10 façons de rendre votre site WordPress plus esthétique
Avez-vous l’impression que votre site WordPress est un peu plat ? Avez-vous déjà visité un site web et vous êtes-vous demandé pourquoi il semblait professionnel alors que le vôtre était banal ? Nous avons le scoop sur la façon de rendre votre site WordPress à la fois fonctionnel et fabuleux.
Idées de design esthétique pour votre site WordPress
Avant d’entrer dans le vif du sujet, gardez à l’esprit qu’en matière de design, le moins est souvent le plus, surtout lorsqu’il s’agit de design. N’hésitez pas à mettre en œuvre quelques-uns de ces conseils sur votre site, mais ne devenez pas fou. En encombrant votre site d’effets, vous lui donnerez non seulement un air plus amateur, mais vous risquez aussi de ralentir ses performances.
Ceci étant dit, explorons quelques astuces pour rendre votre site WordPress plus esthétique.
1. Effets de survol
L’ajout d’effets de survol (animations qui se produisent lorsque vous survolez un objet avec votre souris) est un excellent moyen de rendre votre site Web plus interactif et plus attrayant. Les effets de survol attireront l’attention des visiteurs sur les éléments essentiels que vous souhaitez mettre en valeur.
Il est facile de faire changer les liens de couleur avec WordPress, mais si vous voulez faire rebondir certains objets, les agrandir légèrement ou les faire pulser, vous aurez besoin d’un plugin WordPress tel que Hover Effects.
Si vous avez utilisé Elementor pour concevoir votre site WordPress, vous pouvez également y ajouter des effets de survol. Elementor propose un tutoriel facile pour ajouter des effets de survol sur leur chaîne YouTube.
2. Animations douces
Des animations subtiles peuvent ajouter une couche d’interactivité et de style à votre site WordPress. Contrairement aux effets de survol, vous pouvez activer des animations telles que des fondus ou des transitions pour révéler le contenu au fur et à mesure que les utilisateurs font défiler la page.
Pensez à ajouter une animation toutes les quelques longueurs de page pour les éléments que vous souhaitez faire ressortir. Veillez à tester les animations en action pour vous assurer qu’elles ne surchargent pas la page.
Les animations peuvent être facilement ajoutées par l’intermédiaire d’Elementor en naviguant vers Avancé > Effets de mouvement. Si vous n’utilisez pas Elementor, vous pouvez télécharger un plugin comme Blocks Animation.
3. Sauter des liens
Un lien de saut (également appelé saut de page) permet aux utilisateurs de « sauter » rapidement à des sections spécifiques d’une page. En utilisant efficacement les liens de saut, toute personne visitant votre site sera en mesure de naviguer dans de longues sections sans avoir à attendre le chargement d’une nouvelle page.
Le blog WordPress dispose d’une balise sur l’ajout de sauts de page pour les éditeurs Block et Classic.
4. Flux de médias sociaux
De nos jours, les médias sociaux et les affaires vont de pair. Que votre site web soit personnel ou professionnel, l’intégration de flux de médias sociaux dans votre site WordPress ajoute un intérêt visuel et peut favoriser un sentiment de confiance avec vos visiteurs.
Vous pouvez intégrer des tweets dans vos articles WordPress ou utiliser un plugin tel que Feed Them Social. Quoi qu’il en soit, envisagez d’ajouter des éléments de médias sociaux à votre site pour augmenter l’interaction des visiteurs et le réseautage.
5. Défilement parallaxe
Même si le terme ne vous est pas familier, vous avez probablement déjà vu un défilement parallaxe en action. Avec le défilement parallaxe, les images d’arrière-plan se déplacent à un rythme différent de celui du contenu au premier plan, ce qui donne un effet 3D unique à mesure que les utilisateurs font défiler la page.
Vous pouvez mettre en œuvre des effets de parallaxe à l’aide de CSS, d’Elementor ou d’un plugin tel que Arrière-plans WordPress avancés.
6. Arrière-plans vidéo
Utilisés à bon escient, les arrière-plans vidéo peuvent capter l’attention des visiteurs et donner à votre page un aspect très professionnel. Choisissez une vidéo de haute qualité avec une boucle transparente qui n’écrase pas les autres éléments de la page.
Tous les éléments mentionnés ci-dessus doivent être utilisés avec parcimonie, mais veillez à ne pas en faire trop avec les arrière-plans vidéo. En cas de doute, contentez-vous d’une ou deux vidéos pour l’ensemble de votre site.
Vous pouvez ajouter un arrière-plan vidéo à votre site grâce à Elementor ou à un plugin tel que Fond vidéo.
7. Boutons d’appel à l’action (CTA)
Même si vous ne vendez rien, les boutons CTA sont essentiels pour indiquer à vos visiteurs ce qu’ils doivent faire ensuite. Les boutons CTA cliquables qui invitent les internautes à s’abonner à votre lettre d’information, à prendre rendez-vous pour une consultation ou à demander un devis peuvent augmenter le taux de conversion de votre site.
Essayez d’ajouter quelques boutons CTA bien placés, avec des couleurs contrastées et un texte convaincant. Vous pouvez ajouter un bouton CTA via Elementor ou utiliser un plugin tel que Icegram Engage.
8. En-tête collant
Un en-tête collant (également appelé menu fixe) reste fixé en haut de l’écran, même lorsque les utilisateurs font défiler la page. Les en-têtes collants sont parfaits pour fournir un accès rapide à des éléments importants tels que vos pages d’accueil et de contact.
Les en-têtes collants peuvent être ajoutés par le biais de CSS en allant à Apparence > CSS supplémentaires et saisissez le code approprié. Vous pouvez également utiliser un plugin comme Sticky Menu & En-tête collant.
9. Iconographie
Les icônes sont non seulement de formidables aides visuelles qui transmettent l’information de manière succincte, mais elles rendent également votre site web plus accessible. Des études ont montré que les éléments visuels aident les lecteurs dyslexiques et non dyslexiques à naviguer plus rapidement et plus facilement dans les informations textuelles.
Essayez d’ajouter quelques icônes pertinentes, en particulier dans les sections comportant beaucoup de texte, afin de faciliter la lecture de votre contenu. Conservez une apparence soignée et uniforme sur l’ensemble de votre site en utilisant un style d’icônes cohérent. Vous pouvez trouver des icônes gratuites sur des sites tels que flaticon ou freeicons.io.
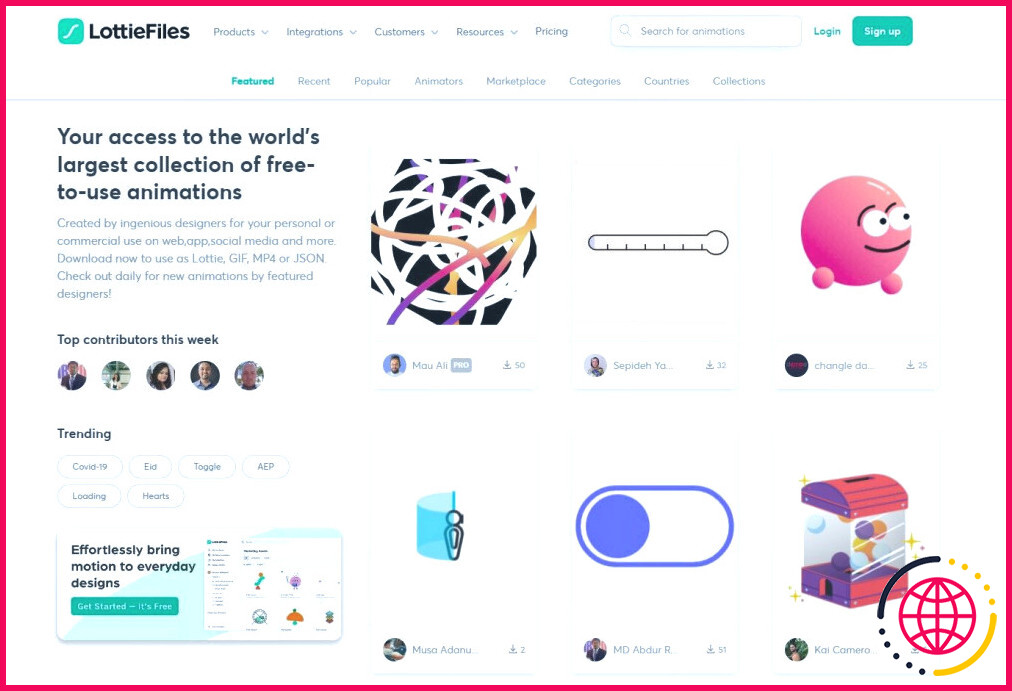
10. Animations avec LottieFiles
Donnez un coup de pouce à vos icônes en les animant avec la fonction LottieFiles pour WordPress. Les Lotties sont des éléments animés qui se chargent plus rapidement que les GIF et peuvent être personnalisés en couleur pour s’adapter à votre marque. Vous pouvez trouver de nombreux modèles gratuits dans le plugin, ou créer vos propres Lotties dans AfterEffects ou un logiciel similaire.
Meilleures pratiques en matière de design WordPress
Maintenant que nous avons examiné certains des éléments les plus décoratifs de WordPress, passons en revue quelques pratiques de conception de base pour garder votre site à la pointe de la technologie.
- Moins, c’est plus : trouvez le bon équilibre entre les éléments de conception et l’espace négatif.
- Veillez à la cohérence de votre image de marque, notamment en ce qui concerne les polices de caractères, les logos et les couleurs, conformément au guide de style de votre marque.
- Utilisez la théorie et la psychologie des couleurs pour susciter les émotions souhaitées chez votre public.
- Avoir une hiérarchie visuelle claire pour aider les spectateurs à assimiler l’information.
- Optimisez votre site pour tous les appareils et toutes les tailles d’écran.
- Demandez à vos amis et à votre famille de tester votre site et de vous signaler les bogues ou les idées d’amélioration de la conception.
Faites en sorte que votre site WordPress soit unique
Si vous avez l’impression que votre site WordPress est un peu trop basique, des détails bien pensés comme des animations, des arrière-plans dynamiques et des en-têtes autocollants pourraient être parfaits pour donner un coup de jeune à votre site. N’oubliez pas de ne pas exagérer les effets spéciaux afin de ne pas altérer les performances de votre site. Gardez toujours à l’esprit les meilleures pratiques en matière de conception lorsque vous personnalisez votre site WordPress.
À ce propos, votre thème WordPress actuel vous convient-il ? Il y a quelques éléments à prendre en compte avant de choisir un thème WordPress et votre site pourrait bénéficier d’une refonte si vous cherchez à changer les choses.
Comment faire ressortir mon site WordPress ?
Si vous voulez que votre site Web se démarque, consultez ces 5 conseils et astuces WordPress.
- Trouvez un thème personnalisable. Après avoir configuré votre hébergement web et vos informations de connexion WordPress, la première chose à faire est de choisir un thème.
- Utilisez un plugin de construction de pages.
- Le référencement est votre ami.
- Avoir une page d’accueil statique.
- Personnalisez votre site.
Comment puis-je faire en sorte que mon site Web ait un aspect professionnel et attrayant ?
Comment concevoir un site web attrayant ?
- Veillez à ce que votre conception soit équilibrée.
- Compartimentez votre site en utilisant des grilles.
- Choisissez deux ou trois couleurs de base au maximum pour votre dessin.
- Essayez de faire en sorte que les graphiques s’accordent bien entre eux.
- Améliorez la typographie de votre site web.
- Faites ressortir les éléments en ajoutant de l’espace blanc autour d’eux.