Comment implémenter des arrière-plans déroulants dans Pygame
Les arrière-plans déroulants peuvent grandement améliorer l’attrait visuel et la profondeur d’un jeu. Ils peuvent créer l’illusion du mouvement, donnant au jeu une sensation dynamique et immersive. Vous pouvez mettre en place des arrière-plans déroulants en quelques étapes simples à l’aide de Pygame.
Pygame est une bibliothèque Python populaire que vous pouvez utiliser pour développer des jeux. L’ajout d’arrière-plans déroulants à vos projets Pygame leur donnera vie et offrira une expérience plus attrayante aux joueurs.
Créer un jeu simple
Pour comprendre le concept des arrière-plans déroulants dans Pygame, commencez par créer un jeu simple dans lequel le joueur peut se déplacer à gauche et à droite. Vous pouvez également inclure deux plateformes, représentées par des rectangles, pour servir d’environnement de jeu. Créez un nouveau fichier nommé simple-game.py.
Le code utilisé dans cet article est disponible dans ce dépôt GitHub et est libre d’utilisation sous la licence MIT.
Tout d’abord, importez le module pygame et initialisez-le. Définissez ensuite la position de départ et la vitesse de déplacement du joueur. Créez des plateformes en utilisant pygame.Rect et définissez leur position et leurs dimensions.
À l’intérieur de la boucle du jeu, gérez des événements tels que la sortie du jeu. Vous pouvez également gérer le mouvement du joueur en fonction des entrées tactiles ou du clavier.
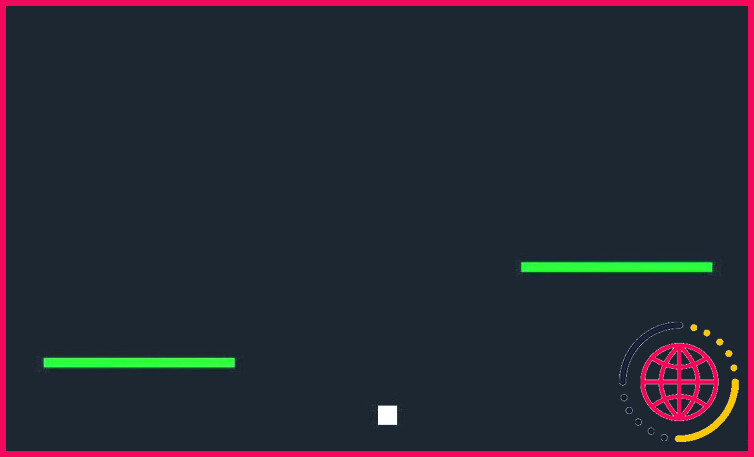
Voici le résultat du jeu simple :
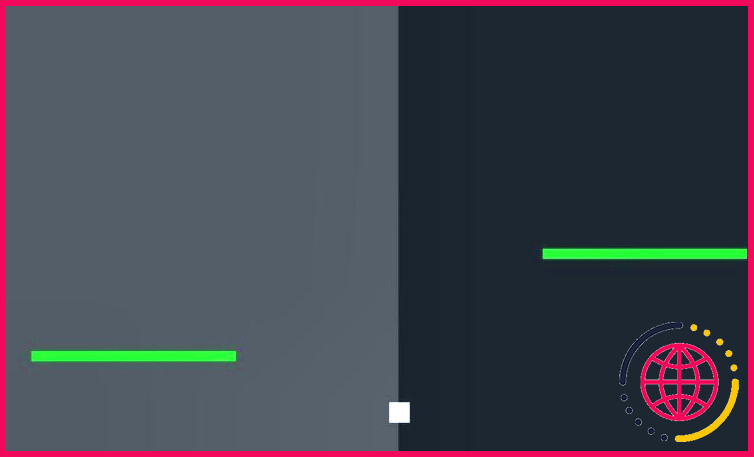
Créer différents calques
Pour obtenir un effet de défilement, vous pouvez créer plusieurs couches d’arrière-plans de couleurs différentes. Chaque couche se déplacera à une vitesse différente, créant ainsi un effet de parallaxe. Cet effet donne l’illusion de profondeur et renforce la sensation de mouvement dans le jeu.
Définissez deux couches d’arrière-plan, chacune couvrant la totalité de la fenêtre de jeu, en utilisant des objets pygame.Rect. Définissez également les couleurs de chaque couche dans le fichier background_colors dans la liste background_colors . La liste vitesses_de_fond détermine la vitesse à laquelle chaque couche se déplace.
Ajout d’effets d’arrière-plan défilant
Pour créer l’effet d’arrière-plan défilant, vous devez mettre à jour les positions des couches d’arrière-plan dans la boucle du jeu. Vous déplacerez chaque couche horizontalement en fonction de la vitesse qui lui est attribuée.
Créez un nouveau fichier nommé scrolling-bg.py et ajoutez le code avec les mises à jour ci-dessous :
Itérer à travers chaque couche d’arrière-plan. Soustrayez la vitesse correspondante de la coordonnée x du calque, ce qui entraîne son déplacement vers la gauche. Si un calque atteint le bord gauche de l’écran, réinitialisez sa position vers la droite, créant ainsi un effet de défilement continu.
Enfin, dessinez chaque couche d’arrière-plan rectangulaire sur l’écran à l’aide de la commande pygame.draw.rect() et en passant la couleur correspondante et l’objet pygame.Rect.
Ajout d’un effet de parallaxe lors d’un déplacement
Pour améliorer l’effet de parallaxe, vous pouvez modifier le mouvement de la plate-forme pour qu’il se produise lorsque le joueur se déplace. Cela créera une forte impression de profondeur et de mouvement dynamique. Créez un nouveau fichier nommé parallax.py et ajoutez le code avec les mises à jour ci-dessous :
Représentez les plateformes comme des dictionnaires qui contiennent à la fois l’objet rectangle (rect) et la vitesse à laquelle la plateforme doit se déplacer (speed). Les plateformes sont mises à jour dans la boucle du jeu en fonction du mouvement du joueur.
En mettant en œuvre cette modification, l’effet de défilement ne sera actif que lorsque le joueur se déplace activement, ce qui renforce encore l’illusion de profondeur et de mouvement.
Inclure des fonctionnalités supplémentaires
Vous pouvez mettre en œuvre plusieurs fonctions supplémentaires pour améliorer les arrière-plans de défilement dans votre jeu. En voici quelques exemples.
Couleurs d’arrière-plan aléatoires
Pour ajouter des variations aux couches d’arrière-plan, vous pouvez rendre leurs couleurs aléatoires. Pour ce faire, vous pouvez modifier la propriété background_colors liste :
Ajouter d’autres couches d’arrière-plan
Vous pouvez expérimenter l’ajout de couches d’arrière-plan pour créer un effet de parallaxe plus riche. Il suffit de définir des couches d’arrière-plan supplémentaires pygame.Rect supplémentaires, des couleurs et des vitesses :
Utiliser des images pour les arrière-plans
Au lieu de couleurs unies, vous pouvez utiliser des fichiers d’images comme arrière-plan. Pygame fournit des fonctions pour charger et rendre les images.
Chargement des fichiers d’images fond_0.png, fond_1.png et fond_2.png en utilisant pygame.image.load(). Utilisez la méthode convert() pour améliorer les performances et mettez les images à l’échelle pour qu’elles correspondent aux dimensions de l’écran avec pygame.transform.scale().
Enfin, mettez à jour la boucle où vous dessinez les couches d’arrière-plan pour utiliser les images :
Meilleures pratiques pour les arrière-plans déroulants
Voici quelques bonnes pratiques à prendre en compte lors de l’implémentation d’arrière-plans défilants dans vos projets Pygame.
Optimiser les performances
Les arrière-plans défilants impliquent un rendu et une mise à jour continus. Pour garantir un jeu fluide, pensez à optimiser votre code et à minimiser les calculs inutiles.
Expérimentez les vitesses des couches
L’ajustement des vitesses des couches d’arrière-plan peut créer différents effets. Jouez avec différentes valeurs pour trouver le bon équilibre et obtenir l’impact visuel souhaité.
Testez sur différentes tailles d’écran
Assurez-vous que vos arrière-plans déroulants fonctionnent bien sur différentes résolutions d’écran. Pensez à mettre en œuvre une mise à l’échelle dynamique ou à utiliser différentes images d’arrière-plan pour différents rapports d’aspect.
Utilisez des formats d’image appropriés
Si vous décidez d’utiliser des images pour vos arrière-plans, choisissez le format d’image approprié (par exemple PNG, JPEG) pour équilibrer la taille du fichier et la qualité de l’image. Vous pouvez également réduire les temps de chargement en compressant et en optimisant vos images.
Tenez compte de l’utilisation de la mémoire
Si vous prévoyez d’utiliser de nombreuses images haute résolution pour vos arrière-plans, tenez compte des besoins en mémoire. Les grandes images peuvent consommer une quantité importante de mémoire, ce qui risque d’affecter les performances et la réactivité de votre jeu.
Rendez les jeux plus amusants avec des arrière-plans déroulants
En incorporant des arrière-plans déroulants, vous pouvez créer différents environnements, tels que des paysages en mouvement, des paysages urbains futuristes ou des mondes sous-marins. L’effet de parallaxe ajoute une touche dynamique, rendant l’univers du jeu vivant et interactif.
N’oubliez pas d’expérimenter, d’itérer et d’explorer des possibilités créatives avec les arrière-plans déroulants pour rendre vos jeux plus amusants et captivants pour les joueurs.
Comment créer un menu pygame ?
Dans pygame, la seule clé pour créer des étapes ou des menus alternatifs est d’utiliser des fonctions. Dans Pygame, différentes fonctions peuvent être utilisées pour inclure des menus ou des niveaux spéciaux en déclarant un type d’événement dans chaque fonction et en accédant ensuite aux fonctions en utilisant leur fonction conteneur.
Comment utiliser blit dans Pygame ?
Comment utiliser blit() ?
- -→ image = pygame.image.load(« sample.jpg ») Ceci chargera l’image dans l’objet image.
- → screen.blit(image, (100, 100)) Maintenant, ce code affichera l’image sur l’écran.
- → pygame.display.update() Après cela, nous pouvons voir l’image qui est chargée sur l’écran de notre application pygame.