Guide du débutant pour utiliser Velo by Wix
Velo est un produit Wix avec une touche. Wix est l’une des plateformes de développement les plus populaires sur le Web. Il permet aux concepteurs (et au propriétaire moyen de sites Web) de créer des sites Web étonnants sans écrire une seule ligne de code.
Avec Velo, Wix élargit sa base d’utilisateurs pour inclure les développeurs. Velo est une plate-forme de développement complète qui permet aux utilisateurs de créer d’excellents sites Web à l’aide de code. Le seul langage de programmation que vous devez connaître pour utiliser Velo est JavaScript. La plate-forme prend en charge les fonctionnalités JavaScript modernes et utilise un système côté serveur basé sur NodeJS.
Dans cet article, vous découvrirez les fonctionnalités uniques de Velo et comment les utiliser.
Fonctionnalités pour les développeurs de Velo
La plate-forme de développement Velo dispose d’un IDE intégré, permettant aux développeurs d’écrire du code JavaScript et de voir les changements en temps réel. Velo s’exécute sur un serveur NodeJS, ce qui signifie qu’un développeur a accès aux packages npm et à d’autres outils de développement. Ces fonctionnalités pour les développeurs incluent :
- La possibilité de créer des mises en page et des interactions personnalisées sur une page Web.
- La possibilité de créer des collections dans une base de données.
- La possibilité de créer des API personnalisées pour votre site Web.
Créer un site Web avec Velo
Pour utiliser Velo, vous devrez accéder à son site Web principal. Une fois là-bas, sélectionnez l’option pour démarrer un nouveau projet. Cela vous guidera à travers le processus habituel de création de site Wix, où vous devrez choisir le type de site Web que vous souhaitez créer. Vous pouvez sélectionner un modèle par vous-même ou avec l’aide de Wix ADI.
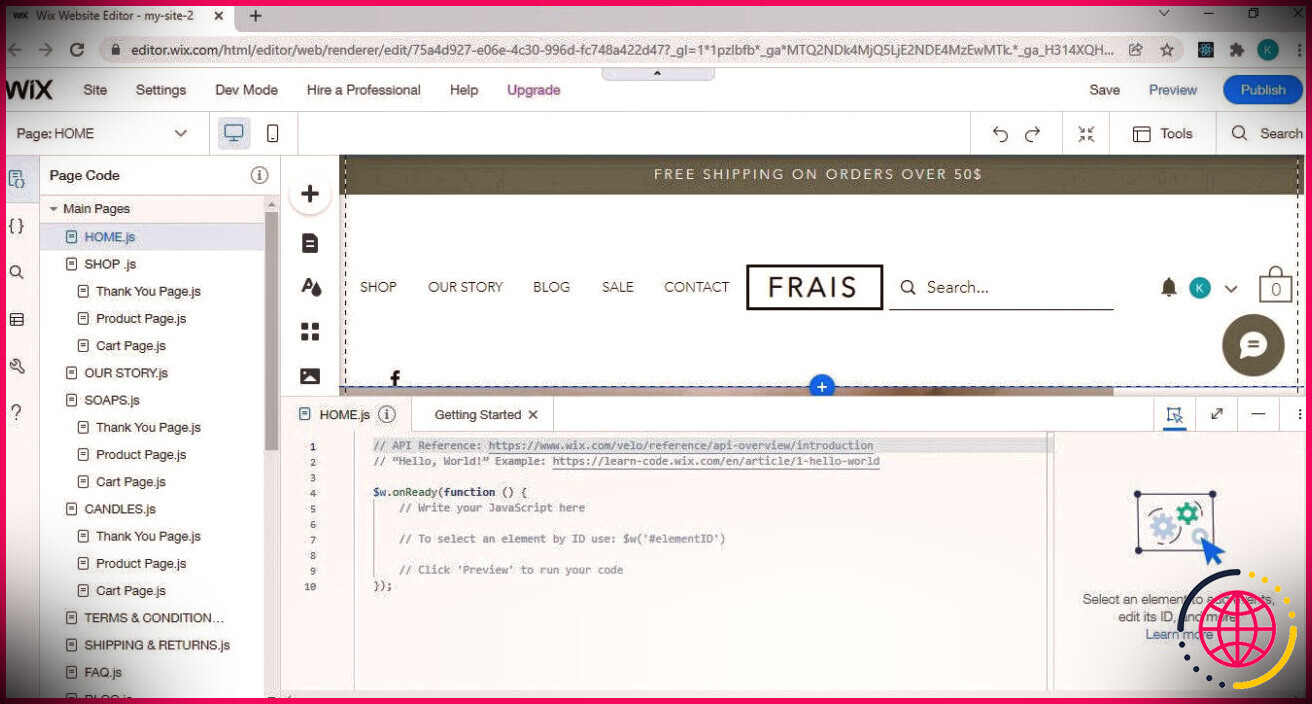
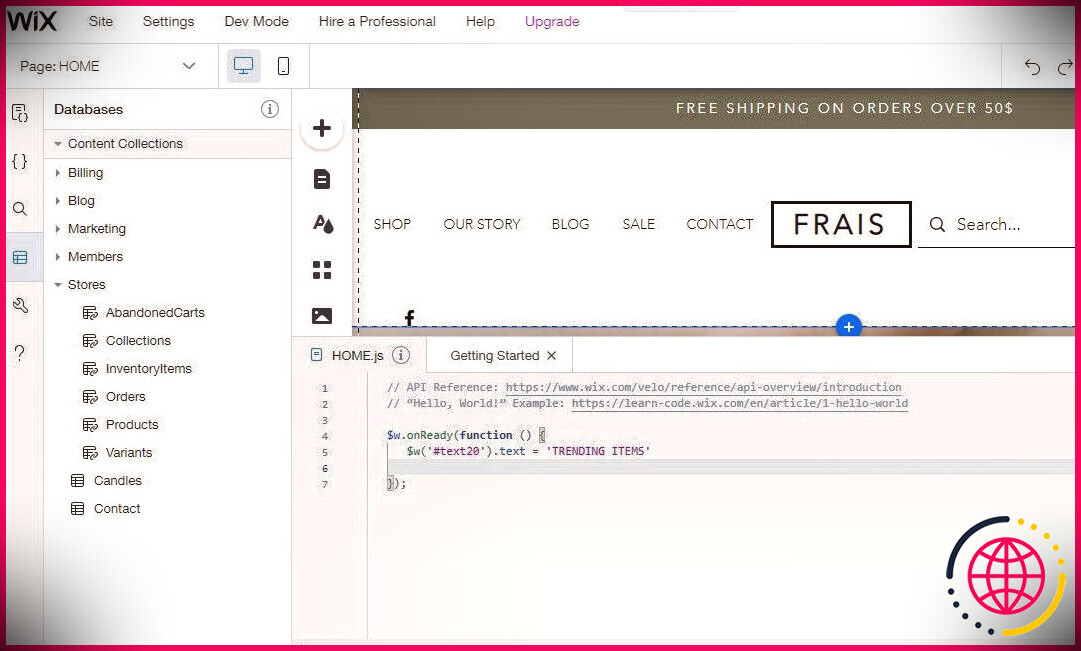
Après avoir sélectionné l’option de modification de votre modèle, vous verrez quelque chose comme l’interface utilisateur suivante :
À gauche de l’image ci-dessus se trouve la barre latérale de la structure du site Web, qui vous donne accès aux différents fichiers JavaScript connectés à toutes les pages de votre site Web. La page actuellement sélectionnée est la page d’accueil, et si vous regardez en bas de l’image ci-dessus, vous voyez un éditeur de code affichant le contenu du fichier HOME.js.
Création d’une structure de mise en page et d’interactions personnalisées
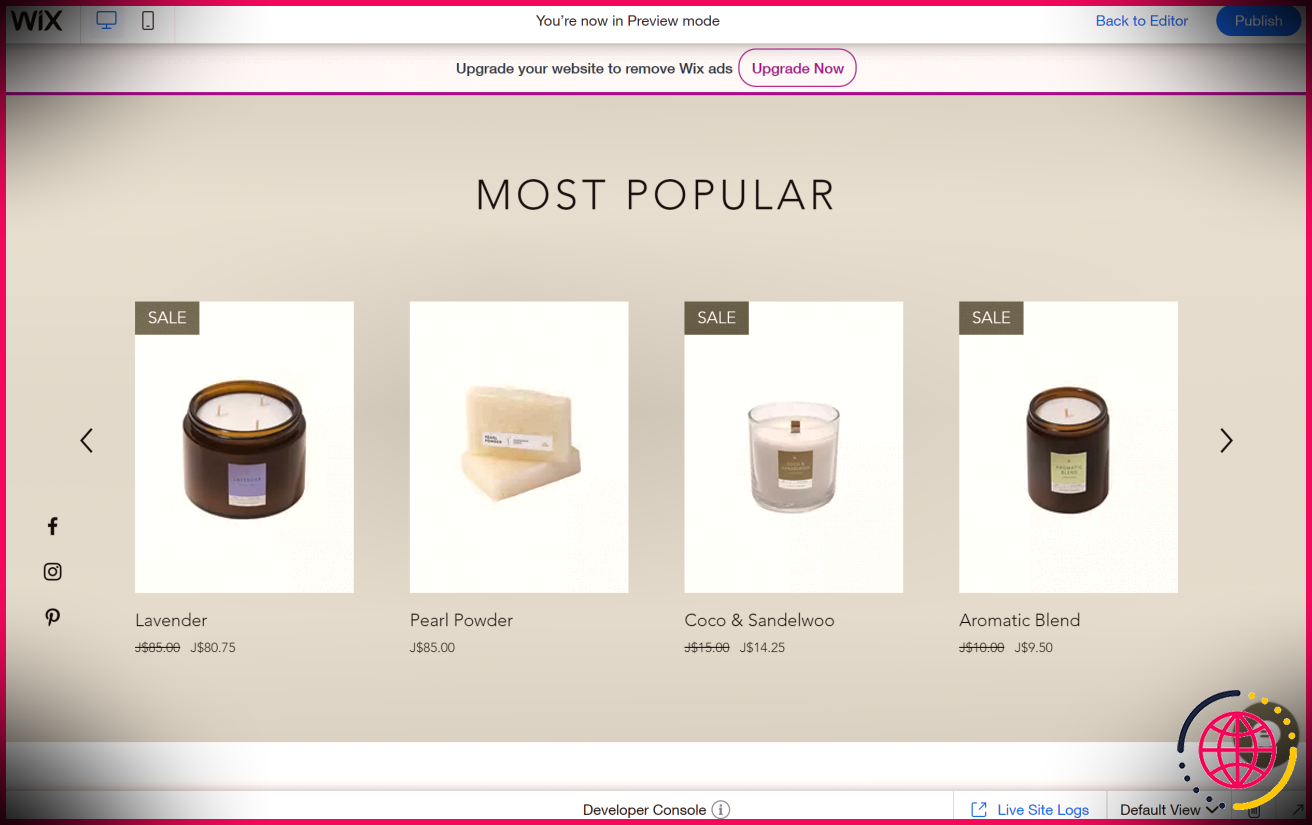
Le modèle sélectionné pour cet article est la boutique de bien-être en ligne. La page d’accueil de ce site Web a un « plus populaire », que vous pouvez voir dans l’image suivante :
Toutefois, si vous souhaitez utiliser un en-tête différent pour cette section, vous pouvez y parvenir dans l’éditeur Velo en insérant le code suivant dans le fichier HOME.js.
Le fichier HOME.js
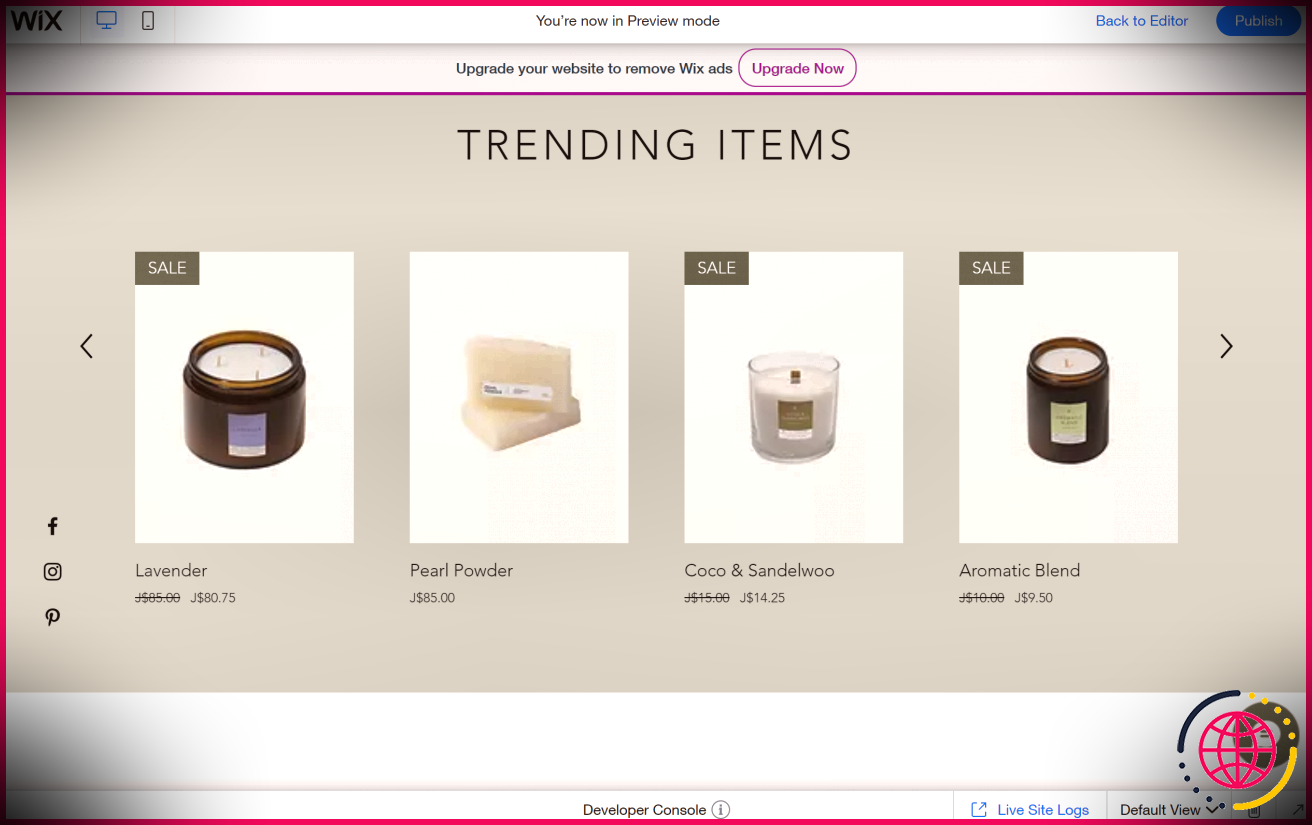
Le code ci-dessus mettra à jour l’en-tête « le plus populaire » en « articles tendance, et vous pouvez afficher cette mise à jour en cliquant sur le bouton de prévisualisation en haut à droite de l’interface Velo. Sur la page d’accueil, dans la section appropriée, vous devriez voir quelque chose comme le résultat suivant :
Travailler avec la base de données de Velo
La plupart des sites Web dynamiques ont une base de données qui stocke les données différemment, selon le type. Velo stocke ses données dans des collections dans sa base de données centrale. Pour accéder à cette base de données, vous devrez accéder au tableau des lignes et des colonnes à gauche de l’interface développeur de Velo.
Comme vous pouvez le voir sur l’image ci-dessus, chaque modèle Wix est livré avec des collections par défaut, selon le type de site Web. Le modèle de site Web sélectionné pour cet article est un magasin de bien-être. Par conséquent, il possède une collection de produits par défaut que vous pouvez facilement remplacer par vos articles.
Cependant, si vous souhaitez créer votre collection à partir de zéro, ils ont également cette option.
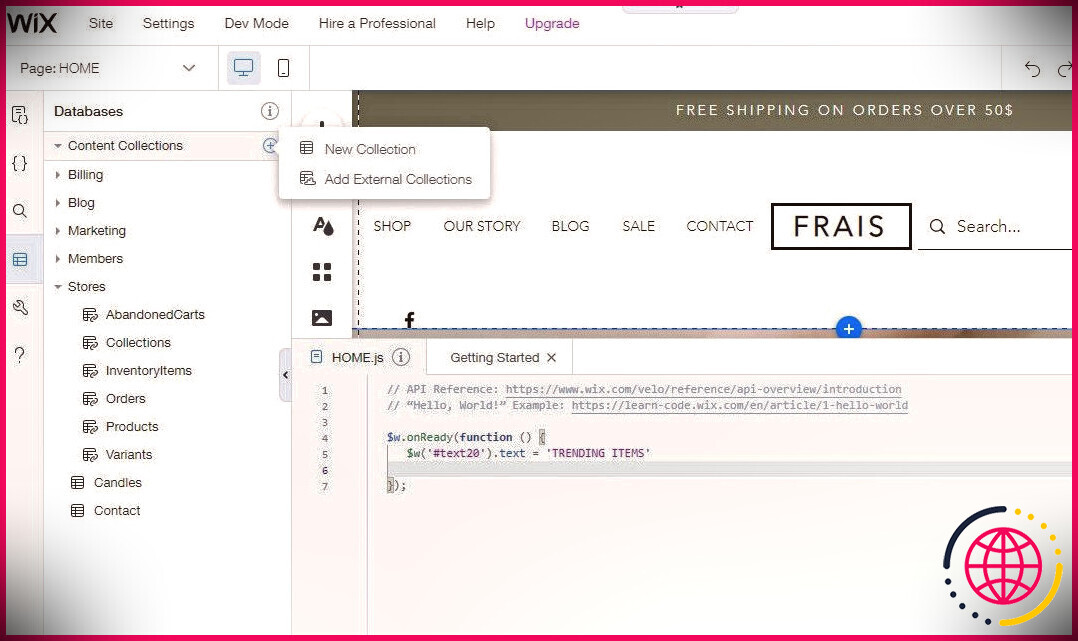
Pour créer une nouvelle collection dans votre base de données Velo, passez simplement votre souris sur la section « collections de contenu », et une icône plus apparaîtra à droite du texte.
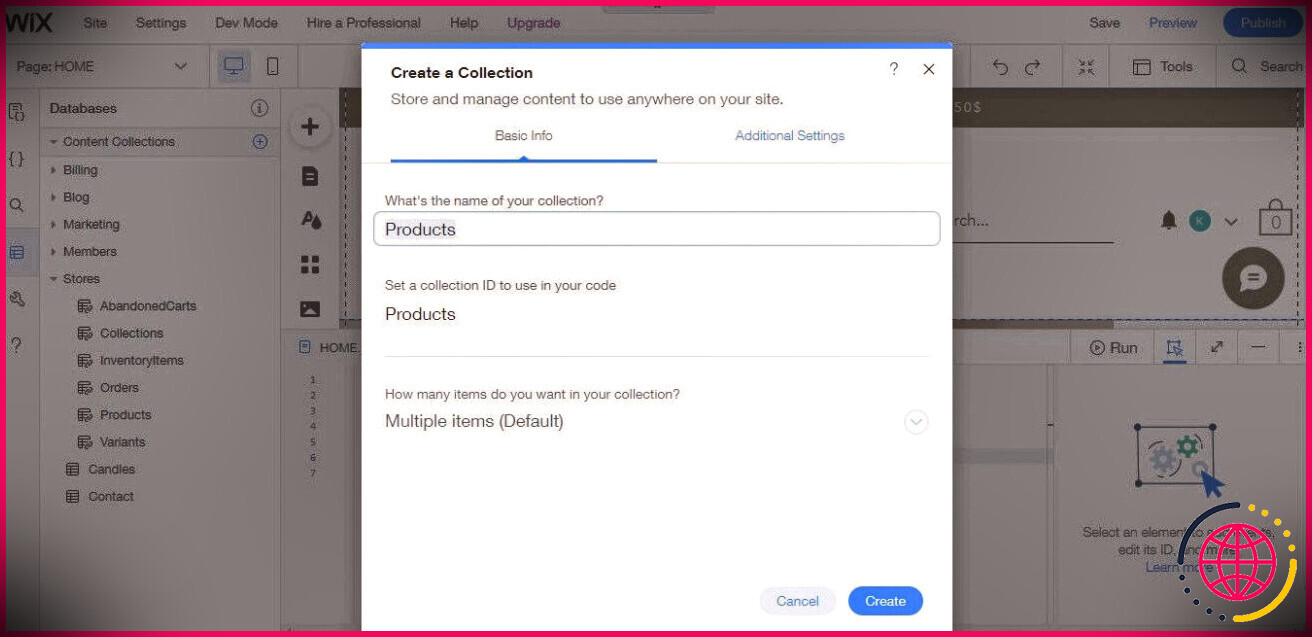
Cliquer sur l’option de nouvelle collection dans l’image ci-dessus générera le formulaire de création de collection suivant :
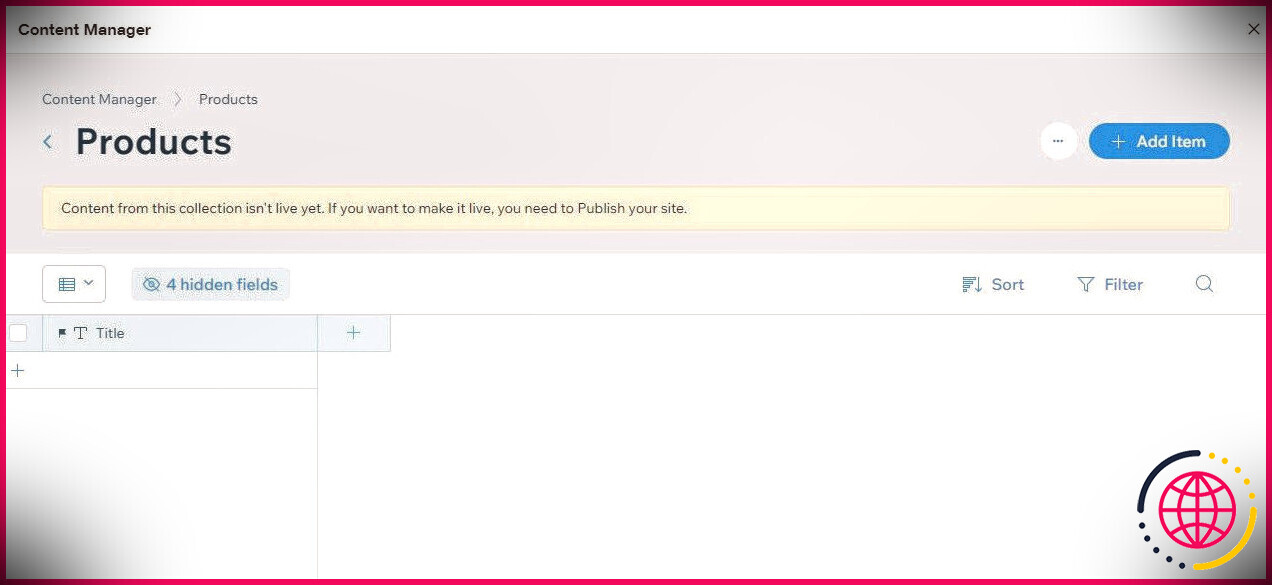
Indiquez un nom de collection et cliquez sur le bouton Créer pour accéder à la page suivante du gestionnaire de contenu :
À partir de la page du gestionnaire de contenu ci-dessus, vous pouvez commencer à remplir votre collection de produits à l’aide des icônes plus pertinentes. Mais avant de commencer à ajouter des produits à votre collection, vous devrez créer les champs appropriés.
Regardez la page du gestionnaire de contenu ci-dessus ; il a actuellement un champ—titre. Vous ne pouvez pas supprimer ce champ car il s’agit du champ principal (ou identifiant unique), que chaque collection doit avoir. Cependant, vous pouvez lui donner un titre plus approprié, tel que le nom ou l’ID du produit.
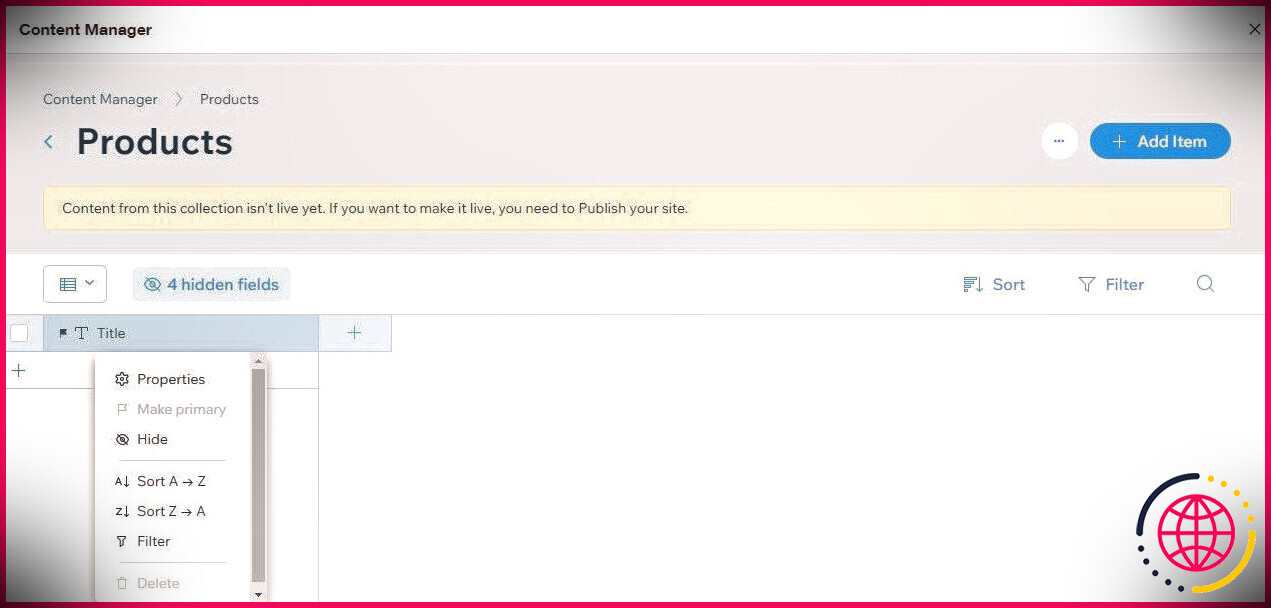
Pour changer le nom d’un champ existant dans votre collection, cliquez simplement sur le champ en question, et vous verrez plusieurs options.
La sélection de l’option de propriété que vous pouvez voir dans l’image ci-dessus produira le formulaire contextuel suivant :
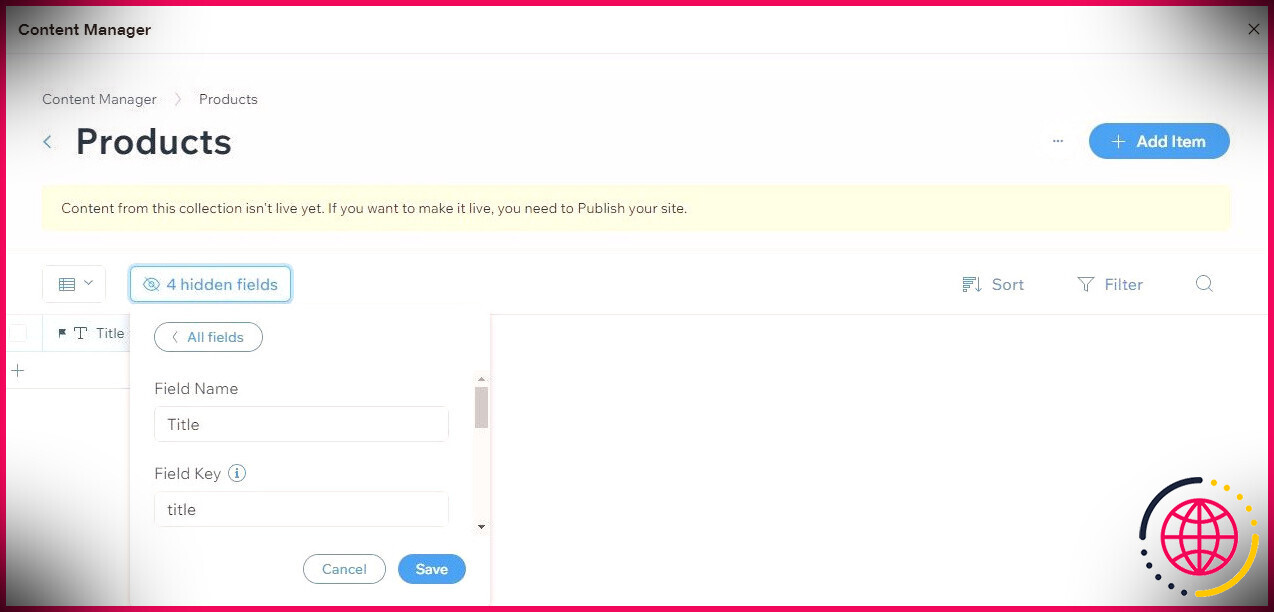
Le formulaire contextuel ci-dessus vous permet de modifier le nom du champ en saisissant le titre souhaité dans le champ de texte intitulé « nom du champ » et en cliquant sur Enregistrer.
Ajout d’un nouveau champ
Il existe deux façons d’ajouter un nouveau champ à votre collection. La première option consiste à cliquer sur l’icône plus à droite du titre existant dans la collection. Cette méthode va générer le formulaire suivant :
Le nouveau formulaire de champ vous permet de fournir un nom de champ, une clé de champ (à intégrer dans votre code) et un type de champ. Le type de champ peut être l’un des suivants :
- Texte
- Image
- booléen
- Nombre
- Date et l’heure
- Temps
- Texte riche
- Référence
- Multi-référence
- URL
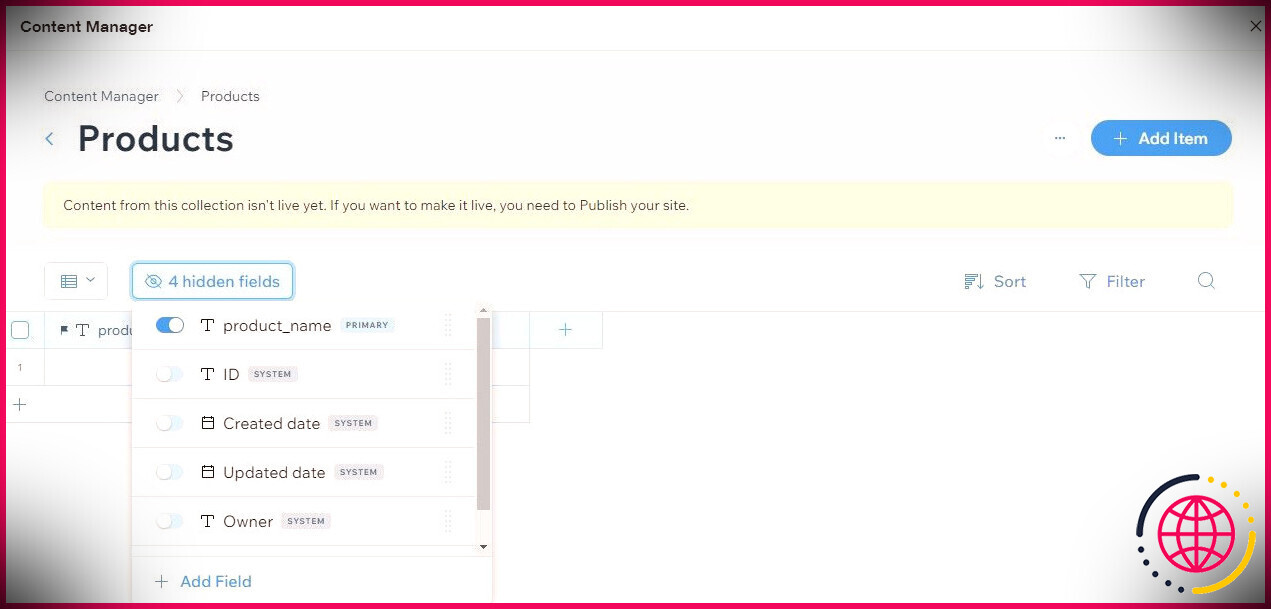
La deuxième façon d’ajouter un nouveau champ à votre collection consiste à cliquer sur la section « champs cachés » et à sélectionner l’option « Ajouter un champ » dans la liste des champs contextuels. Vous devriez voir quelque chose comme l’image ci-dessous :
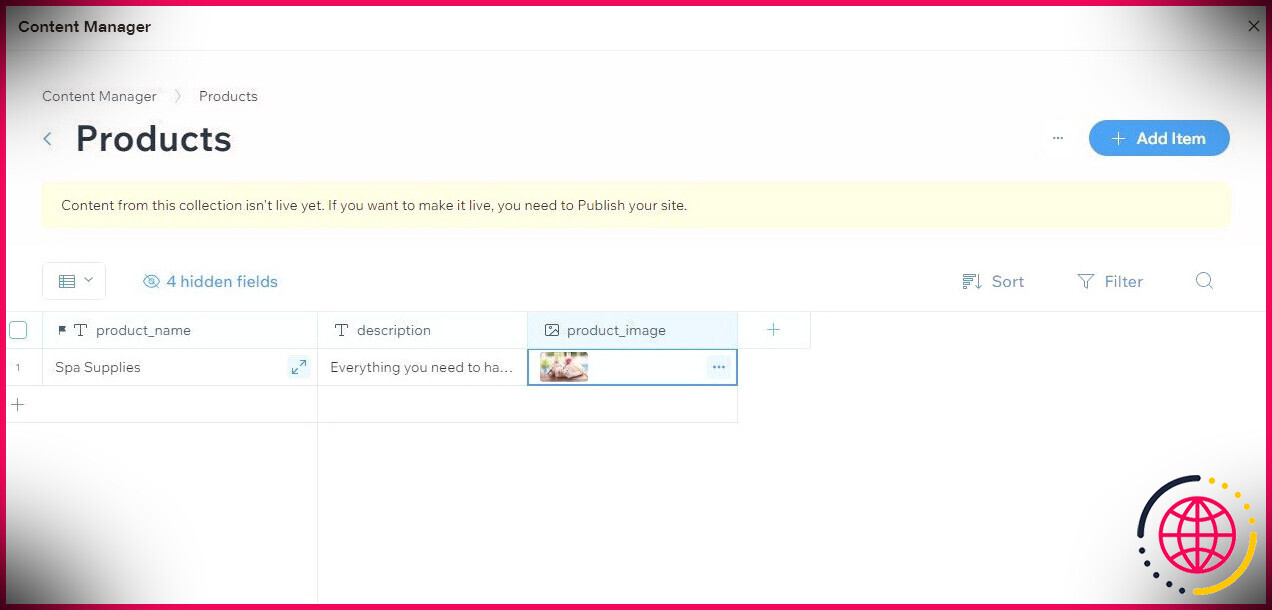
Ajouter des éléments à la collection Pour ajouter un nouvel élément à votre collection, vous pouvez cliquer sur le bouton « Ajouter un élément » à droite de la page du gestionnaire de contenu ou cliquer sur le signe plus sous les titres des champs. Après avoir ajouté votre premier élément à votre collection, il devrait ressembler à ceci :
Vous pouvez maintenant ajouter autant d’éléments que possible à votre collection en utilisant l’une des méthodes ci-dessus. Cependant, pour mettre à jour votre site Web avec n’importe quelle collection, vous devez d’abord publier le site.
Ce qui rend Velo excitant
Vous savez maintenant comment personnaliser votre site Web à l’aide du code JavaScript dans Velo IDE. Vous pouvez également créer des collections personnalisées avec autant d’éléments que vous le souhaitez dans la base de données Velo. Mais ce qui est probablement la meilleure chose à propos de Velo, c’est la possibilité d’importer et d’utiliser des packages npm.