Comment rendre le format Markdown sur une page Web avec md-block
La syntaxe simple de Markdown en fait une excellente alternative au HTML. Le langage a en fait toujours supporté l’intégration de HTML, maintenant vous pouvez aller l’autre méthode et intégrer Markdown dans HTML.
En utilisant une collection facile, vous pouvez organiser le Markdown incorporé dans vos pages web ainsi que le faire convertir en HTML correct à la volée.
Que fait md-block ?
Votre processus actuel peut inclure la création de documents Markdown à la main, puis leur conversion directe en HTML. C’est ainsi que fonctionnent de nombreuses applications CMS modernes. Ou vous pourriez faire usage d’un framework comme Angular pour rendre le Markdown directement en pages web.
La bibliothèque md-block n’est pas purement une alternative ; elle répond plutôt à une situation d’utilisation légèrement différente. Elle convertit le format Markdown en ligne directement en son équivalent HTML. Vous pouvez intégrer le Markdown dans vos documents HTML ainsi que le fournir au client, à la demande.
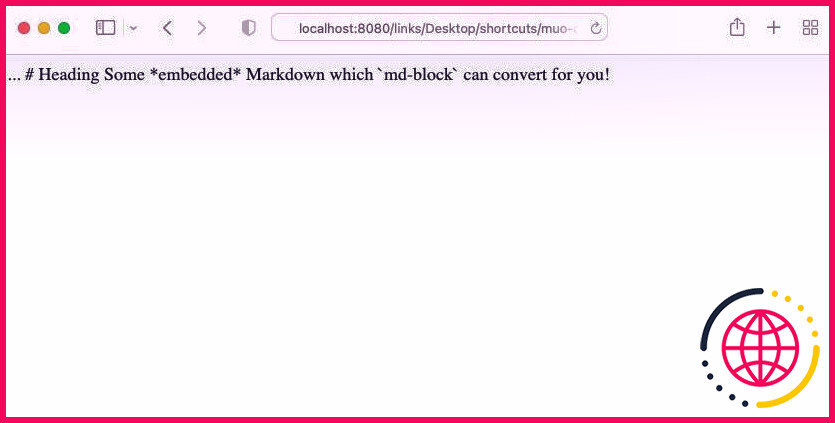
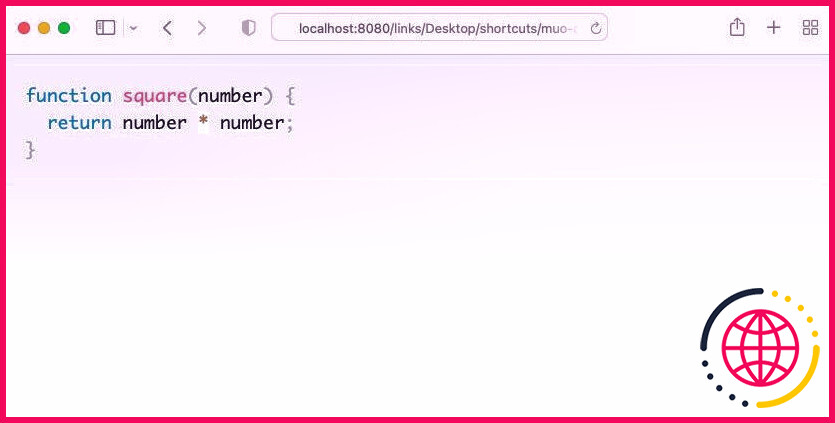
Voici à quoi cela peut ressembler :
C’est une bonne idée d’aligner à gauche votre code Markdown incorporé, sans impression de tête. Cela est dû au fait que l’espace blanc de tête peut être considérable en Markdown, contrairement à HTML.
La collection introduit son propre élément HTML personnalisé, md- block . Bien que cet élément ne fasse pas partie de la norme HTML, il s’agit d’une technique légitime. La norme sur les composants Web (MDN ) se compose d’une API appelée Custom Elements. Cette API soutient l’enregistrement vibrant de composants personnalisés à l’aide de JavaScript.
Avant de remplir la bibliothèque md-block, cette page sera certainement rendue dans une méthode connue :
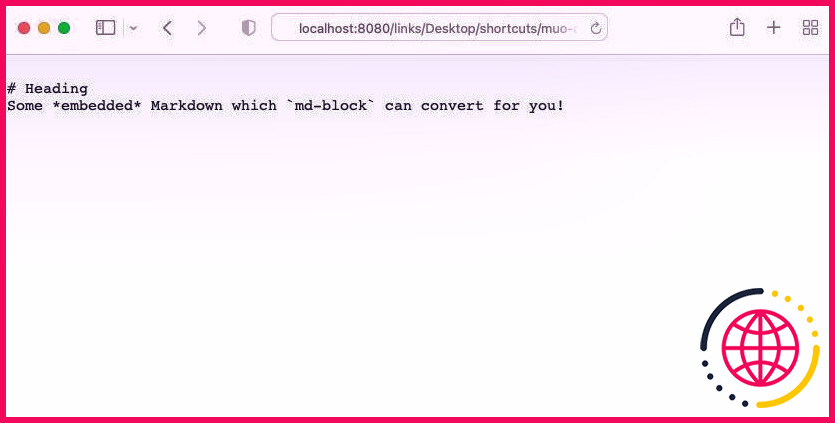
Bien sûr, vous pouvez concevoir le composant md-block pour qu’il ressemble encore plus à ce qu’il serait dans un éditeur de texte. Avec des espaces blancs préformatés ainsi qu’un style de police monospace, c’est au moins un peu moins compliqué à réviser :
Vous pourriez avoir besoin de ce type de sortie si vous rédigez un tutoriel sur le format Markdown. Il vous permet de clarifier la structure des phrases Markdown tout en vous permettant de modifier rapidement votre échantillon de Markdown :
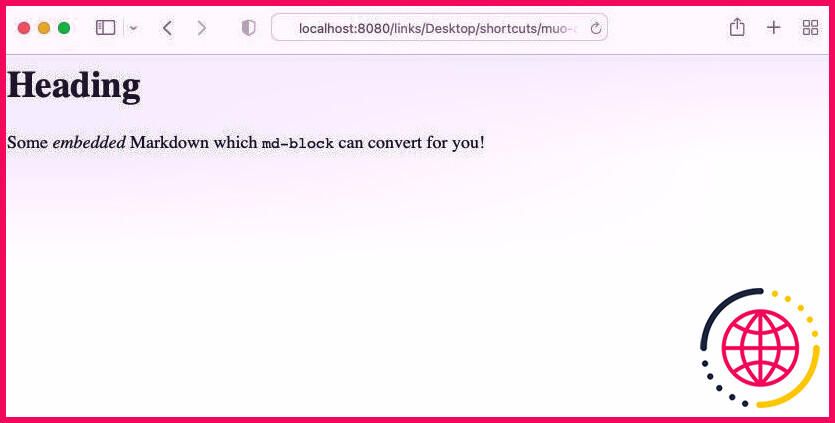
Mais la méthode de fête de md-block est de transformer ce Markdown directement en dernier HTML.
Même avec les conceptions de navigateur par défaut, le contenu est maintenant affiché semblable à votre HTML de routine, même si vous l’avez envoyé au navigateur comme Markdown :
Comment utiliser md-block
Une fois que vous avez inclus la bibliothèque md-block à votre page, vous pouvez créer votre Markdown dans… md-block éléments. La collection va certainement ensuite styliser votre Markdown instantanément, ainsi que vous pouvez continuer à installer le Markdown comme vous le souhaitez.
Il y a, néanmoins, quelques variations de ce processus.
Sourcez le script à distance ou installez-le vous-même.
Le moyen le plus simple pour commencer est de référencer la bibliothèque depuis le site internet principal de md-block :
Ce n’est peut-être pas l’approche la plus efficace, mais c’est très certainement la plus rapide. Il suffit d’inclure ce code à votre tête ainsi que votre page web fera automatiquement tout ce qui se trouve dans un aspect md-block en HTML :
Vous pouvez, certes, télécharger ces données JavaScript et aussi les héberger par vous-même site. Ou vous pouvez le monter au moyen de npm :
Blocs Markdown vs. Markdown en ligne
L’aspect par défaut, appelé après la bibliothèque elle-même, est le suivant. md- bloc . Cependant, vous pouvez en plus utiliser un md- span aspect pour le Markdown en ligne, comme le message au centre d’une phrase :
Le cas d’utilisation de l’inline Markdown est beaucoup moins typique, mais vous pouvez néanmoins l’utiliser :
Comment mettre en évidence la syntaxe des blocs de code Markdown avec Prism.
Prism est un surligneur syntaxique que Léa Verou, créatrice de md-block, a cocréé. Vous pouvez l’utiliser pour mettre en évidence les obstructions de code préformatées dans un sites web, y compris celles que md-block génère.
Donc, avec ce HTML :
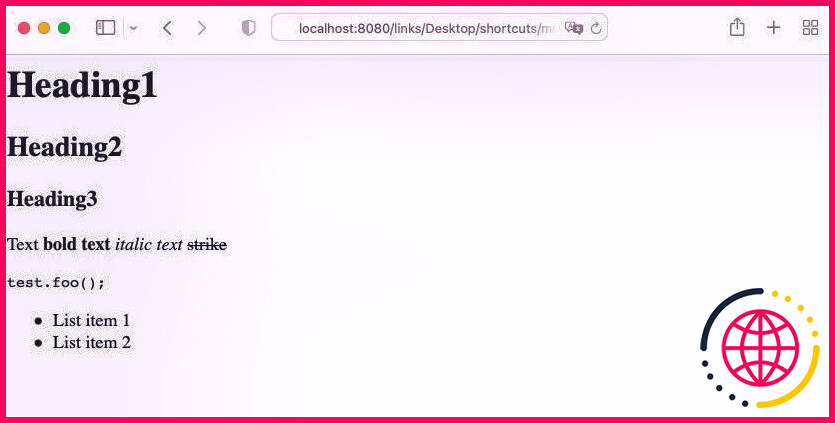
Vous verrez un code parfaitement formaté avec une mise en évidence syntaxique consciente :
Vos options pour écrire en ligne viennent d’augmenter
La façon dont vous utilisez md-block dépend de vous, pourtant il y a beaucoup de possibilités de remèdes inventifs en l’utilisant. Vous pouvez l’utiliser pour exécuter un CMS vraiment léger pour les écrivains qui sont positifs en utilisant Markdown, mais pas HTML.
Markdown est un langage parfait pour un marché cible basique. Son encouragement par des dispositifs comme Slack va probablement stimuler encore plus son utilisation.