Les 16 plugins Figma les plus utiles que vous pouvez télécharger gratuitement.
Les plugins Figma aident à élever le résultat de votre travail et aussi à vous assurer que vous restez dans Figma pour compléter votre travail de mise en page. Avec la collection illimitée de plugins de Figma, il n’y a presque absolument rien que vous ne puissiez réaliser avec votre appareil de style préféré.
Avec ces plugins Figma gratuits les plus précieux, nous ne faisons que gratter la surface de ce qui est offert.
Comment télécharger les plugins Figma
Avant de sauter dans la liste de contrôle des produits, vous devez comprendre exactement comment trouver et télécharger et installer un plugin Figma. Vous pouvez reconnaître exactement comment utiliser Figma, cependant si vous ne le faites pas, voici juste comment vous pouvez facilement découvrir la bibliothèque de plugins. Certains plugins pourraient mieux fonctionner à partir de la version de bureau de Figma qu’à partir de la version du navigateur web.
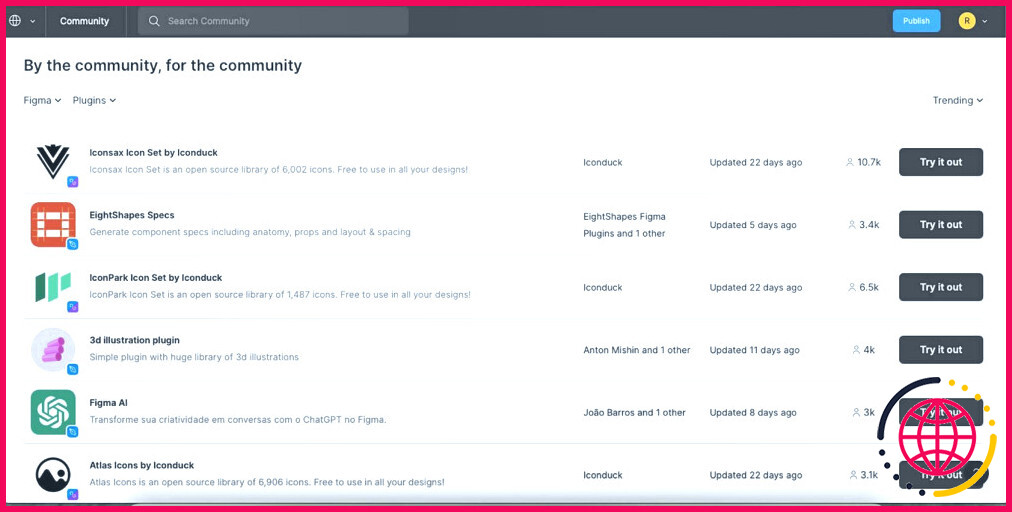
Rendez-vous sur la page web de la Communauté, qui peut être trouvée sur la page d’accueil ou à partir d’une page web de données sous votre nom de compte. La page web de la Communauté note plus que de simples plugins, cependant à partir d’un fichier Figma, en choisissant le bouton Menu principal > Plugins vous montrera certainement les plugins récemment utilisés ainsi que les plugins conservés, et vous permettra également de découvrir de nouveaux plugins.
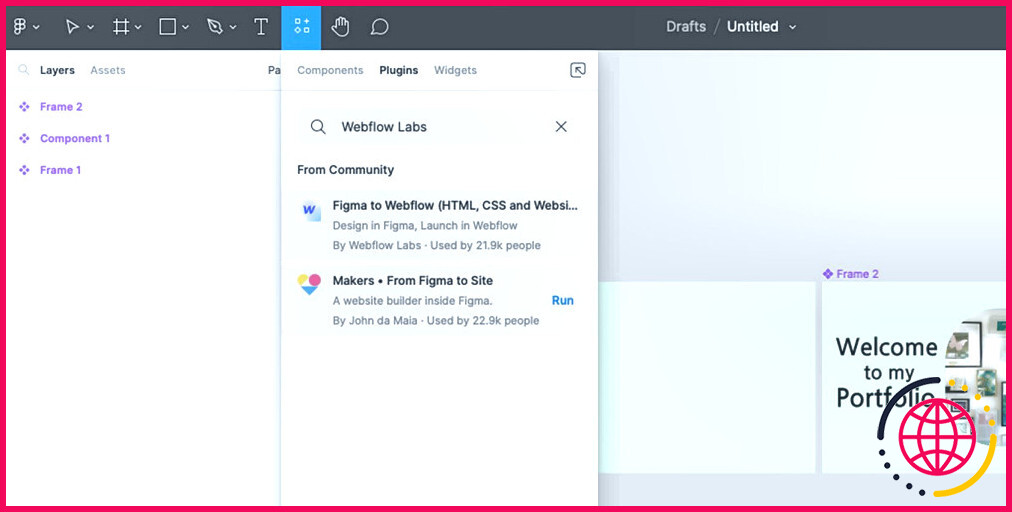
Sélection de Trouver de nouveaux plugins vous amène à la page Ressources où vous pouvez rechercher n’importe quel plugin. Une fois que vous avez localisé un plugin que vous souhaitez télécharger et installer– à partir de la page de la communauté– choisissez. Essayez-le pour le télécharger et l’installer, ou– à partir de la zone de recherche des ressources– choisissez Exécuter pour télécharger et installer le plugin.
Chaque plugin doit donner ses propres instructions d’utilisation, donc lisez le blurb lors du déclenchement.
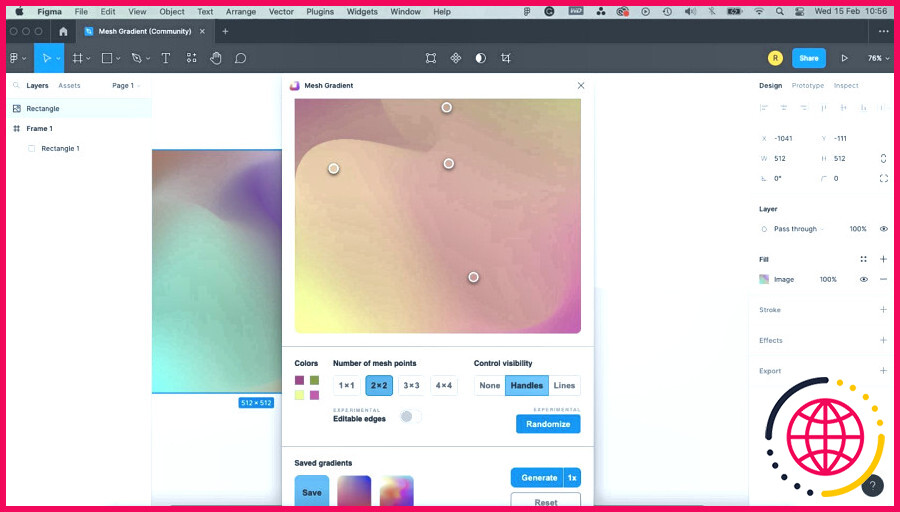
1. Gradient de maillage
Le plugin Mesh Gradient de Gautham fournit une méthode rapide et très facile pour ajouter des gradients personnalisés à vos mises en page Figma. Exécutez le plugin et créez également un carré de pente. Vous pouvez personnaliser les nuances vous-même ou frapper. Randomize pour générer automatiquement un style de gradient.
Ce plugin produit une image à partir de votre pente, elle ne peut donc pas être modifiée après sa génération. Néanmoins, vous pouvez modifier les anciens ou produire de nouveaux gradients dans le plugin.
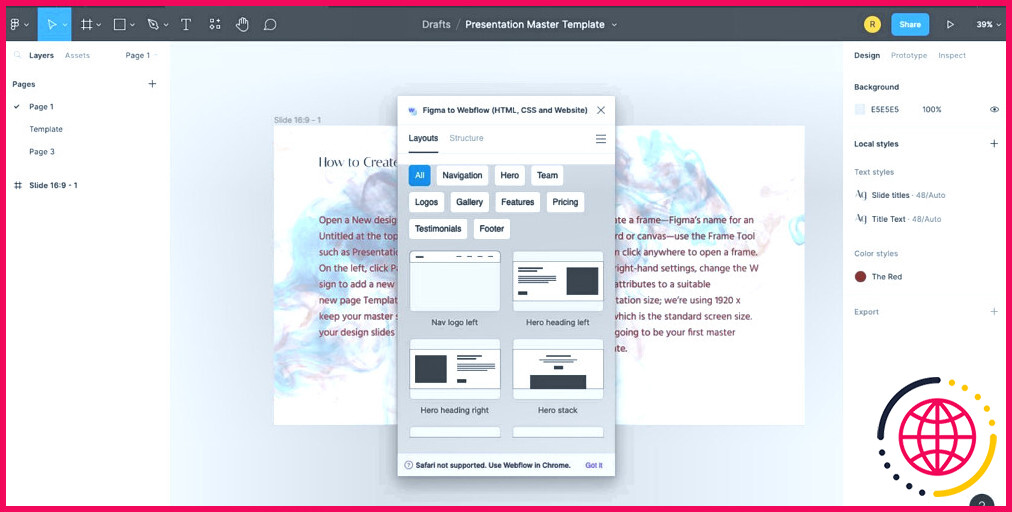
2. Figma à Webflow
Webflow Labs fournit un moyen formidable de transformer votre conception Figma en HTML ou CSS prêt pour Webflow ainsi que pour le développement de sites Web. Vous pouvez incorporer des interactions Webflow dans vos mises en page Figma pour une intégration en douceur avec Webflow Labs. Ce plugin est idéal si vous êtes un client de Webflow Labs ou si vous collaborez avec une équipe de web dev.
Il se compose de parties réceptives, préserve tous vos designs, styles de police et photos, et vous permet même de modifier les balises HTML directement dans Figma. Vous pouvez produire des conceptions de mise en page maître dans Figma et utiliser Figma to Webflow pour les exporter pour de futurs projets de sites Web.
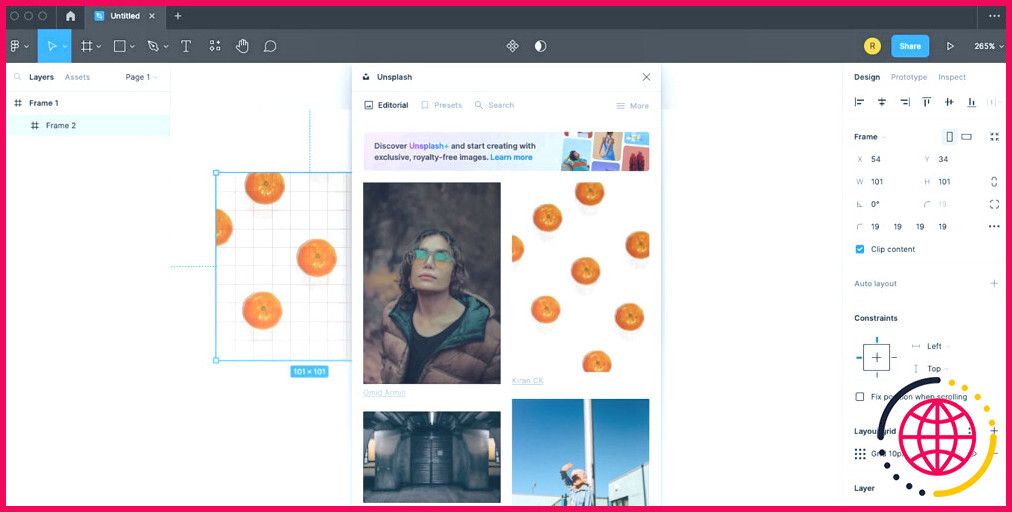
3. Unsplash
Le principal plugin Figma d’Unsplash implique que vous pouvez placer des photos directement dans vos mises en page sans quitter votre fenêtre d’accueil Figma. Juste les mêmes licences Unsplash sont disponibles facilement, cependant avec ce plugin, vous gagnerez du temps et aussi des clics lors de l’inclusion des images à votre travail.
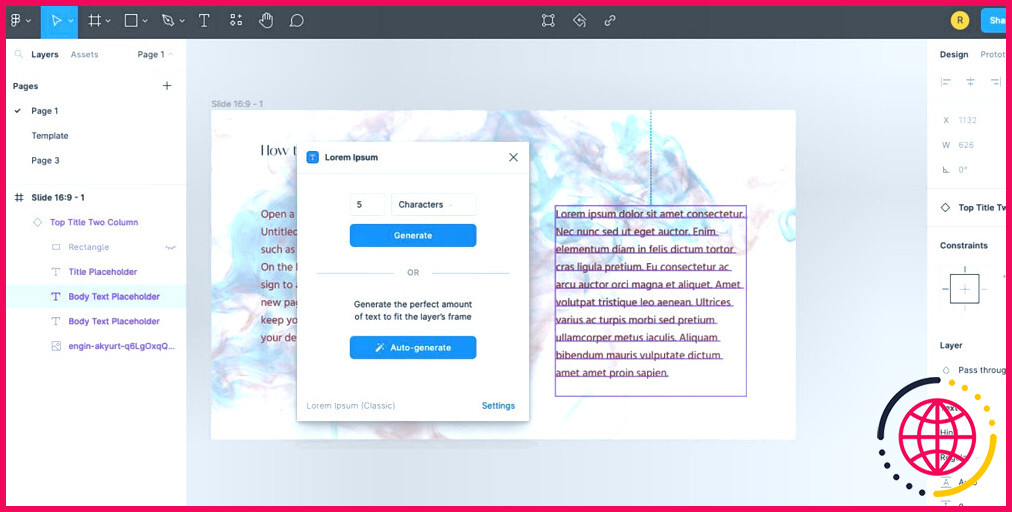
4. Lorem Ipsum
Si vous êtes un concepteur de photos, vous pourriez avoir du mal à trouver un texte de remplacement pour la zone dans vos conceptions. Le plugin de texte de remplacement Lorem Ipsum fait tout cela pour vous. Avec un message latin conventionnel, il suffit de confier votre mise en page à votre rédacteur pour qu’il transforme le texte de remplacement en texte réel, afin que vous n’ayez plus qu’à vous concentrer sur les visuels.
5. Porteur de texte
Si vous avez un jeu de copie de copywriting nécessaire pour votre mise en page, Text Porter aide à relocaliser votre duplicata d’Excel à Figma de manière pratique. Exécutez simplement le plugin Text Porter et déplacez votre texte. Ensuite, modifiez le texte directement dans vos documents Excel pour mettre à jour votre style Figma à l’avenir. Ceci est très utile si votre rédacteur n’a aucune connaissance ou compréhension de Figma.
Pour un processus plus fluide en même temps que l’utilisation des plugins, vous pouvez de même utiliser des moyens plus rapides de Figma pour un flux de travail plus rapide.
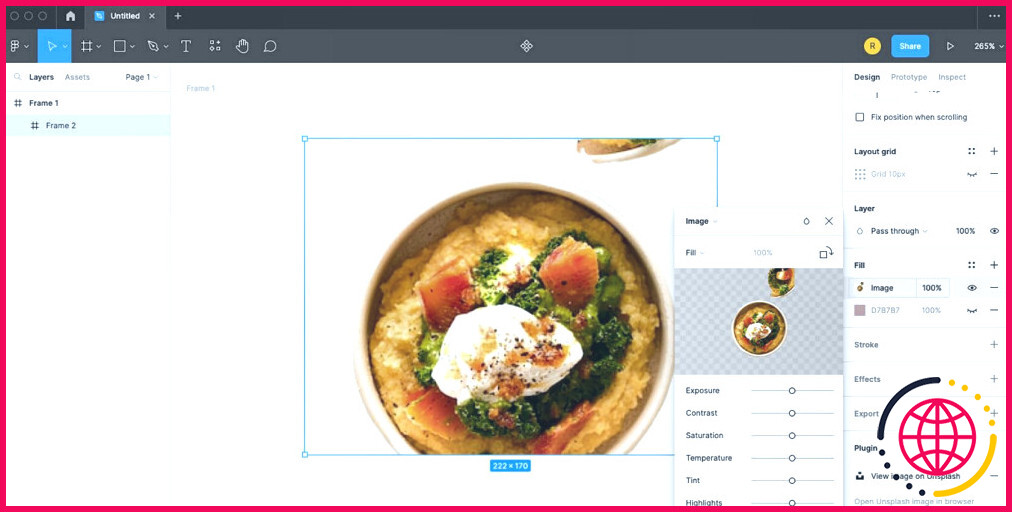
6. Suppression de l’arrière-plan des icônes 8
La suppression des arrière-plans est une méthode habituelle lors de l’utilisation d’images dans de nombreux éléments de mise en page. Plutôt que de peiner sur Photoshop, Canva, ou d’autres programmes d’édition et d’amélioration, l’utilisation du plugin Icons8 Background Remover accélère le processus ainsi que de garder tout cela dans Figma.
Le dispositif de suppression de l’arrière-plan peut être mis sur plus d’une photo à la fois, accélérant votre processus de travail en un clic de bouton.
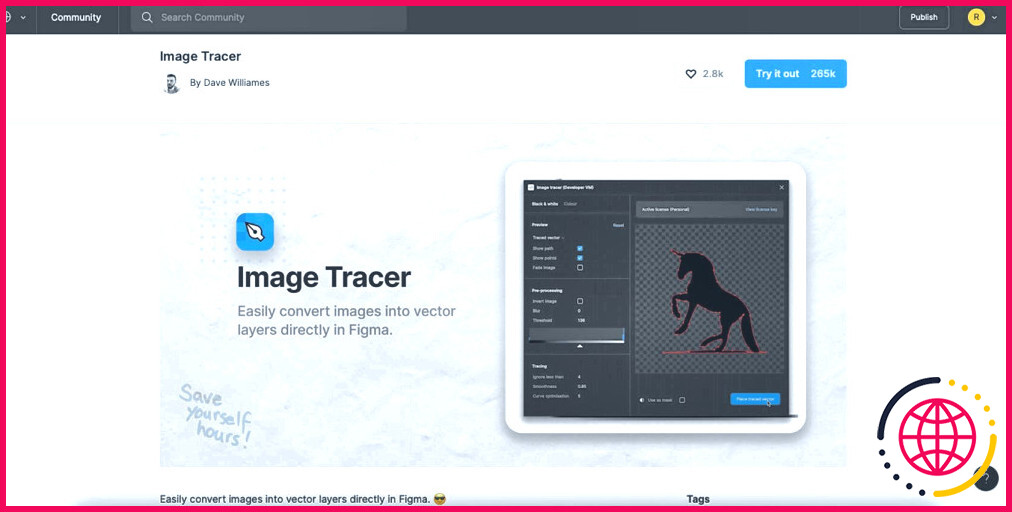
7. Traceur d’images
Le plugin Image Tracer crée une image vectorielle à partir de toutes les images et couches d’images pour lesquelles vous choisissez de l’utiliser. Un vecteur à l’échelle ressemble à de la poussière d’or pour le travail de mise en page numérique, et aussi ce plugin facilite le travail de transformation de tout type d’image directement en vecteur.
8. Html. to.design
Le plugin Html.to.design peut vous aider à recréer des styles de sites internet existants directement dans des mises en page Figma. Cela sert de nombreuses fonctions telles que l’aide à l’exercice de création de sites, ou pour vous de récupérer d’anciens sites internet que vous avez fait et dont vous avez perdu l’accès.
Consultez notre tutoriel approfondi pour convertir un site internet directement en une mise en page Figma en utilisant ce plugin.
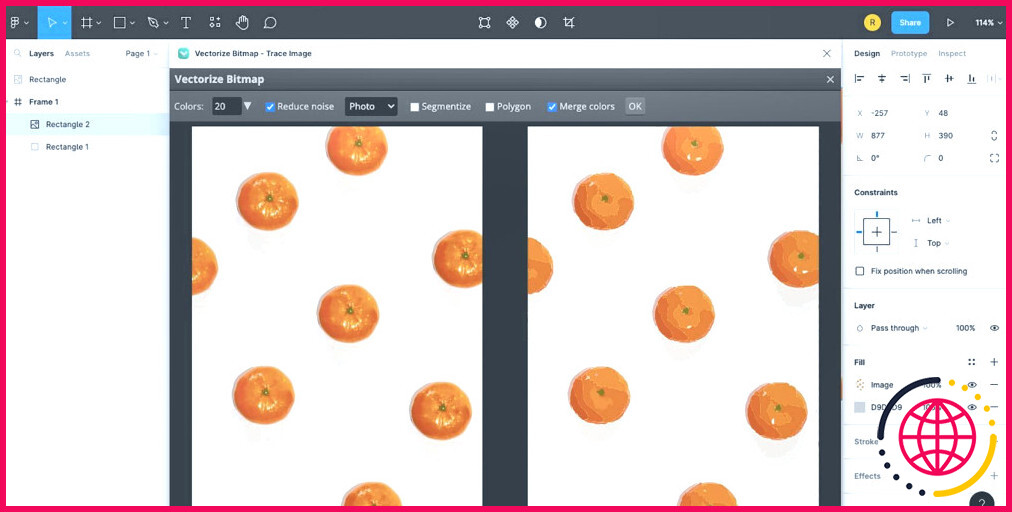
9. Vectoriser
Le plugin Vectorize fonctionne de manière similaire à Image Tracer, cependant c’est mieux si vous n’avez qu’une image et aussi une couleur à vectoriser. Convertir des images bitmap en vecteurs est très facile en utilisant ce plugin.
Vos tout nouveaux vecteurs seront certainement un cours vectoriel, facile à modifier et à utiliser pour tous vos besoins de mise en page. C’est particulièrement intéressant si votre client vous envoie son logo sous la forme d’une image pixelisée dupliquée à partir d’un document Word. Vous pouvez commodément faire revivre les conceptions de logo et diverses autres icônes d’une seule couleur dans Figma.
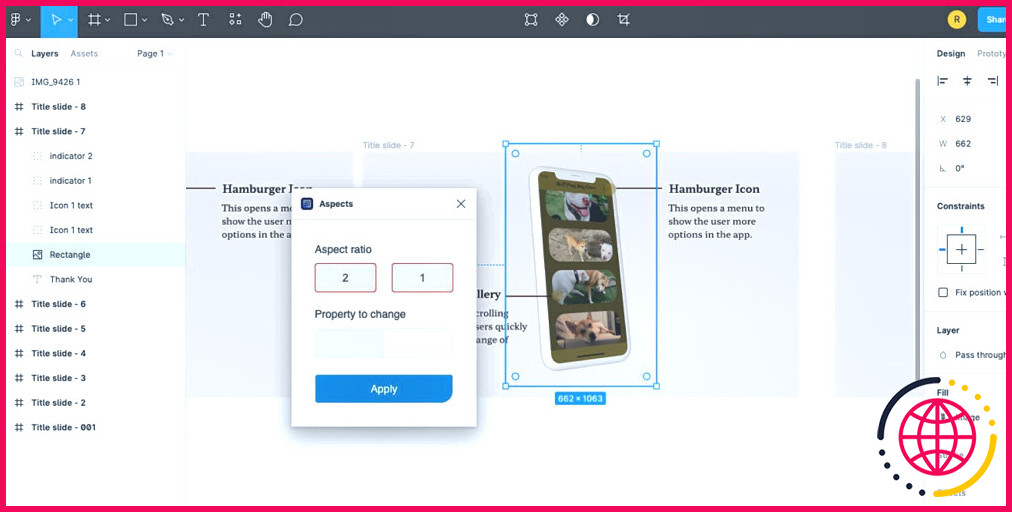
10. Aspects
Vous concevez pour une certaine proportion de facette ? Vous avez besoin d’augmenter ou de diminuer l’échelle ? Faites appel au plugin Aspects. Ce plugin vous permet de changer rapidement la facette de différents calques dans votre conception, spécifiquement les images. Elements est un dispositif utile pour tout type de mise à l’échelle rapide que vous avez besoin de faire.
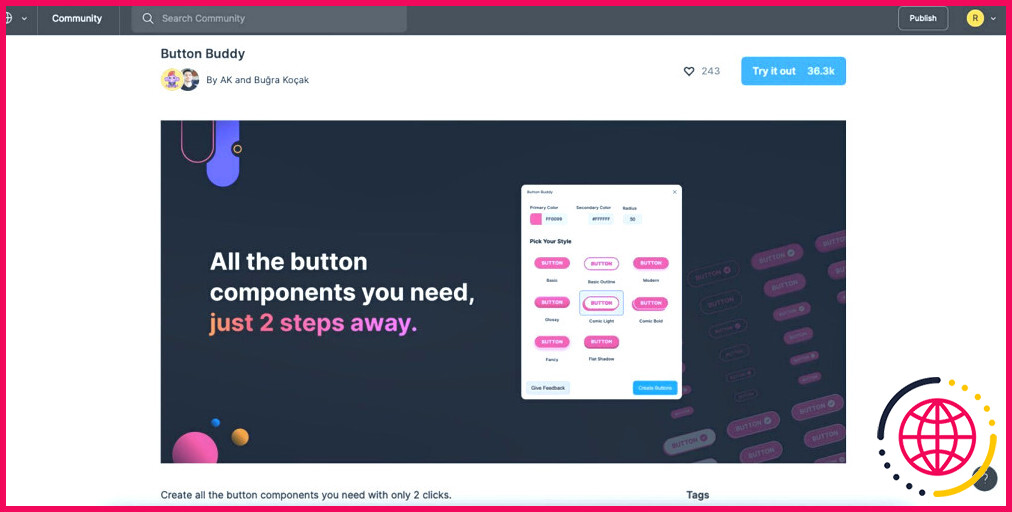
11. Button Buddy
Si vous développez pour UX/UI, vous ajoutez probablement des boutons à vos conceptions. Button Buddy est un excellent plugin qui utilise plusieurs mises en page de parties de boutons, ce qui vous fait gagner du temps sur le développement, afin que vous puissiez vous concentrer sur des styles de mise en page formidables.
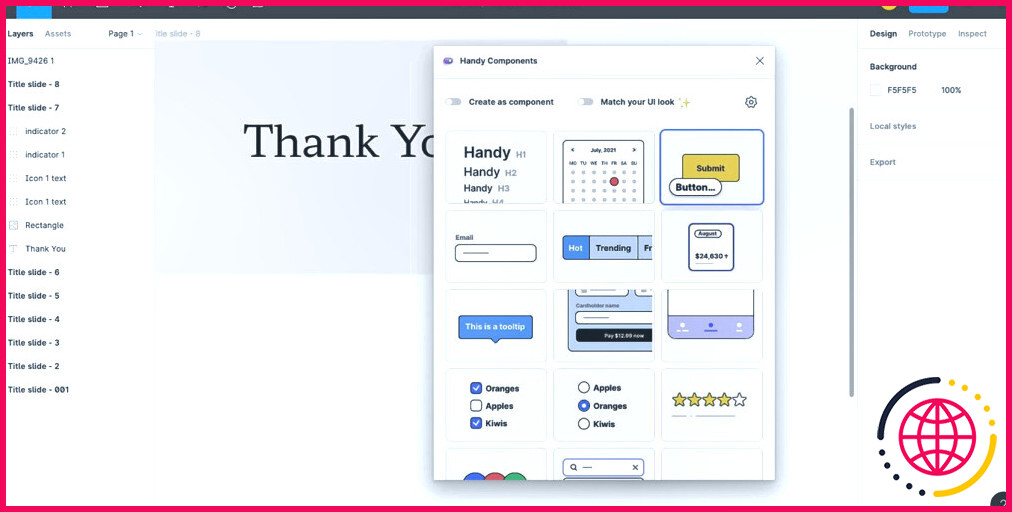
12. Composants pratiques
Pour ajouter plus d’éléments que des interrupteurs, utilisez le plugin Handy Components. Ce plugin fournit plus de 60 composants de style UX/UI variés. Convenient Components fait de même usage du smart style pour reproduire les styles présents dans votre conception et les utiliser directement aux parties ajoutées du plugin. Vous n’avez pas besoin de modifier pour correspondre à votre style.
Les parties disponibles sont des interrupteurs, des cartes de fonction, des choses de liste de contrôle, des tableaux, des barres de progression, des autocollants d’alerte, des horaires et beaucoup d’autres éléments utiles.
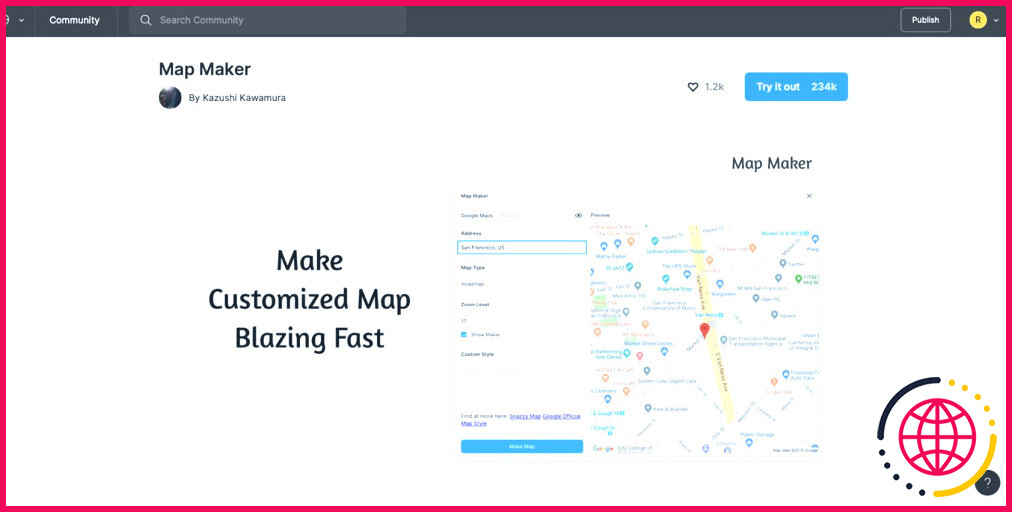
13. Créateur de cartes
Vous avez besoin d’une carte sur la conception de votre site Web ? Vous pouvez facilement en inclure une avec le plugin Map Maker. Le plugin vous permet d’ajouter une carte personnalisée insérée directement dans une forme.
Il suffit de choisir la forme prévue – rectangle, ellipse ou polygone – et d’exécuter Map Maker. Puis saisissez l’adresse que vous souhaitez partager. C’est aussi simple que cela d’inclure une carte à votre conception web.
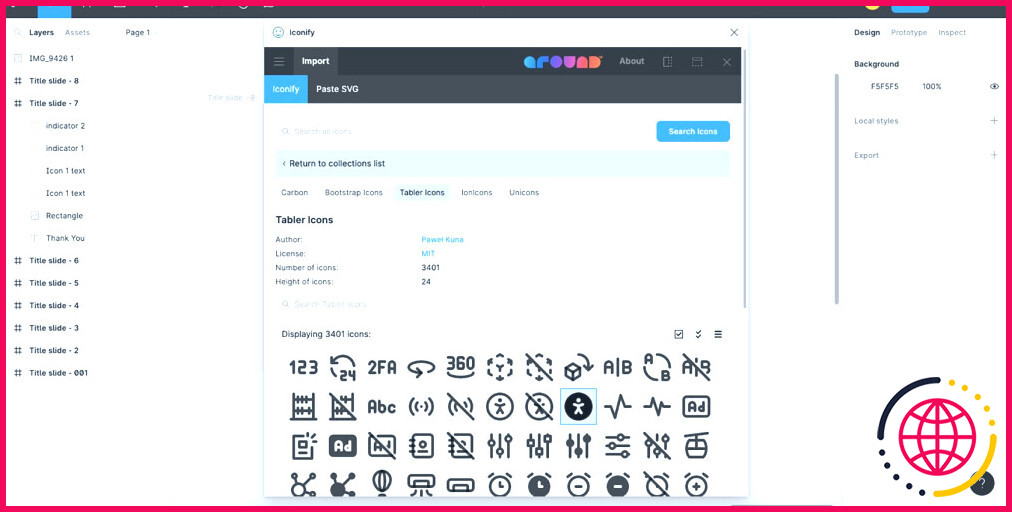
14. Iconify
Les icônes rendent les conceptions UX/UI globales et accessibles. Le plugin Iconify organise une collection de plus de 1000 000 symboles pour presque tout type d’utilisation. Les icônes SVG et open source d’Iconify peuvent être utilisées dans plusieurs logiciels de croissance pour faire passer vos conceptions Figma du modèle aux articles vivants rapidement.
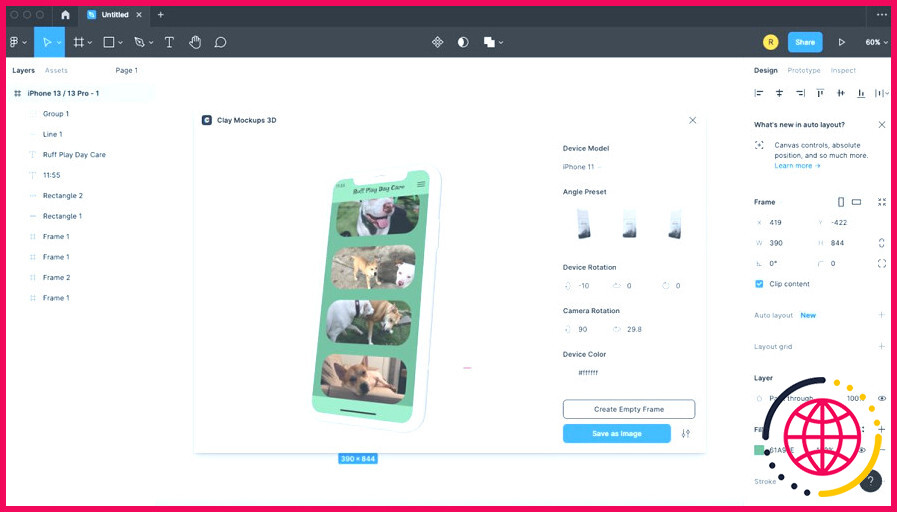
15. Maquettes d’argile 3D
L’ajout de maquettes à vos styles Figma vous aide à intégrer des faits dans les concepts d’articles possibles. Que vous incluiez des maquettes à votre style de présentation Figma ou que vous les incorporiez directement dans un site web, elles sont une chose pratique à avoir.
Clay Mockups 3D fait partie d’un grand nombre de plugins de maquettes fantastiques. Consultez notre guide sur les maquettes de dispositifs intelligents Figma pour voir ce qui est également disponible. Vous pouvez placer des mockups pour les téléphones, les systèmes informatiques, et aussi divers autres gadgets en plus des mains pour les tenir.
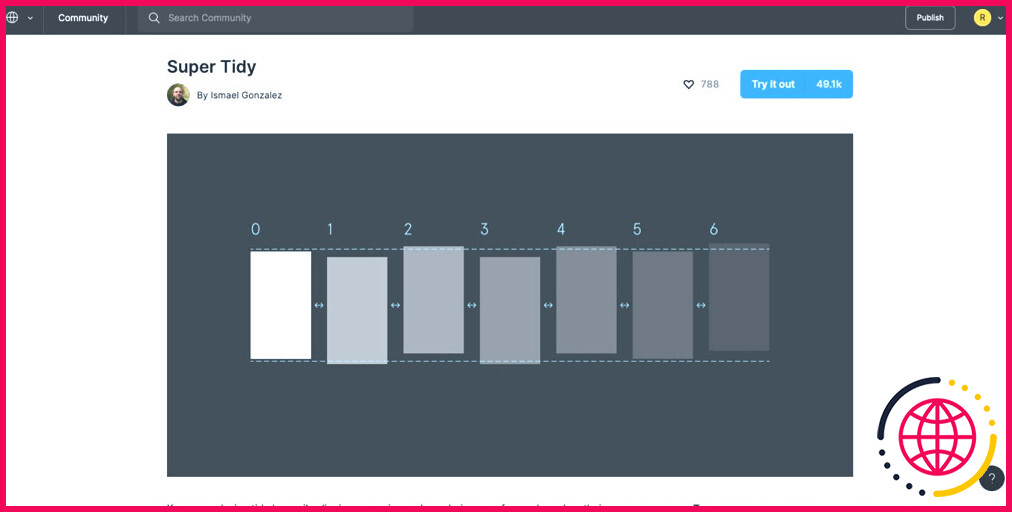
16. Super Tidy
Ce plugin facile vous permet de redresser vos cadres, de les ranger et de maintenir vos œuvres d’art rangées. Il suffit de sélectionner vos aspects, de lancer le plugin, ainsi que votre fenêtre Figma sera incroyablement propre.
Non seulement il permet d’acheter un artboard désagréable, mais il renumérote également les structures si l’ordre est transformé. Plus besoin de chercher la structure 5 après qu’elle ait été déplacée, vous la retrouverez nichée aux côtés de 4 et 6.
Maintenez la fluidité de votre travail grâce aux plugins Figma.
Avec ces 16 superbes outils, vous pouvez rapidement modifier le flux de votre travail. Les plugins vous permettent d’en faire encore plus sans quitter la fenêtre d’accueil du design Figma.
Ces plugins sont les plus utiles qui soient, et si vous les utilisez tous, vous pouvez vectoriser des images, ajouter des images à partir d’Unsplash, inclure des mises en page HTML à Figma et aussi en retour avec Webflow Labs, inclure des cartes personnalisées, et redimensionner vos designs. Tout cela avec des plugins.
Abonnez-vous à notre e-newsletter
Quels sont les meilleurs plugins pour Figma ?
Les 11 meilleurs plugins Figma que chaque designer doit avoir. Unsplash. Source : Unsplash. Iconify. Source : Github : Github. Figmotion. Source : Design Xstream. Blush. Source : Blush. Supprimer BG. Avec l’aide du plugin remove.bg et de l’API de l’outil, vous pouvez rapidement et facilement supprimer l’arrière-plan de n’importe quelle image. Wireframe. Bobine de contenu. SPELLL.
- Unsplash. Source : Unsplash.
- Iconify. Source : Github.
- Figmotion. Source : Design Xstream.
- Blush. Source : Blush.
- Remove BG. Avec l’aide du plugin remove.bg et de l’API de l’outil, vous pouvez rapidement et facilement supprimer l’arrière-plan de n’importe quelle image.
- Wireframe.
- Bobine de contenu.
- SPELLL.
Les plugins dans Figma sont-ils gratuits ?
Libre à vous de les utiliser dans toutes vos créations ! Transforme sua criatividade em conversas com o ChatGPT no Figma. Atlas Icons est une bibliothèque open source de 6 906 icônes. A utiliser gratuitement dans toutes vos créations !
Où trouver des plugins Figma ?
Conception Figma. Ouvrez la modale des ressources en effectuant l’une des opérations suivantes : Cliquez dans la barre d’outils. Cliquez avec le bouton droit de la souris sur le canevas > Plugins > Trouver d’autres plugins. Menu Fichier > Plugins > Rechercher d’autres plugins. Dans l’onglet Plugins, utilisez la barre de recherche pour parcourir tous les plugins ou faites défiler vers le bas pour voir certains plugins recommandés par la Communauté.
- Ouvrez la modale des ressources en effectuant l’une des opérations suivantes : Cliquez dans la barre d’outils. Cliquez avec le bouton droit de la souris sur le canevas > Plugins > Rechercher d’autres plugins. Menu Fichier > Plugins > Rechercher d’autres plugins.
- Dans l’onglet Plugins, utilisez la barre de recherche pour parcourir tous les plugins ou faites défiler vers le bas pour voir certains plugins recommandés par la Communauté.
Les plugins de Figma sont-ils bons ?
Figma est un outil décent, mais il y a une chose qui en fait un excellent outil, Figma Plugins. Figma se développe follement comme un forum de collaboration génial pour les designers, alors j’ai commencé à explorer le domaine des plugins et j’ai créé ma propre liste de plugins, et ces plugins ont rendu mon flux de travail de conception plus rapide et meilleur.