d’utiliser des graphiques vectoriels pour les images qui doivent être redimensionnées à une résolution plus élevée. Les images rendues à l’aide de graphiques vectoriels s’adapteront à n’importe quelle taille tout en conservant des bords lisses. Ce format est idéal pour traiter des éléments tels que les polices et les logos.
Améliorer la qualité de l’image dans Inkscape
En utilisant Inkscape, vous pouvez convertir des images pixelisées en graphiques vectoriels. Il peut également améliorer la qualité de votre image en la convertissant en vecteur, en augmentant la résolution de l’image, en l’accentuant ou en combinant les trois.
SVG (Scalable Vector Graphics) est un format de fichier graphique vectoriel. Et c’est le format dans lequel nous allons convertir notre image pour cette démonstration. Tout d’abord, vous devrez télécharger Inkscape et installez-le. Il est disponible pour Linux, Mac et Windows. Ainsi, vous pouvez l’utiliser sur à peu près n’importe quelle machine.
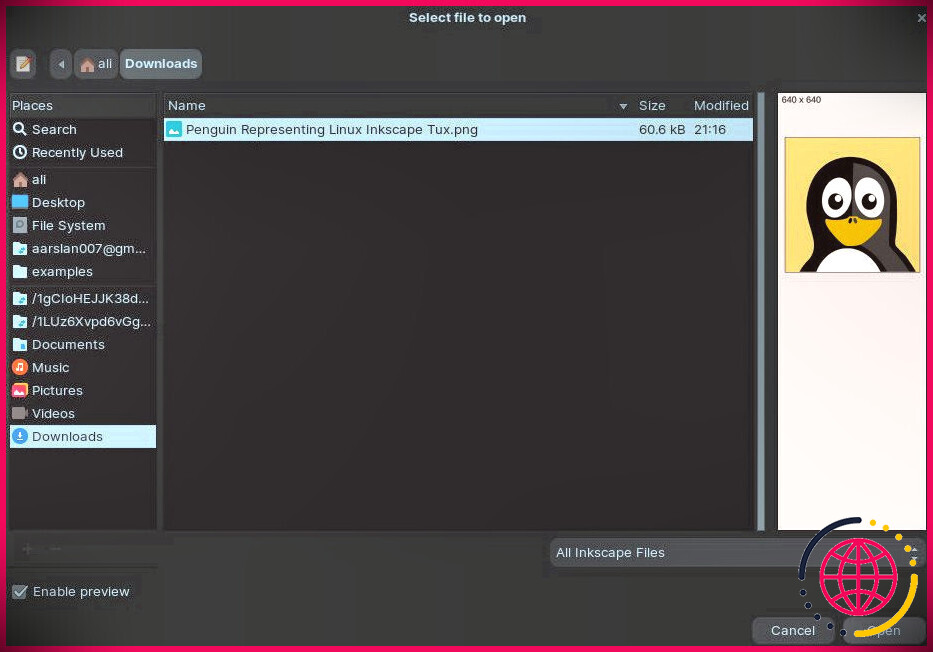
Une fois que vous avez installé Inkscape, lancez-le et ouvrez l’image raster que vous souhaitez convertir en allant sur Déposer > Ouvert et localiser le fichier. Le convertir en fichier SVG vous permettra de le mettre à l’échelle à n’importe quelle taille et de conserver les bords lisses.
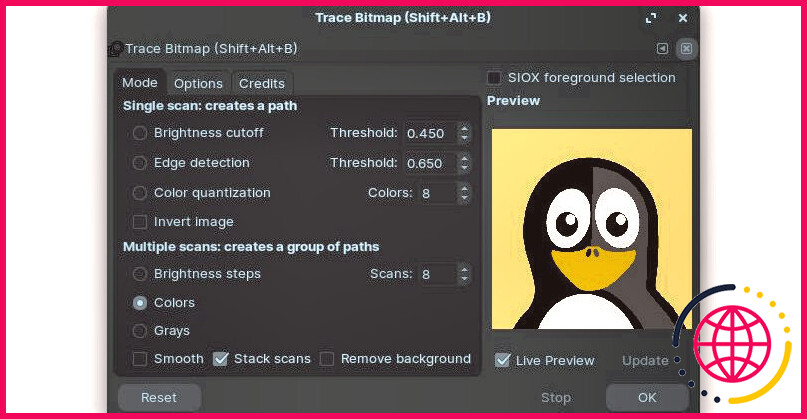
Sélectionnez l’image entière en naviguant jusqu’à Éditer > Tout sélectionner dans le menu Inkscape ou en appuyant sur Ctrl + A sur votre clavier. Ensuite aller à Chemin > Tracer le bitmap ou appuyez sur Maj + Alt + B sur votre clavier. Alternativement, vous pouvez également faire un clic droit sur l’image et cliquer sur Tracer le bitmap .
Dans le Tracer le bitmap boîte de dialogue, sélectionnez Couleurs en dessous de Numérisations multiples et assurez-vous de décocher Lisse . Clique le d’accord bouton. La conversion aura lieu, mais la boîte de dialogue restera ouverte à l’écran.
Fermez la boîte de dialogue en cliquant sur le X dans le coin supérieur droit. Ensuite, vous devez vous débarrasser de l’image originale se trouvant sous la trace que vous venez d’effectuer. Celui du haut est votre graphique vectoriel.
Aller à Objet > De bas en bas ou appuyez sur la Finir touche de votre clavier pour afficher l’original.
Maintenant, l’image d’origine devrait être en haut. Cliquez dessus pour le sélectionner puis appuyez sur le Supprimer touche de votre clavier. Vous devriez maintenant voir votre image sous la forme d’un vecteur.
Ensuite, enregistrez le fichier en accédant à Déposer > Enregistrer sous. Donnez un nouveau nom au fichier et assurez-vous que le type de fichier en bas à droite est Inkscape SVG. Vous pouvez rendre cette image SVG aussi grande que vous le souhaitez sans la pixelliser.
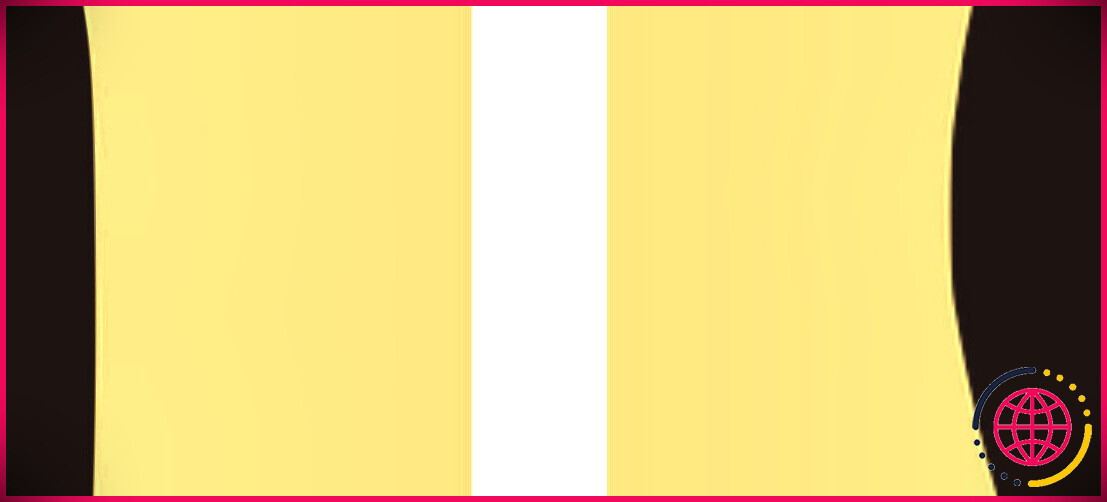
Voici une comparaison côte à côte du vecteur (gauche) et de l’image raster originale (droite) après agrandissement.
Comme vous pouvez le voir, les bords du vecteur sont lisses, tandis que l’image raster a des bords pixélisés. Si vous souhaitez affiner davantage votre image, vous pouvez accéder à Filtres > Effets d’image > Aiguiser ou Aiguiser plus . C’est ainsi que vous pouvez affiner une image dans Inkscape.
Libérez le potentiel d’édition d’images d’Inkscape
Maintenant que vous connaissez les méthodes de gestion des images raster dans Inkscape, vous pouvez effectuer les tâches d’édition d’image de base dans l’application. Vous n’aurez pas besoin de passer à GIMP ou Photoshop de temps en temps, ce qui casse votre rythme de travail.