7 propriétés d’arrière-plan CSS pour égayer vos conceptions Web
Le thème d’arrière-plan de votre site web peut affecter de manière significative son apparence et sa convivialité. Les couleurs, les images et les motifs d’arrière-plan suscitent l’émotion et créent de bonnes expériences pour les utilisateurs.
Vous pouvez utiliser les propriétés d’arrière-plan CSS pour définir le style d’arrière-plan des éléments HTML. Découvrez quelques-unes des propriétés CSS que vous pouvez utiliser pour créer d’excellents arrière-plans.
1. couleur d’arrière-plan
La propriété background-color définit la couleur de l’arrière-plan d’un élément. Vous pouvez définir la couleur à l’aide d’un nom comme « red », d’une valeur HEX comme « #00FF00 » ou d’une valeur RGB – comme « rgb(0, 255, 0) ». Vous pouvez également utiliser une valeur HSL pour définir la couleur d’arrière-plan à l’aide de la teinte, de la saturation et de la luminosité.
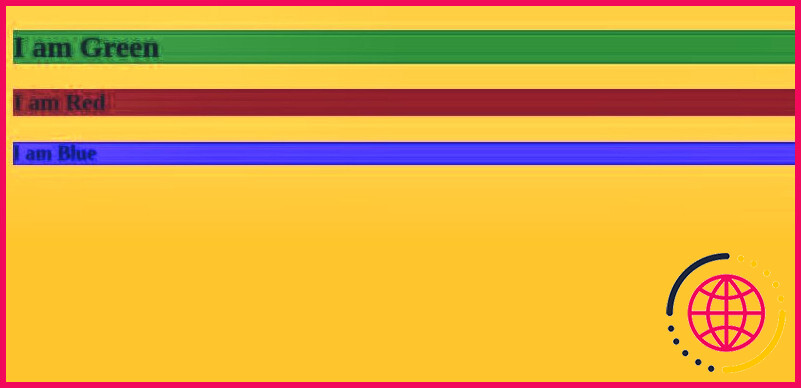
L’exemple suivant définit la couleur d’arrière-plan de l’ensemble de la page comme étant orange. Les éléments d’en-tête ont chacun un arrière-plan différent.
À l’aide de CSS, vous pouvez appliquer une couleur d’arrière-plan unique à chaque élément :
La page aura ainsi l’aspect suivant
Vous pouvez utiliser la propriété opacity pour déterminer la transparence d’un élément. L’opacité prend des valeurs comprises entre 0,0 et 1,0. Plus la valeur est faible, plus l’élément est transparent.
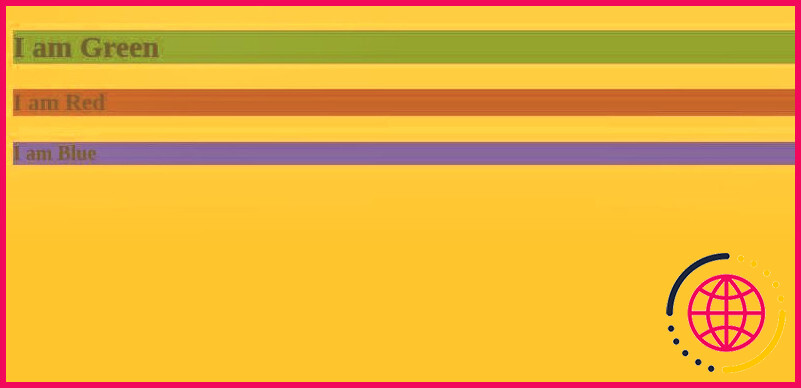
À titre d’exemple, essayez de régler l’opacité d’un élément body sur 0,5 :
L’affichage sera le suivant – comparez les couleurs à celles de la capture d’écran précédente :
2. image de fond
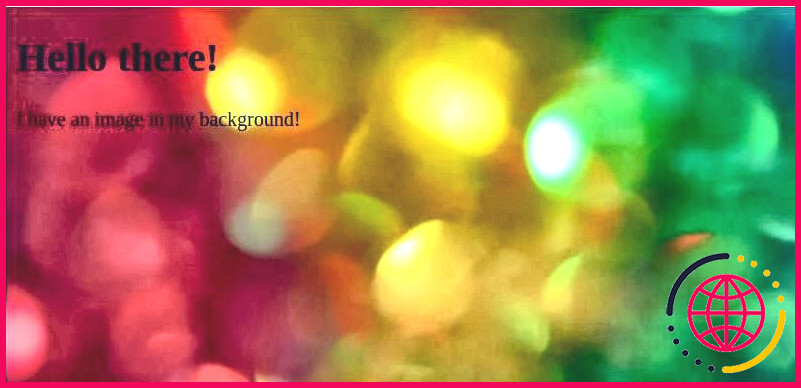
La propriété background-image définit une image comme arrière-plan d’un élément. Vous pouvez faire référence à une image locale ou à une image provenant d’Internet.
Le fichier CSS :
Cela s’affichera comme suit :
Vous pouvez également utiliser des dégradés d’arrière-plan pour créer une apparence unique pour votre application.
3. arrière-plan-répétition
La propriété background-image répète les images par défaut. Vous pouvez choisir de répéter l’image horizontalement sur l’axe des x ou verticalement sur l’axe des y.
Si la répétition ne convient pas à votre style, vous pouvez également la supprimer à l’aide de la valeur no-repeat.
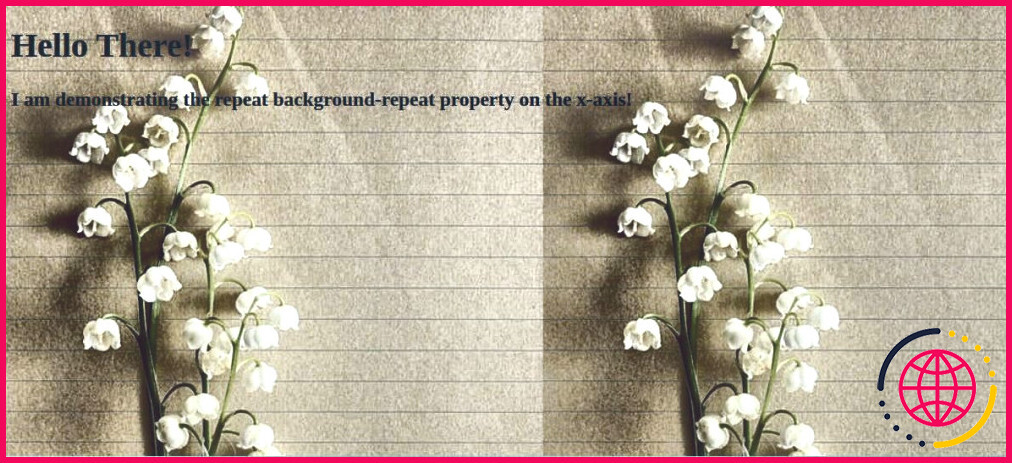
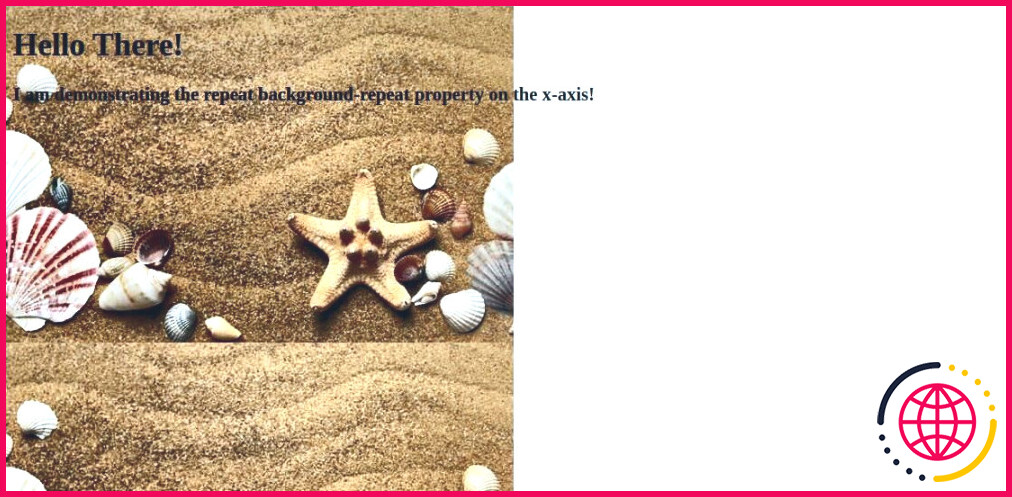
Utilisez le CSS suivant pour appliquer un arrière-plan répétitif le long de l’axe des x :
Le résultat :
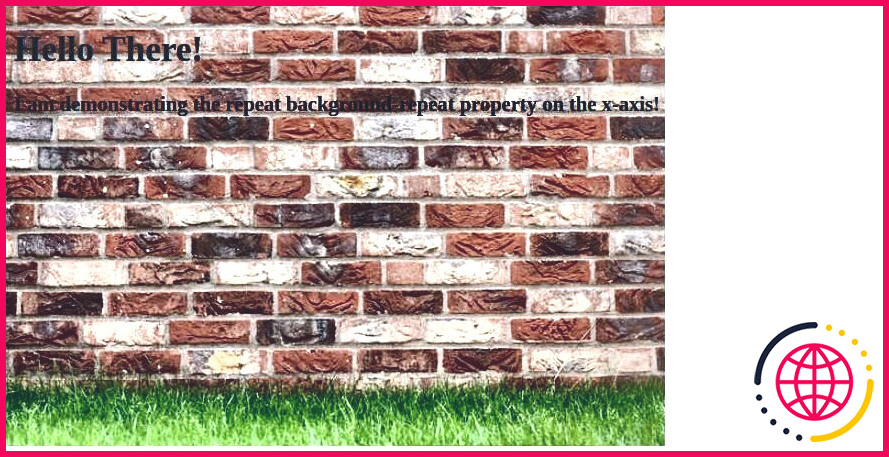
Essayez ensuite de répéter l’image sur l’axe des ordonnées :
Le résultat :
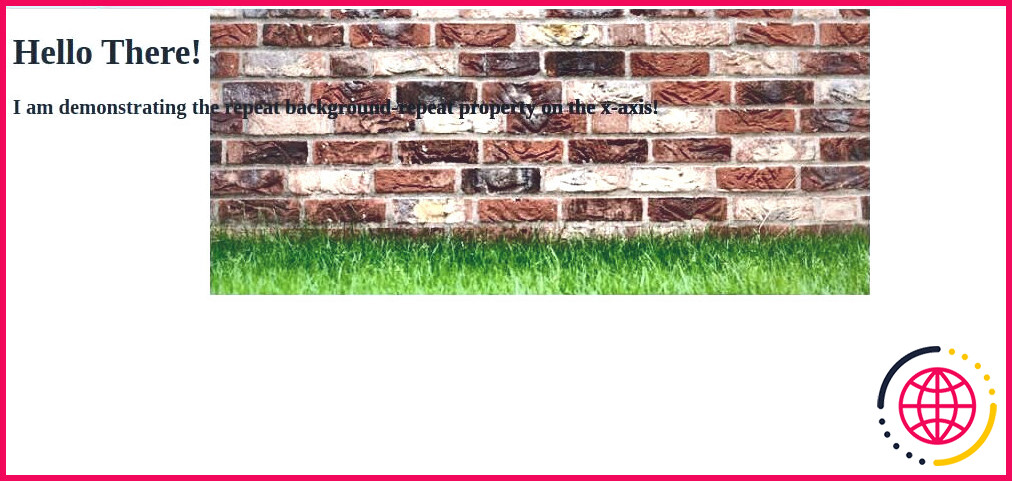
L’exemple sur l’axe des ordonnées semble bien déformé. Si ce ne sont pas les motifs que vous recherchez, vous pouvez spécifier pas de répétition au lieu de :
Le résultat :
4. position de l’arrière-plan
La propriété background-position définit la position de l’image d’arrière-plan dans son élément. Elle utilise des mots-clés spécifiques à la position comme centre, top, et en bas ou une valeur en pixels ou en pourcentage.
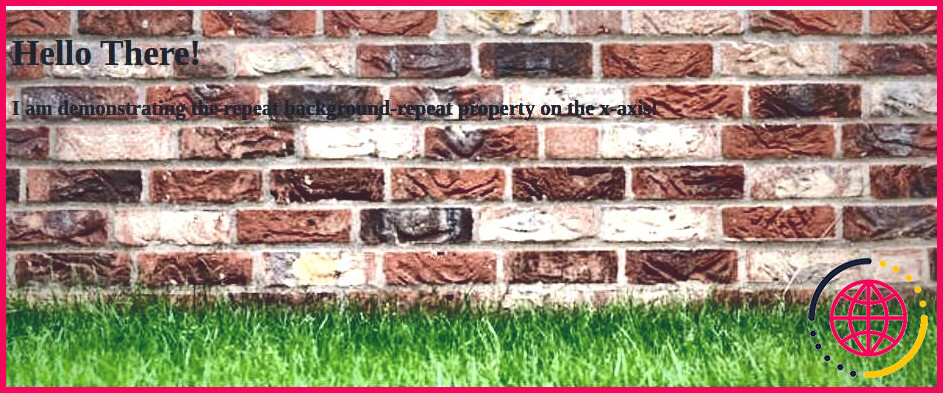
Ajoute une propriété background-position à la dernière image :
Elle se présentera comme suit :
Vous pouvez voir que l’image déforme l’aspect du site web. Corrigeons cela avec la propriété suivante.
5. taille de l’arrière-plan
Vous pouvez utiliser la propriété image de fond pour définir une taille spécifique pour l’image. Elle utilise des mots-clés tels que couverture et contiennent ou une valeur en pixels ou en pourcentage. Corrigeons l’image d’arrière-plan déformée en ajoutant une propriété de taille d’arrière-plan.
Le résultat montre que l’image couvre maintenant la page web de manière proportionnelle.
6. attachement de l’arrière-plan
La propriété background-attachment définit si la position de l’image d’arrière-plan reste fixe ou défile. Vous pouvez utiliser les mots clés fixed ou scroll.
Montrons-le dans le code suivant :
Le fichier CSS :
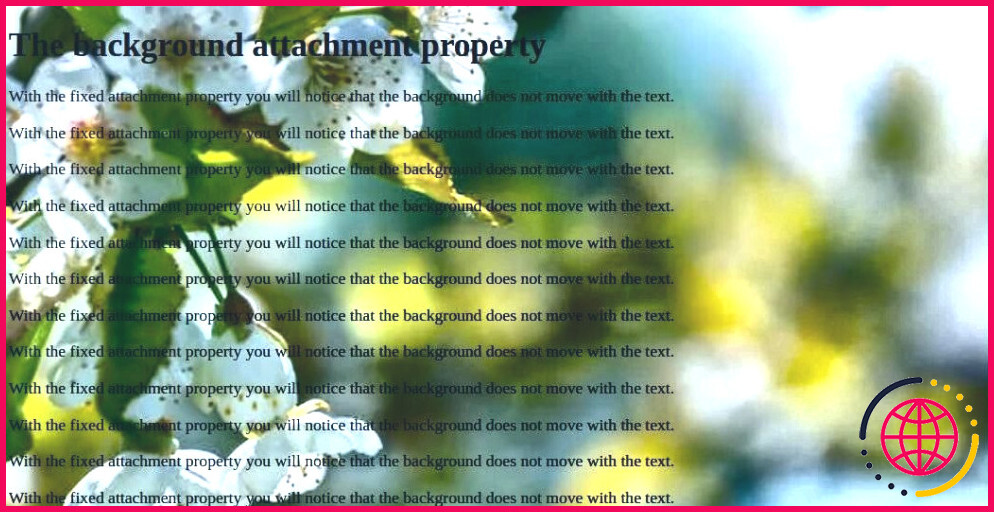
Si vous descendez dans la page, vous remarquerez que l’arrière-plan ne bouge pas :
Pour démontrer la propriété scroll background-attachment, changez le mot-clé en scroll. Vous remarquerez que l’arrière-plan se déplace maintenant avec le texte.
7. La propriété sténographique de l’arrière-plan
Vous remarquerez peut-être que vous devez inclure plusieurs propriétés pour obtenir un arrière-plan parfait. Cela implique d’écrire beaucoup de code. Mais vous pouvez raccourcir le code en utilisant la propriété d’abréviation background.
La propriété de raccourci vous permet de définir plusieurs propriétés d’arrière-plan en une seule ligne. Vous utilisez le mot-clé arrière-plan pour définir la propriété de raccourci.
Par exemple, au lieu d’écrire un code comme celui-ci :
vous pouvez l’écrire sur une seule ligne, comme ceci :
La propriété abrégée suit un ordre particulier. Vous devez aligner les propriétés dans cet ordre, même s’il en manque une ou plusieurs. L’ordre est le suivant :
- couleur de fond
- image d’arrière-plan
- background-repeat
- background-attachment
- background-position
Vous pouvez créer des designs intéressants avec CSS en utilisant différents modèles d’arrière-plan. Grâce à ces motifs, vous pouvez obtenir des arrière-plans uniques et remarquables pour votre site web.
Autres propriétés d’arrière-plan en CSS
CSS est puissant et il y a beaucoup de choses que vous pouvez faire avec lui pour pimenter votre application. Vous pouvez utiliser des propriétés telles que background-clip, background-origin et background-blend-mode pour ajouter de l’animation.
Vous pouvez également utiliser des dégradés et des motifs pour personnaliser vos pages. Expérimentez les propriétés d’arrière-plan CSS pour affiner vos compétences en matière de conception Web.
S’abonner à notre lettre d’information
Quelles sont les propriétés de l’arrière-plan CSS ?
La propriété background est une propriété abrégée pour :. background-color.background-image.background-position.background-size.background-repeat.background-origin.background-clip.background-attachment.
- couleur d’arrière-plan.
- image d’arrière-plan.
- background-position.
- background-size.
- background-repeat.
- background-origin.
- background-clip.
- background-attachment.
Quelle propriété est utilisée pour le style d’arrière-plan en CSS ?
La propriété CSS background-origin border-box. padding-box. content-box. inherit.
Combien y a-t-il de propriétés dans le style d’arrière-plan CSS ?
Il existe 5 propriétés CSS background qui affectent les éléments HTML : background-color. background-image. background-repeat.