Comment créer votre première application Windows Forms (Winforms) dans Visual Studio
Windows Forms est une structure facilement disponible dans Visual Studio qui vous permet de développer des applications de bureau à l’aide d’une icône. Cela vous permet de cliquer et de faire glisser des widgets tels que des boutons ou des étiquettes directement sur un canevas, ainsi que de contrôler les propriétés résidentielles de chaque widget telles que sa taille de police, sa couleur ou ses limites.
Dans cet article, un convertisseur Celsius en Fahrenheit de base sera utilisé comme exemple pour découvrir les principes fondamentaux de la création d’une application Windows Form. Visual Studio 2019 Community Edition est la version utilisée pour ce didacticiel.
Comment créer le projet Windows Forms dans Visual Studio
Tout d’abord, produisez le projet dans Visual Studio.
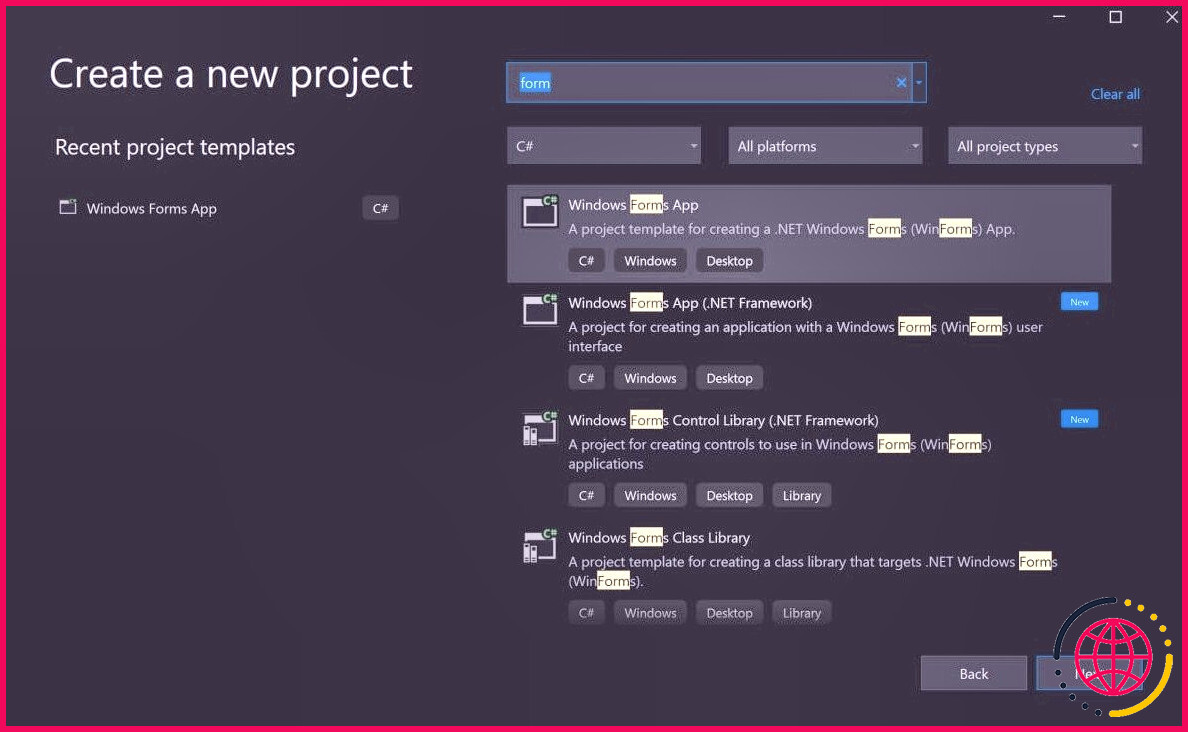
- Ouvrez Visual Studio et sélectionnez Créer un nouveau projet .
- Visual Studio vous proposera certainement une liste de mises en page de tâches parmi lesquelles vous pourrez choisir.
- Pour développer une application Windows Forms, recherchez Application de formulaire Windows et sélectionnez-le dans la liste des modèles. Lorsque cette option est sélectionnée, cliquez sur Suivant .
Si la Application de formulaire Windows l’alternative n’est pas facilement disponible sur la liste, modifier votre version installée de Visual Studio . Dans Visual Studio Installer, incluez la charge de travail d’avancement de bureau .NET pour Desktop et Mobile, et relancez également Visual Studio.
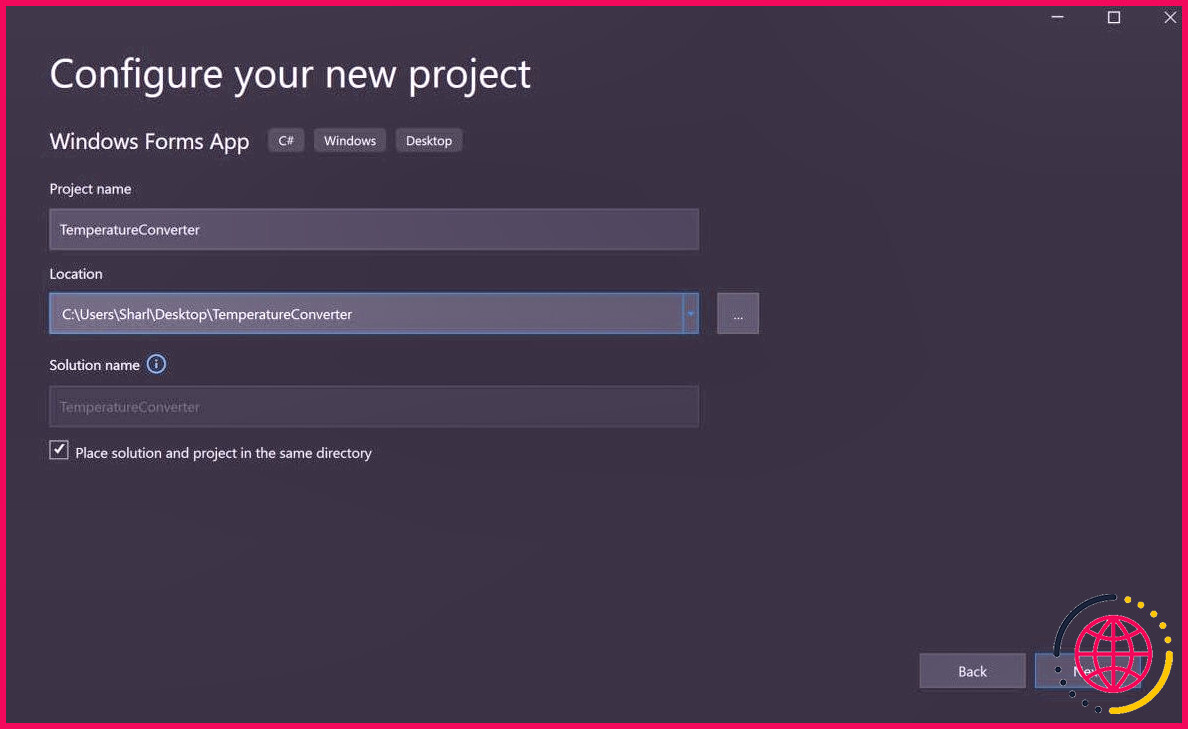
- Ajoutez un nom et un lieu pour la tâche, puis cliquez sur Suivant . L’emplacement est le répertoire où les fichiers de code seront stockés.
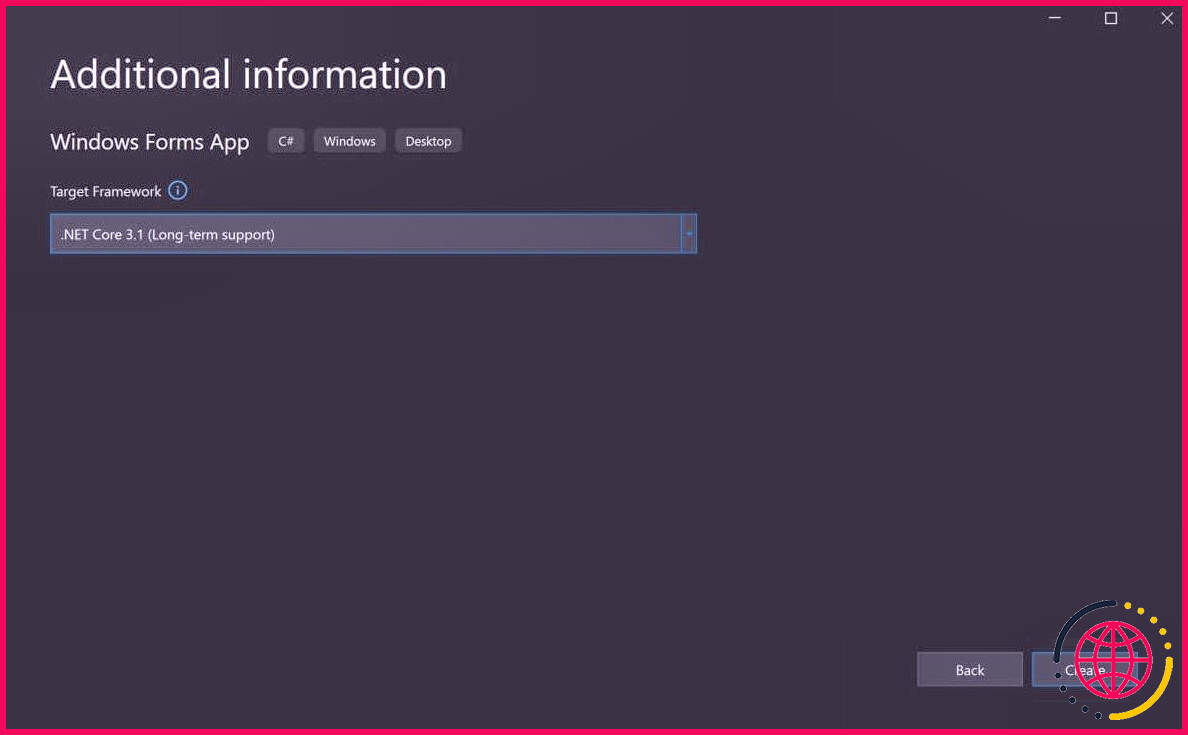
- Sur l’écran suivant, conservez la sélection par défaut de.NET Core 3.1.
- Cliquez sur Créer .
- Une fois que Visual Studio a fini de développer le travail, la tâche s’ouvrira certainement.
Comment ajouter des éléments au canevas du projet
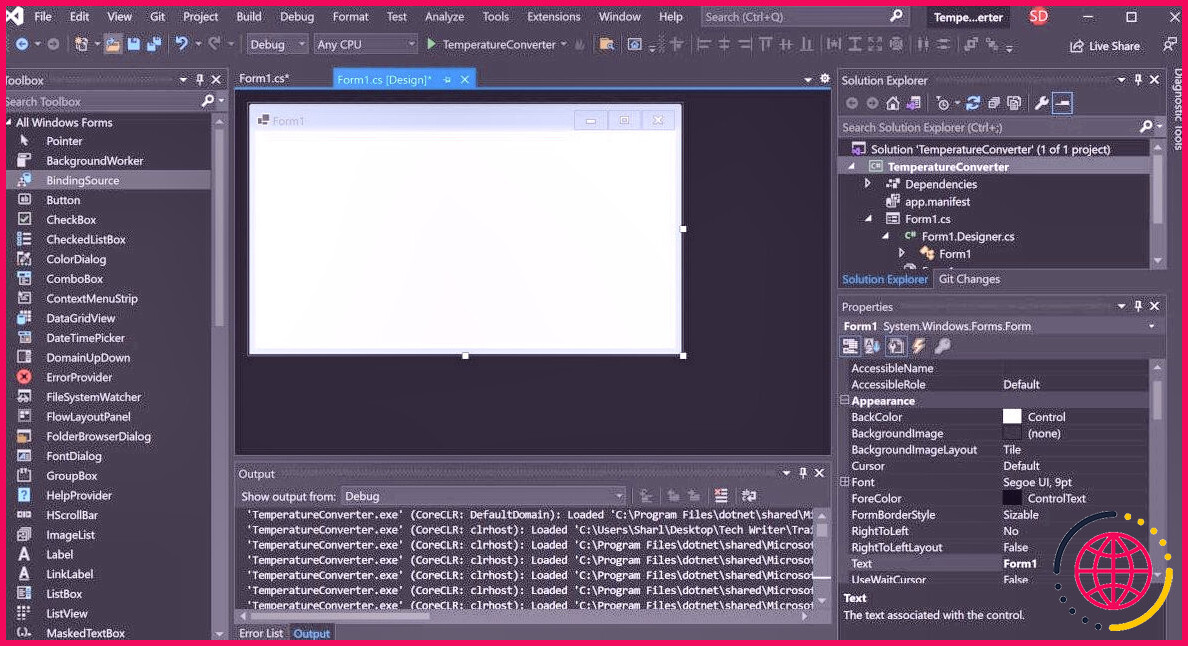
Le canevas est la zone blanche située en haut à gauche de l’écran. Cliquez et faites glisser les facteurs sous, à droite ou en bas à droite du canevas pour le redimensionner si nécessaire.
Pour créer l’interface utilisateur de l’application, ajoutez des widgets tels que des commutateurs ou des boîtes de message sur le canevas.
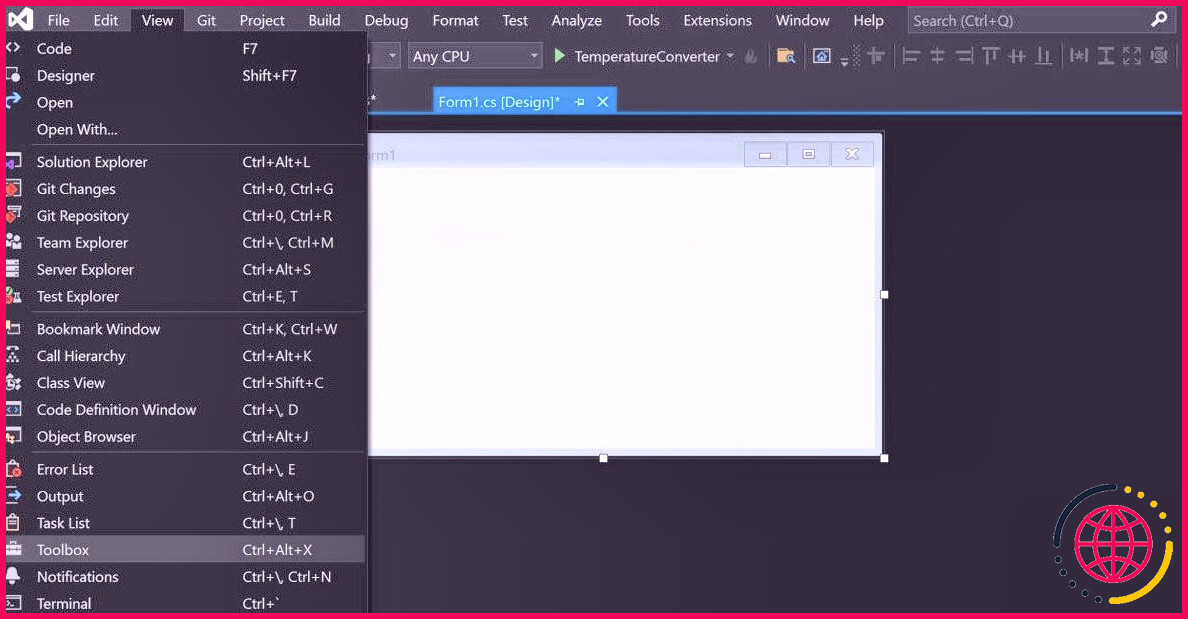
- Ouvrez le Onglet Affichage en haut de la fenêtre, ainsi que de choisir Boîte à outils .
- Cela inclura certainement une boîte à outils sur le côté gauche de l’application. Sélectionnez le icône de broche en haut à droite de la boîte à outils pour l’y épingler complètement.
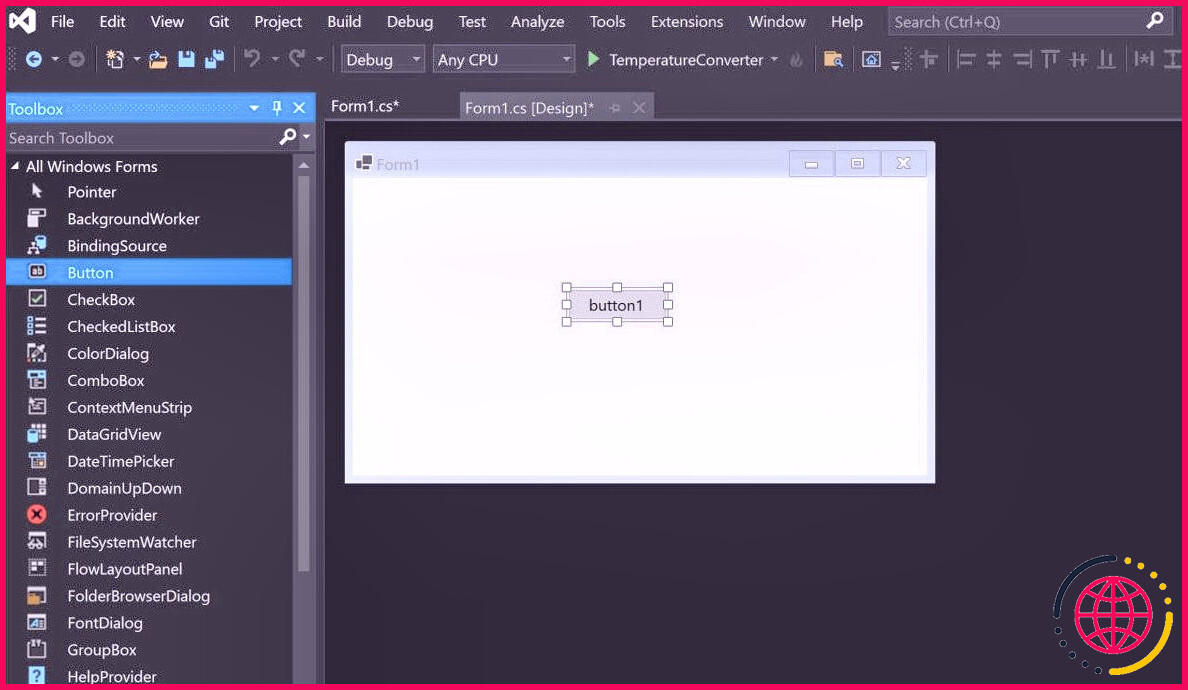
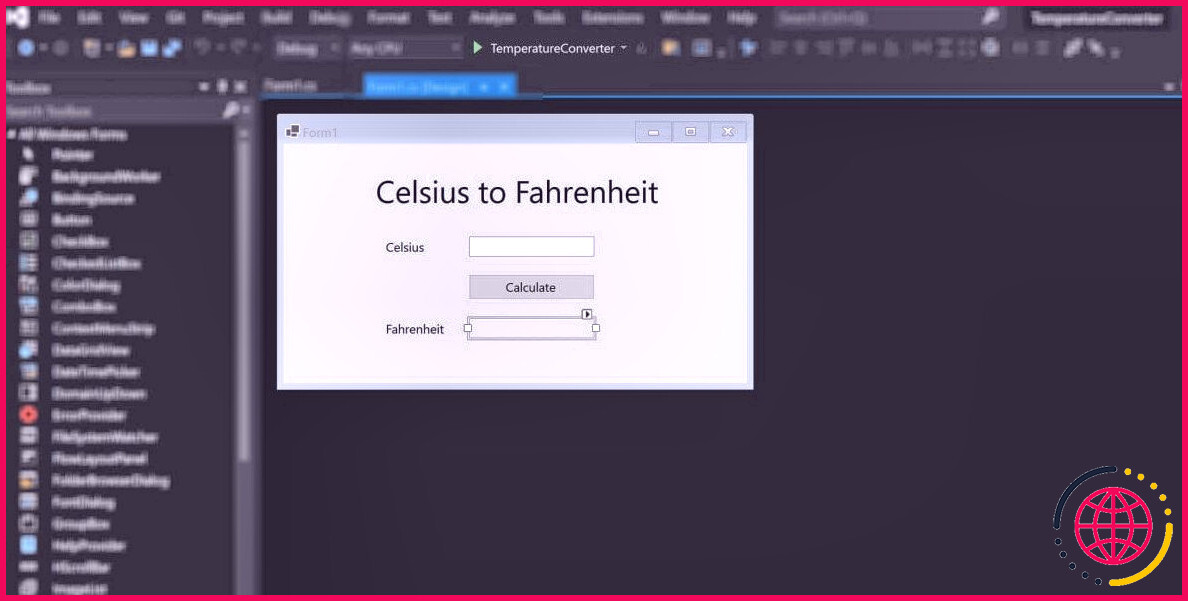
- C’est ici que vous pouvez faire glisser n’importe quel type de widget du kit d’outils sur le canevas. Mettez en surbrillance un commutateur dans la boîte à outils et faites-le glisser sur le canevas.
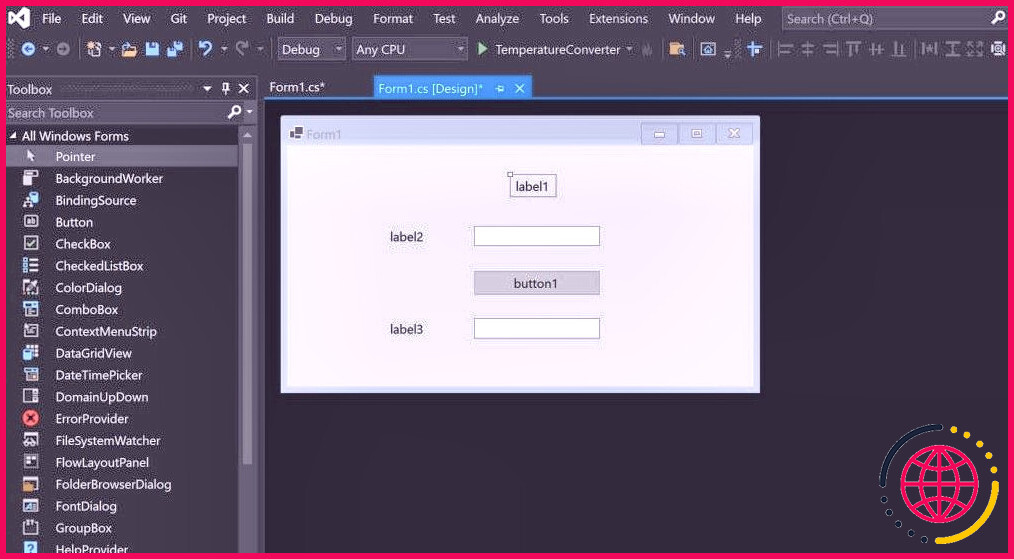
- Faites glisser 2 autres zones de texte sur le canevas, ainsi que 3 étiquettes (deux balises pour chaque boîte de message et une balise pour le titre en haut de l’application).
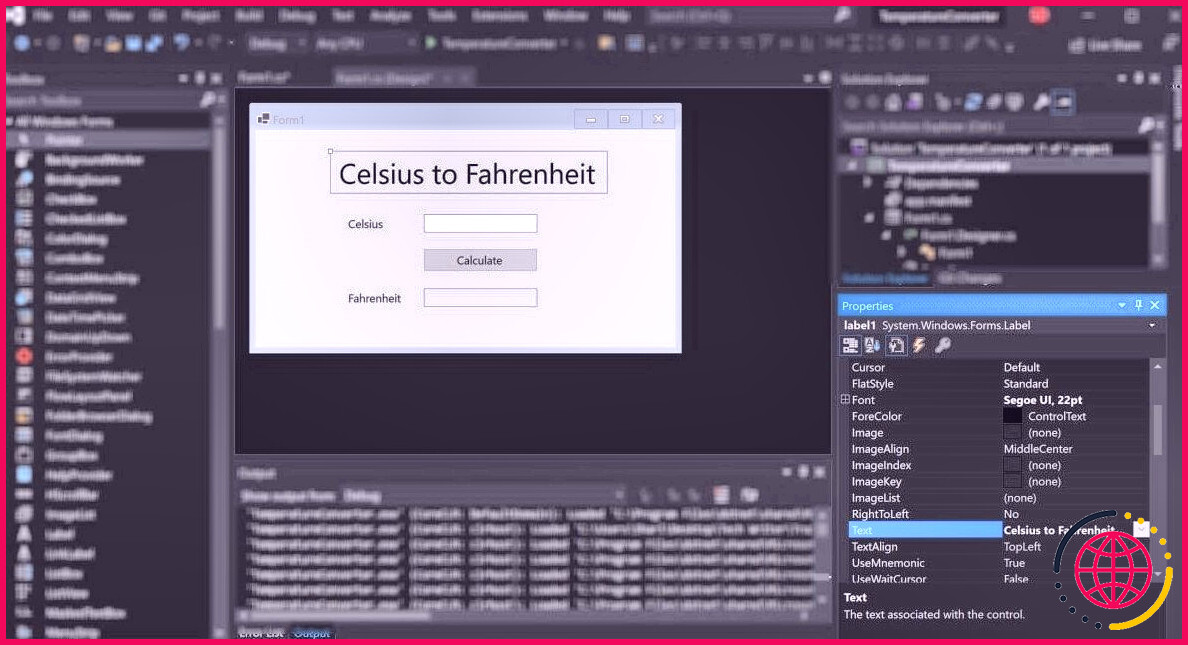
- Chaque widget sur le canevas a des propriétés qui lui sont liées. Mettez en surbrillance un widget pour présenter le Propriétés fenêtre en bas à droite de Visual Studio, qui répertorie toutes les propriétés résidentielles ou commerciales de ce widget. Ces propriétés résidentielles ou commerciales peuvent inclure le message, le nom, la dimension de la police, la limite ou le positionnement du widget en surbrillance.
- À la minute, le texte sur ces widgets prétend toujours étiquette 1 , étiquette 2 ou bouton 1 . Sélectionnez le étiquette 1 widget ainsi que modifier le Texte propriété dans la fenêtre des propriétés pour dire « Celsius en Fahrenheit ». Modifiez la taille du style de police en 22 pt.
- De même, modifiez les propriétés des autres widgets sur le canevas pour qu’elles soient les suivantes :
Nouvelle valeur de propriété de widget étiquette 2 Texte Celsius étiquette 3 Texte Fahrenheit bouton Texte Calculer Boîte de message Fahrenheit Lecture seulement Vrai
Comment gérer les événements et écrire du code dans le code-behind
Les widgets sur le canevas peuvent être liés à des événements. Les événements peuvent inclure des choses comme cliquer sur un bouton, modifier le texte dans une boîte de message ou sélectionner un bouton radio spécifique. Lorsque ces événements se produisent, une section de code dans Code-Behind peut se déclencher.
C # est le langage utilisé lors du développement de Windows Forms. Si vous n’avez pas encore utilisé C#, il existe de nombreux facteurs pratiques pour apprendre la programmation C#.
Pour cette certaine application, incluez une occasion au Calculer commutateur, pour déclencher l’exécution d’une zone de code lorsque ce bouton est enfoncé.
- Double-cliquez sur le Calculer basculez pour ouvrir immédiatement Form1.cs avec une toute nouvelle technique d’événement :
- C’est là que vous ajouterez certainement le code qui effectuera certainement le calcul Celsius à Fahrenheit, et présentera également la cause de la boîte de message Fahrenheit. Pour ce faire, vous devez pouvoir lire la valeur de la zone de texte Celsius, ainsi que modifier la zone de texte Fahrenheit pour présenter le résultat.
- Revenez à la toile et rééditez les bâtiments comme indiqué précédemment. Cette fois-ci, modifiez le Nom propriété pour les zones de texte Celsius et Fahrenheit. Ces noms peuvent être utilisés pour référencer les boîtes de message dans le code.
Nouvelle valeur de propriété de widget Zone de texte Celsius Nom celsiusTextBox Zone de texte Fahrenheit Nom FahrenheitTextBox - Revenez à la fonctionnalité calculateButton_Click dans Form1.cs.
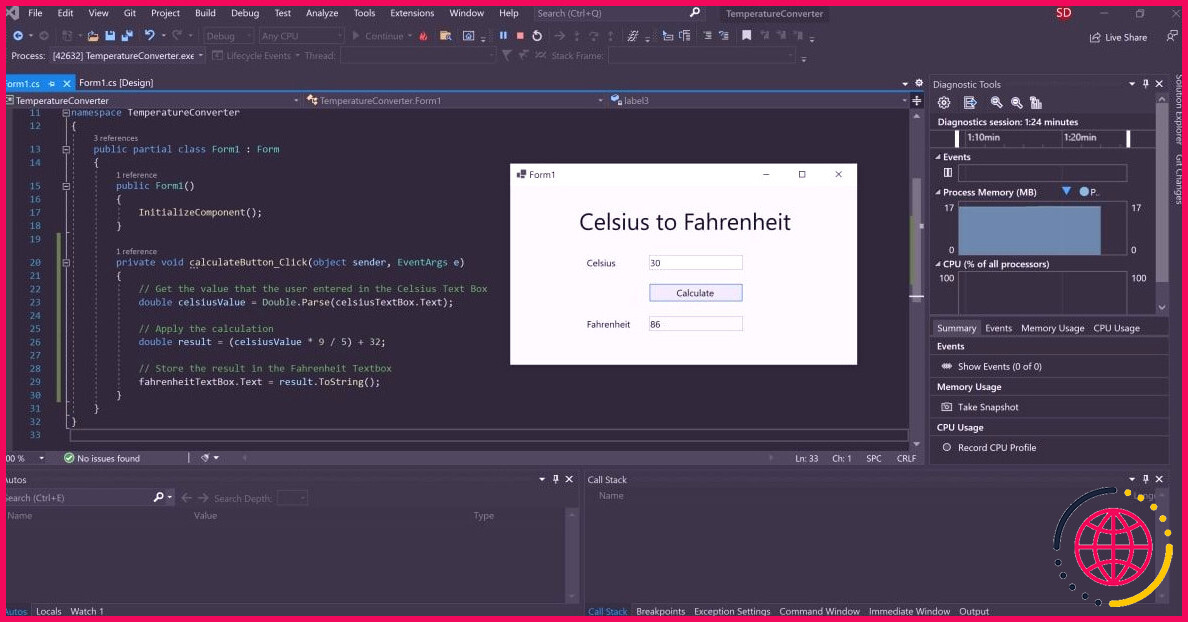
- Maintenant, la boîte de message Celsius peut être décrite dans le code en utilisant le nom « celsiusTextBox ». La valeur Celsius que le client a reçue est enregistrée dans sa propriété résidentielle Text. Néanmoins, étant donné qu’il s’agit d’une chaîne, analysez ce droit en un double afin de l’inclure dans les futures estimations en Fahrenheit.
- La variable celsiusValue enregistre actuellement la valeur que le client a saisie dans la zone de texte Celsius. La formule pour transformer Celsius en Fahrenheit est ( Valeur Celsius * 9/ 5) + 32. Par conséquent, le résultat peut maintenant être calculé et également enregistré dans la zone de texte Fahrenheit.
Comment exécuter et déboguer le programme Windows Forms
Exécution du programme Windows Forms dans Visual Studio
Maintenant que l’interface utilisateur ainsi que la logique du code sont établies, exécutez le programme pour le voir fonctionner.
- Pour exécuter le programme, sélectionnez la flèche respectueuse de l’environnement en haut de la barre d’outils dans Visual Studio.
- Une fois le projet chargé, incluez une valeur dans la zone de texte Celsius et appuyez sur la touche Calculer bouton. Cela ajoutera le résultat dans la boîte de message Fahrenheit.
- Si le programme est flou lors de l’exécution, il est fort probable que votre application ne soit pas consciente du DPI. Cela peut déclencher des problèmes de mise à l’échelle et de résolution, il faudra donc l’autoriser. Vous pouvez également en savoir plus sur la configuration de la mise à l’échelle de l’écran d’affichage sur Windows 10 pour les écrans haute résolution.
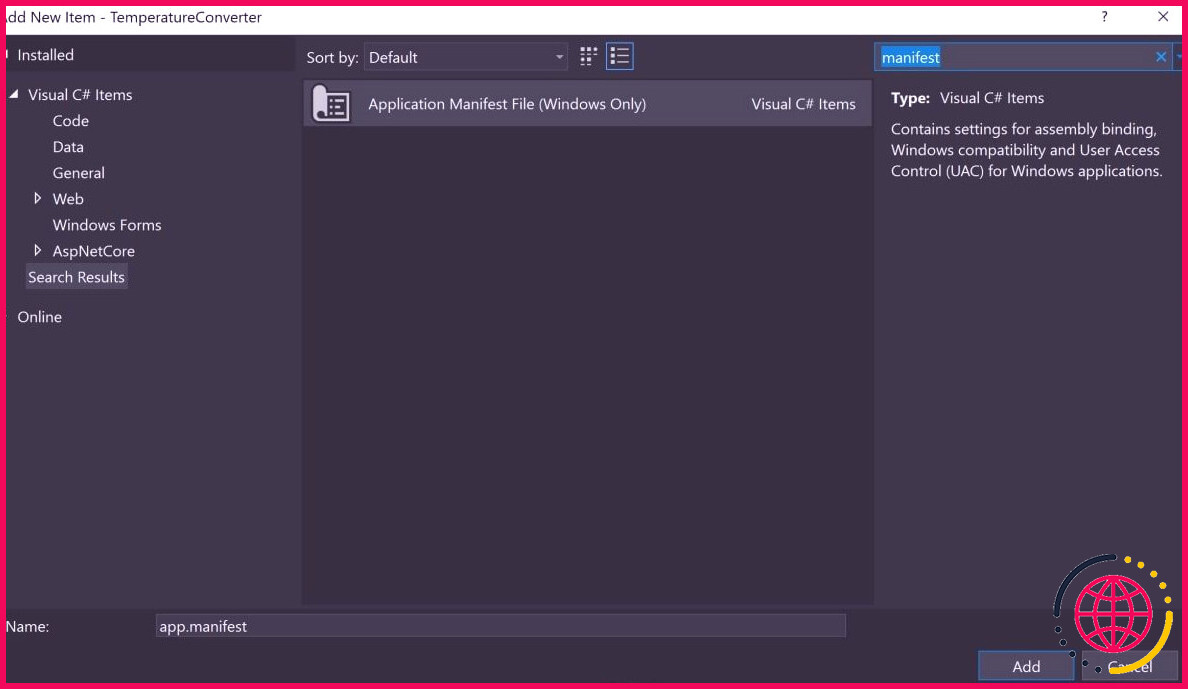
- Faites un clic droit sur le Projet de convertisseur de température dans le Explorateur de solutions. Sélectionner Ajouter après ce choix Nouvel article .
- Recherchez le fichier manifeste d’application, ainsi que cliquez sur Ajouter .
- Copiez le code suivant directement dans les nouveaux documents app.manifest, en tant qu’enfant de la balise de configuration (si le code est déjà généré, décommentez-le simplement).
- Pour que cette modification fonctionne, relancez le programme. Sélectionnez le bouton d’arrêt rouge en haut de la barre d’outils, puis sélectionnez à nouveau le bouton de lecture respectueux de l’environnement.
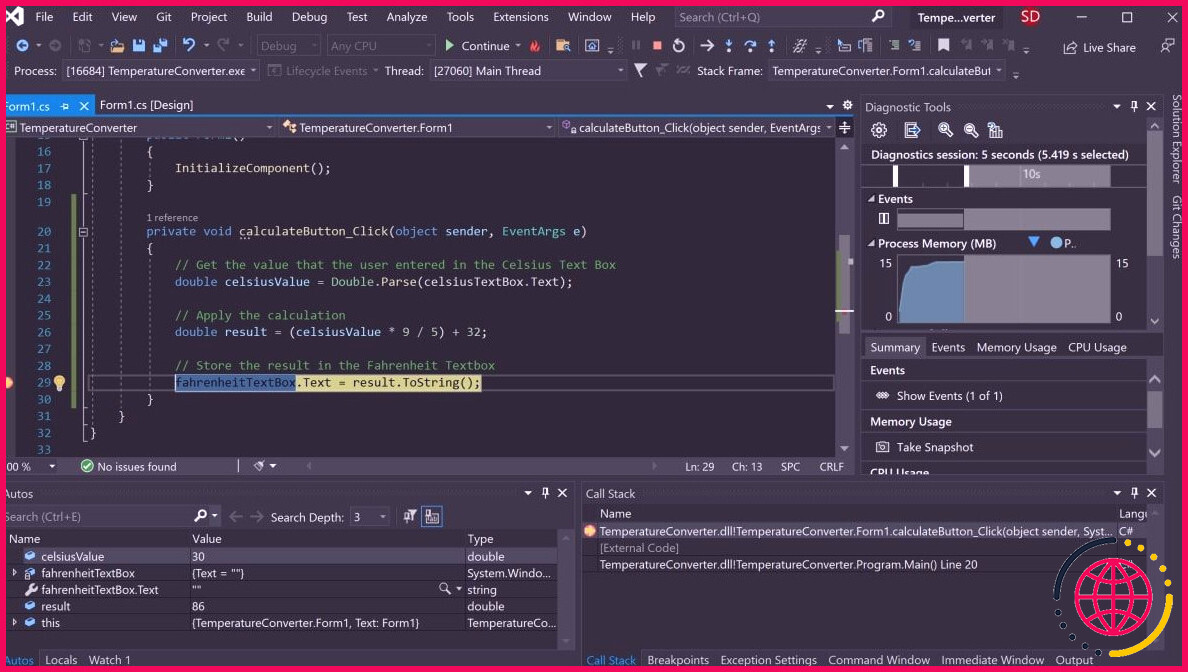
Débogage du programme Windows Forms
Vous pouvez avoir l’intention de déboguer le programme si la logique de votre application Windows Forms ne fonctionne pas comme prévu.
- Revenez à la fonction calculateButton_Click dans Form1.cs et cliquez n’importe où sur la barre grise à l’extrême gauche de l’écran. Cela inclura certainement un point d’arrêt, qui est indiqué par un cercle rouge.
- Appuyez à nouveau sur l’interrupteur « Calculer » pour activer cette technique à effectuer. Le programme s’arrêtera brièvement lorsqu’il atteindra le point d’arrêt pour révéler toutes les valeurs enregistrées dans les variables à ce point.
- Pour poursuivre le programme, cliquez sur le vert Continuez flèche en haut de la barre d’outils.
Exécution du programme à l’aide d’un fichier exécutable
Si vous ne souhaitez pas exécuter votre programme via Visual Studio, utilisez l’application exécutable autonome pour le programme. Celle-ci est immédiatement produite.
- Accédez aux données exécutables, qui peuvent être découvertes ici :
- Cliquez sur les documents exécutables pour lancer directement le programme.
Ajouter plus à votre formulaire Windows
J’espère que vous avez maintenant une compréhension de base du cadre de base d’une application Windows Form. Vous pouvez continuer à découvrir des fonctionnalités Windows Forms supplémentaires en essayant de nouveaux widgets et en étudiant de manière beaucoup plus approfondie les autres événements pouvant être gérés.
Une fois que vous êtes beaucoup plus habitué aux Windows Forms, vous pouvez commencer à créer des applications beaucoup plus complexes. Vous pouvez également découvrir la plupart des autres méthodes permettant de développer des applications sur un ordinateur de bureau Windows.