Comment définir les contours d’un texte ou ajouter des bordures à un texte dans Adobe Photoshop
L’un des moyens les plus simples de faire ressortir un texte dans Photoshop est de lui donner un contour. C’est rapide et facile, même si vous êtes un débutant dans Photoshop, et ce sera probablement l’un de vos effets préférés à partir de maintenant.
La subtilité est importante. Vous pouvez créer un effet magnifique en combinant correctement la police, l’épaisseur du trait, la composition et la forme.
Dans cet article, nous allons non seulement vous montrer comment tracer un contour de texte dans Photoshop, mais nous allons également vous montrer comment tracer un contour de texte dans Photoshop de la bonne manière, comme les pros.
Comment définir les contours d’un texte dans Photoshop
Si vous avez une image qui nécessite un texte avec un contour, la façon la plus simple de le faire est d’ouvrir l’image dans Photoshop et d’ajouter du texte à la photo. Une fois cela fait, vous pouvez modifier les paramètres de calque du texte pour ajouter un contour.
Cette méthode utilise les styles de calque pour créer un trait, ce qui permet également au calque de type de rester modifiable. Vous pouvez également utiliser les étapes ci-dessous pour ajouter un trait à n’importe quel objet de votre toile.
- Pour commencer, sélectionnez le calque Type et tapez votre texte. Dans les anciennes versions de Photoshop, cet outil se trouve dans la barre supérieure, tandis que dans les versions plus récentes, vous le trouverez dans le volet gauche.
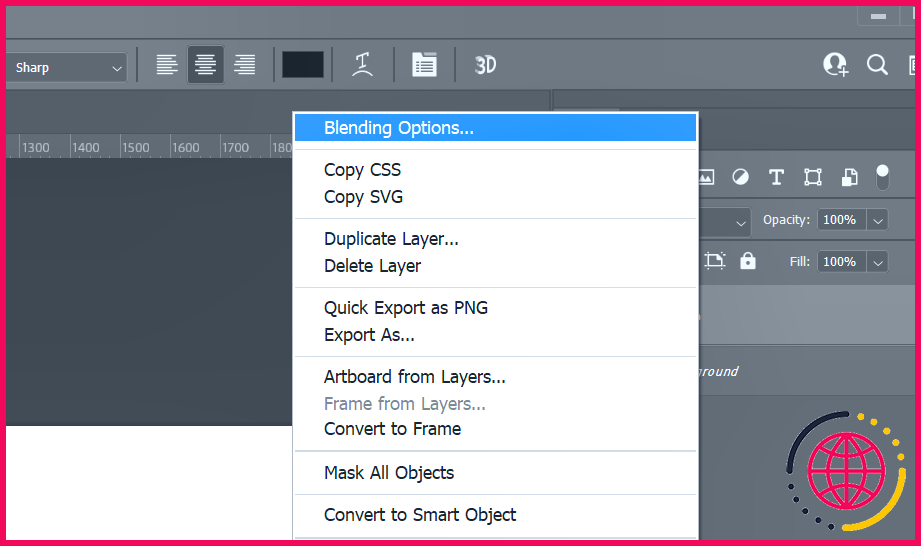
- Une fois que vous avez terminé, cliquez avec le bouton droit de la souris sur l’outil Calque de type et choisissez Options de mélange dans le menu. Ou, alternativement, allez à Calque > Style de calque > Trait.
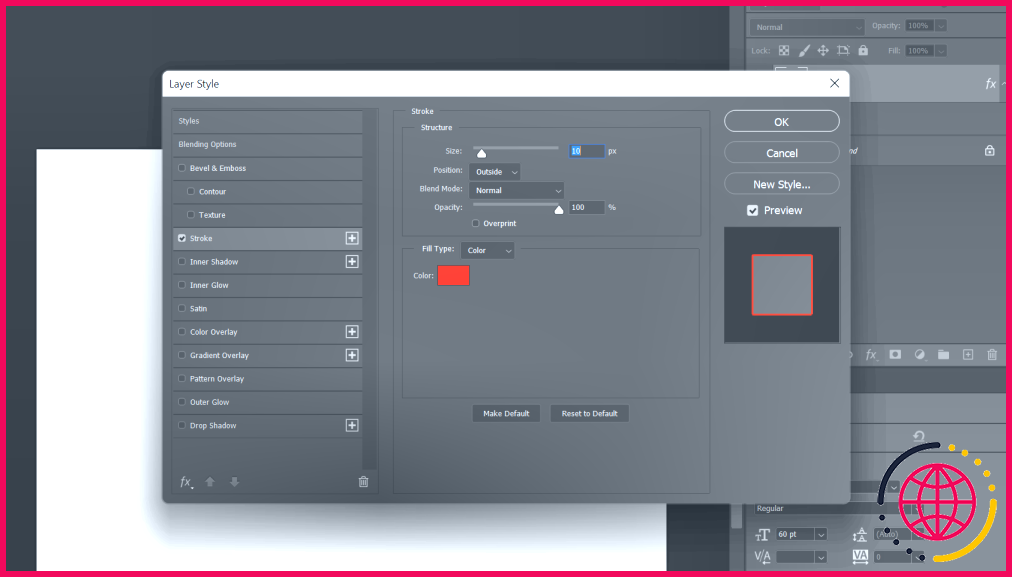
- Dans le Style de calque sélectionnez Trait dans la liste des styles à gauche. Les options sous Trait vous permettent de contrôler entièrement l’apparence de la bordure du texte. Réglez la taille ou la largeur en fonction de l’épaisseur de trait souhaitée à l’aide du curseur ou en saisissant manuellement votre propre valeur.
- Ensuite, vous choisirez un Position pour le trait. La bonne position modifie l’apparence de l’effet lorsque le texte est combiné avec d’autres éléments du calque. Trois possibilités s’offrent à vous : Intérieur, Centre et Extérieur.
- Utilisez la fonction Mode de mélange pour contrôler la façon dont le trait coloré interagit avec les couleurs ou les couches situées sous le trait. Cela aura un impact sur l’aspect final lorsque vous placerez le texte sur une image colorée, pour ne citer qu’un exemple. Vous pouvez également utiliser l’option Opacité pour régler la transparence de la bordure du texte.
- Les traits Photoshop peuvent également être remplis avec des couleurs unies, des dégradés colorés et des bordures à motifs. Si vous souhaitez une couleur unie, cliquez sur la tuile de couleur pour ouvrir la boîte de dialogue Sélecteur de couleurs. Choisissez la teinte souhaitée et appuyez sur OK.
Voici ce que nous avons obtenu jusqu’à présent :
Si vous trouvez que c’est fade, ne vous inquiétez pas. Il est tout à fait possible de créer des contours de texte plus colorés dans Photoshop – il suffit d’expérimenter pour obtenir des résultats plus intéressants. Par exemple, la capture d’écran ci-dessous montre ce qui se passe lorsque nous choisissons Motif au lieu de Couleur pour ajouter une bordure.
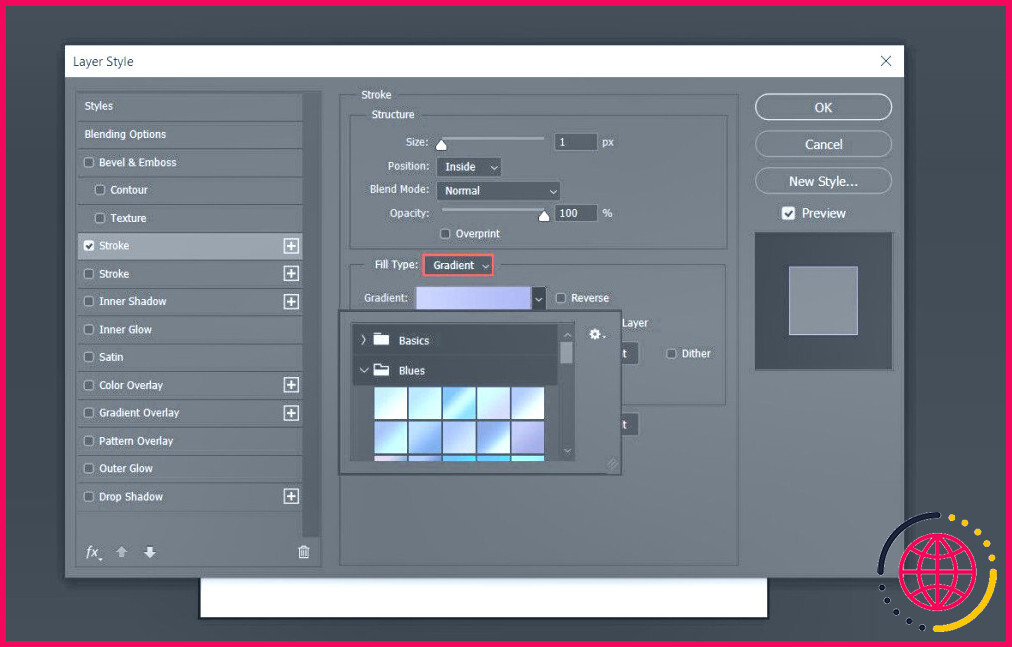
De même, si vous choisissez Dégradé dans la liste déroulante Type de remplissage, vous obtiendrez un contour ombré. Ce contour est défini par défaut en gris-noir. Pour le modifier, développez le menu déroulant Dégradé . Vous verrez des dossiers de différentes couleurs et dans chaque dossier, il y a un grand nombre d’options à choisir.
Photoshop vous permet de créer du texte en 3D, donc si vous cherchez un design qui sort des sentiers battus, cela vaut la peine d’essayer.
Comment tracer le contour d’une police dans Photoshop
Le texte de l’image de contour de texte Photoshop ci-dessus est une simple police sans empattement. Une autre idée consiste à prendre des polices plus fantaisistes et à créer des polices aux contours magnifiques qui semblent être creux à l’intérieur. Si la police que vous souhaitez utiliser n’est pas déjà disponible dans le logiciel, vous pouvez ajouter des polices à Photoshop sur Windows et Mac.
Les polices de contour sont utilisées partout : logos, enseignes, panneaux d’affichage, etc. Photoshop et d’autres éditeurs d’images en ligne proposent un grand nombre de polices de caractères gratuites que vous pouvez essayer. Une fois que vous avez sélectionné une police, vous pouvez la combiner dans vos propres projets.
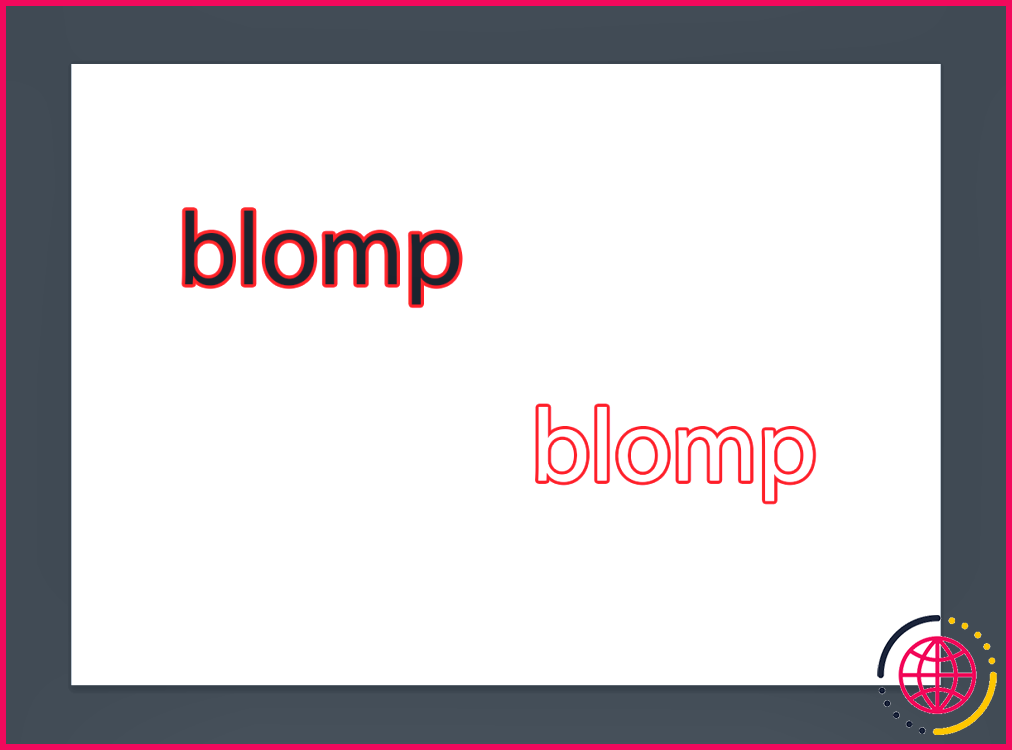
L’une des façons de créer votre propre police de texte de contour dans Photoshop consiste à tracer le contour de n’importe quelle police, puis à en faire disparaître l’intérieur, en ne laissant qu’une bordure autour du texte et en renonçant entièrement au remplissage. Vous pouvez superposer ce graphique à une image pour obtenir un titre attrayant qui attire l’attention.
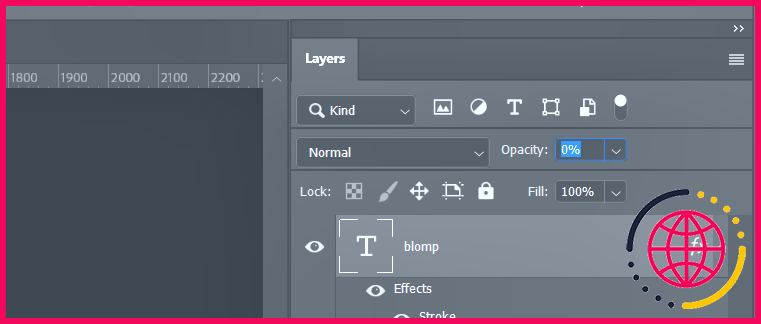
- Commencez par un canevas vierge et tapez votre texte. Cliquez avec le bouton droit de la souris sur l’élément Type Layer (calque de type) et sélectionnez Options de mélange à nouveau.
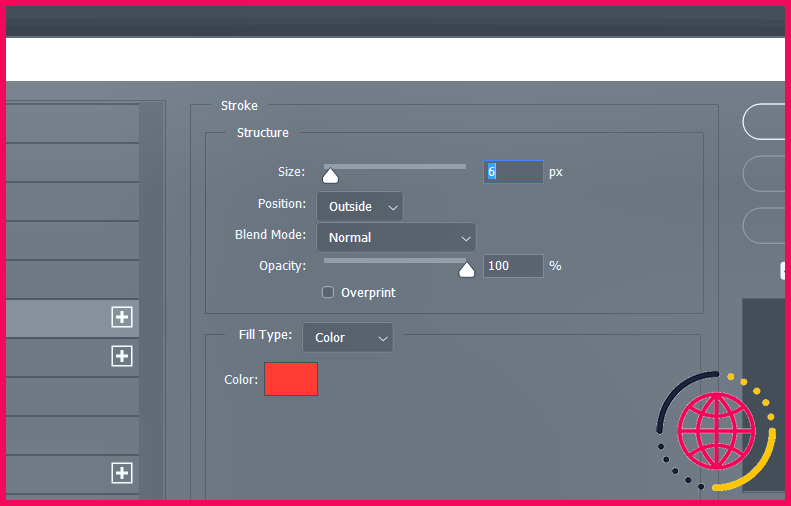
- Aller à Style de calque > Trait. Sélectionnez la position comme Extérieur. Réglez la Taille à l’épaisseur de ligne que vous souhaitez et votre Opacité à 100. Cliquer OK.
- Dans l’écran Couches abaissez l’onglet Opacité du texte à pour cent. Le contour de votre trait doit rester solide.
Il s’agit d’un exemple simple, mais il existe de nombreuses façons d’être créatif avec des polices de caractères et des effets différents. Comme nous l’avons décrit dans la section précédente, vous pouvez jouer avec les types de remplissage pour déterminer ce qui convient le mieux à votre police. Dans la section suivante, nous explorerons une autre possibilité : le texte partiellement délimité dans Photoshop.
Comment délimiter une partie seulement d’un calque de texte dans Photoshop ?
Lorsque l’image que vous utilisez comporte deux couleurs et que la couleur du texte correspond à l’une d’entre elles, il est préférable de ne souligner que la partie du texte qui correspond à l’image. Cela permettra non seulement de faire ressortir le texte, mais aussi de lui donner un aspect différent.
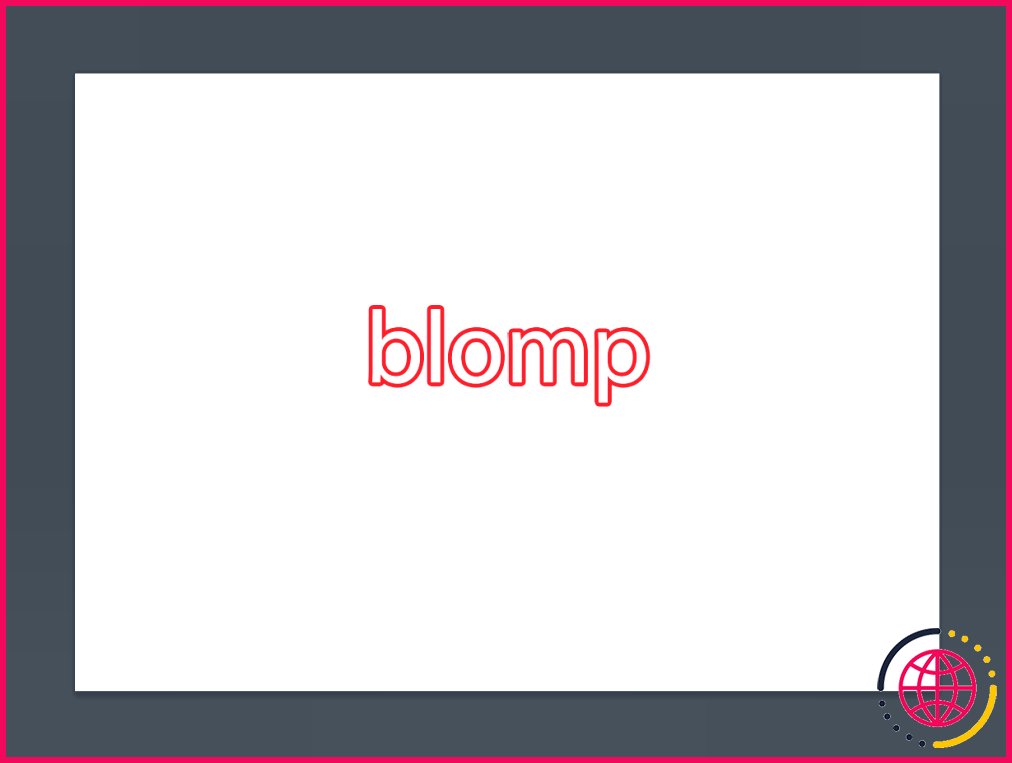
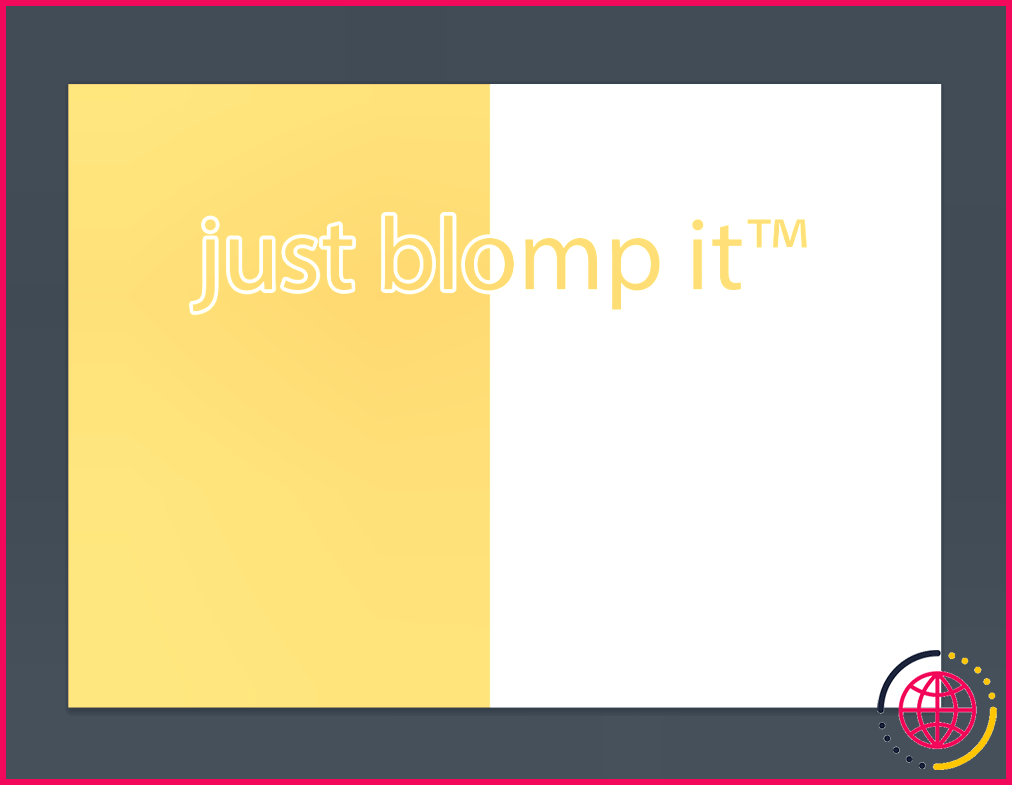
Dans cet exemple, nous allons utiliser cette méthode de contournement du texte pour créer un effet subtil qui conviendrait parfaitement à toute présentation multimédia nécessitant un peu d’éclat. L’effet final devrait ressembler à ceci :
- Pour commencer, créez un nouveau document dans Photoshop. Utilisez l’outil Rectangle pour créer un calque d’arrière-plan coloré. Vous avez déjà sélectionné votre couleur d’arrière-plan ; il ne vous reste plus qu’à choisir la même couleur pour votre calque de texte.
- Saisissez votre calque de texte, comme précédemment. La moitié de votre texte doit se trouver sur la partie pigmentée de la toile ; l’autre partie doit se trouver sur l’autre moitié.
- Ajoutez maintenant votre bordure de texte Photoshop, en veillant à ce que la couleur de la barre corresponde à la partie de la toile qui n’est pas couverte par notre rectangle jaune – dans ce cas, du blanc pur et simple. Cliquez avec le bouton droit de la souris sur le texte de votre fichier Calques choisissez Options de mélange et attribuez à votre trait une épaisseur de ligne et une position.
- Appuyez sur OK et cela devrait ressembler à ce que nous avons vu ci-dessus.
Ce modèle de base peut être modifié pour s’adapter à de nombreux projets : dépliants, cartes d’anniversaire, scrapbooking numérique et même conception de sites web. Vous pouvez l’utiliser en tandem avec notre astuce de contour de famille de polices décrite précédemment, en collant une photo ou deux sous le calque de texte pour un effet vraiment classe et poli.
Contour de texte et bordures de texte : Quelle est la différence ?
Les contours et les bordures de texte sont deux techniques de conception différentes qui permettent d’améliorer l’apparence du texte. Le contournement de texte consiste à créer une ligne (également appelée trait) autour des coins des caractères individuels du texte afin de les faire ressortir. Vous pouvez ajuster l’épaisseur, l’intensité et les couleurs de ce contour en fonction de vos préférences.
D’autre part, une bordure de texte entoure tout le bloc de texte ou des mots individuels avec une bordure visible à des fins décoratives. Vous pouvez même combiner les deux techniques de tracé et de bordure pour obtenir des effets de texte étonnants.
À quoi ressemble votre premier texte délimité ?
Vous savez maintenant comment ajouter un trait à un texte dans Photoshop. Vous pouvez toujours combiner le texte avec n’importe quel style de calque pour ajouter des effets composés.
Cette méthode est flexible ; Photoshop vous permet de copier et de coller n’importe quel texte que vous souhaitez dans un calque de type non tramée, en modifiant tout ce que vous devez remplacer avec facilité. Les styles de calque restent intacts et l’aperçu du document se met automatiquement à jour avec le nouveau texte que vous venez de coller.
L’ajout d’un contour au texte vous permet de mettre en évidence les limites du texte, des formes et même des images. Il s’agit d’une technique très polyvalente, et nous vous conseillons vivement de ne pas vous arrêter là. Vous pouvez également créer des formes personnalisées et les combiner avec des effets de texte pour obtenir quelque chose de vraiment hors du commun.
Comment ajouter des lignes et des bordures dans Photoshop ?
Comment créer une bordure de photo dans Photoshop ?
- Étape 1 : Effectuez un zoom arrière pour faire de la place à la bordure.
- Étape 2 : Déverrouillez le calque d’arrière-plan.
- Étape 3 : ouvrez la boîte de dialogue Taille du canevas.
- Étape 4 : ajoutez plus de toile autour de la photo.
- Étape 5 : ajoutez un calque de remplissage de couleur unie.
- Étape 6 : choisissez le blanc pour la couleur de la bordure de la photo.